Просмотр изображений в Gutenberg в виде галереи (лайтбокс)
В этом уроке я покажу вам, как в вашей галерее, сделанной через Gutenberg, сделать возможность открытия изображений в виде галереи в полноэкранном режиме.
Посмотрите на этот пример, чтобы понять, что я имею ввиду:
Мы будем работать со стандартным блоком «Галерея», но это метод будет работать и в некоторых других ситуациях, например для галереи плагина Jetpack, CoBlocks и BlockGallery.
Рекомендую также обратить внимание на мой видеокурс по созданию сайтов на WordPress без знаний программирования и вёрстки, вот ссылка.

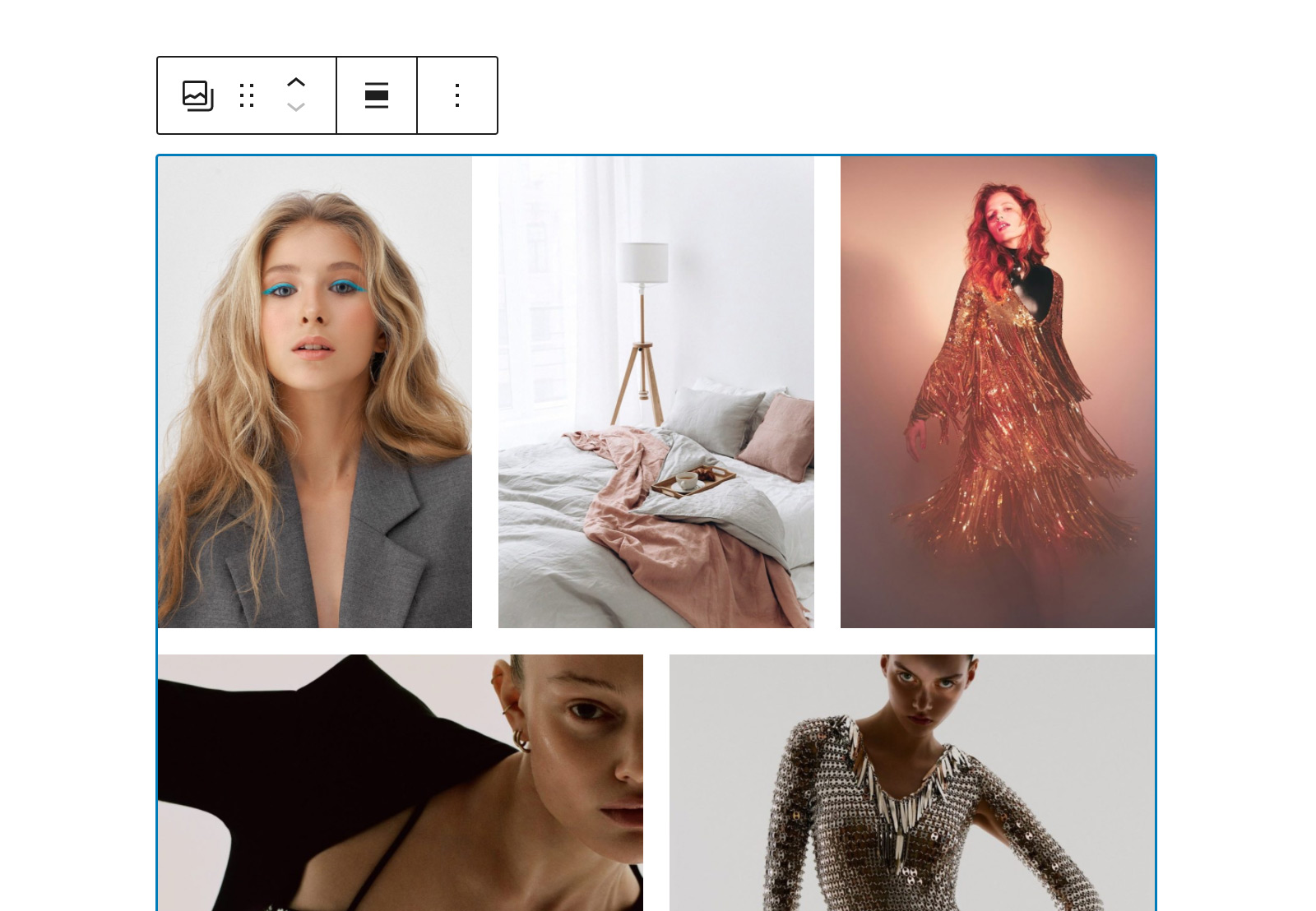
После того, как мы вставим наш блог «Галерея», то непосредственно в Gutenberg он будет выглядеть примерно так:

Но в этом блоке галереи по умолчанию нет никаких настроек лайтбокса (открытия в режиме просмотра в виде галереи), посмотрите:

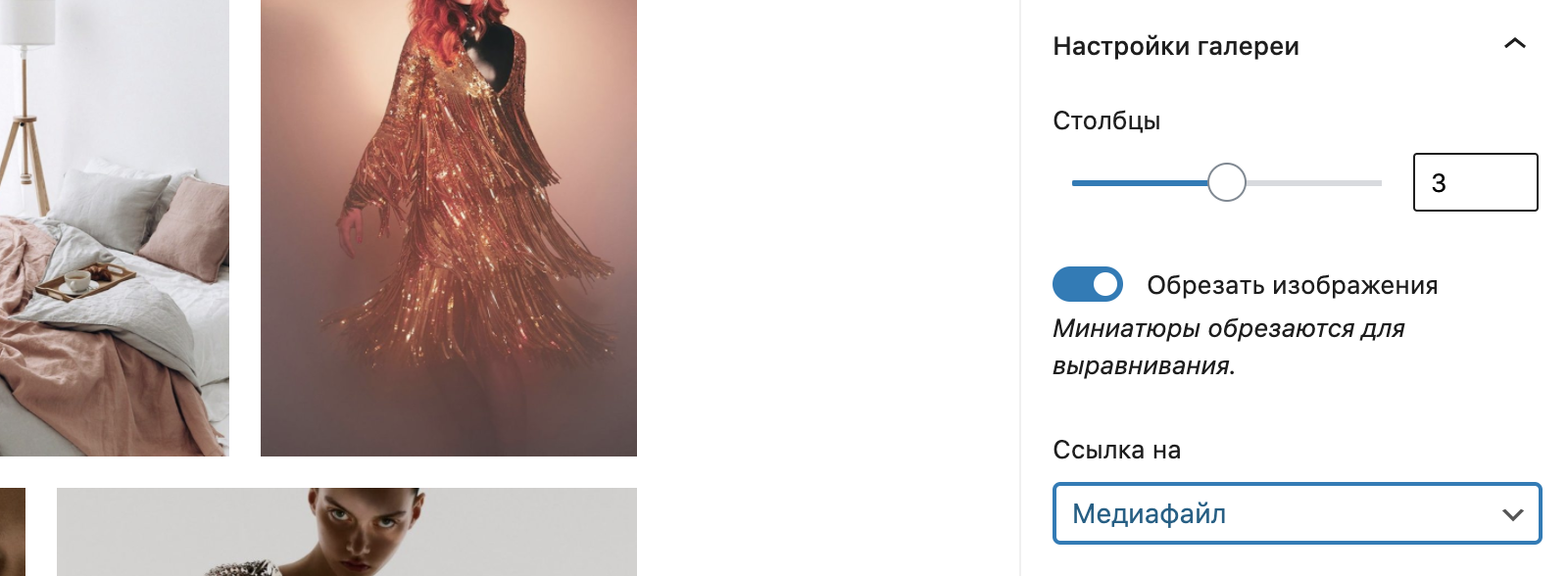
Шаг 1. Настраиваем блок
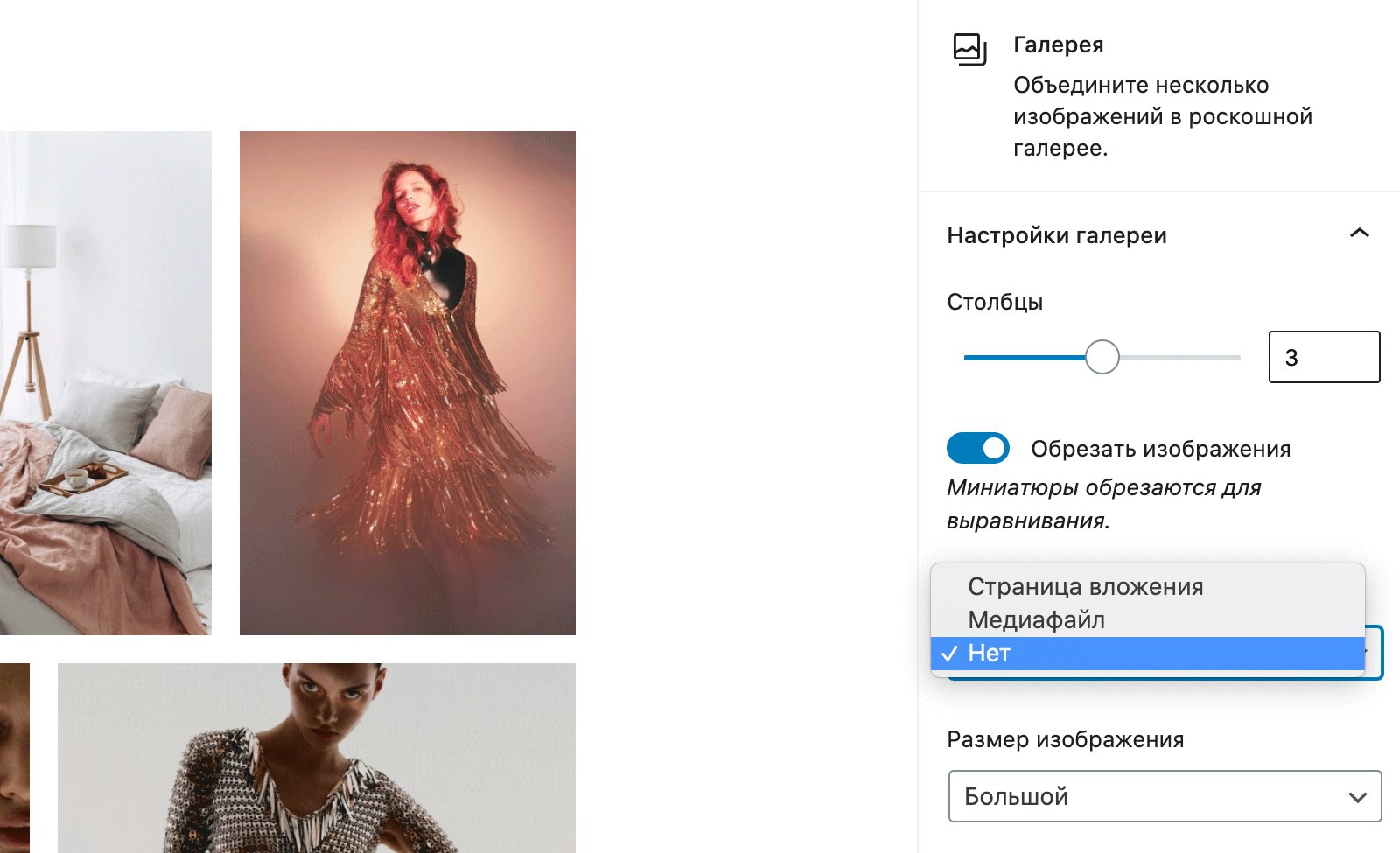
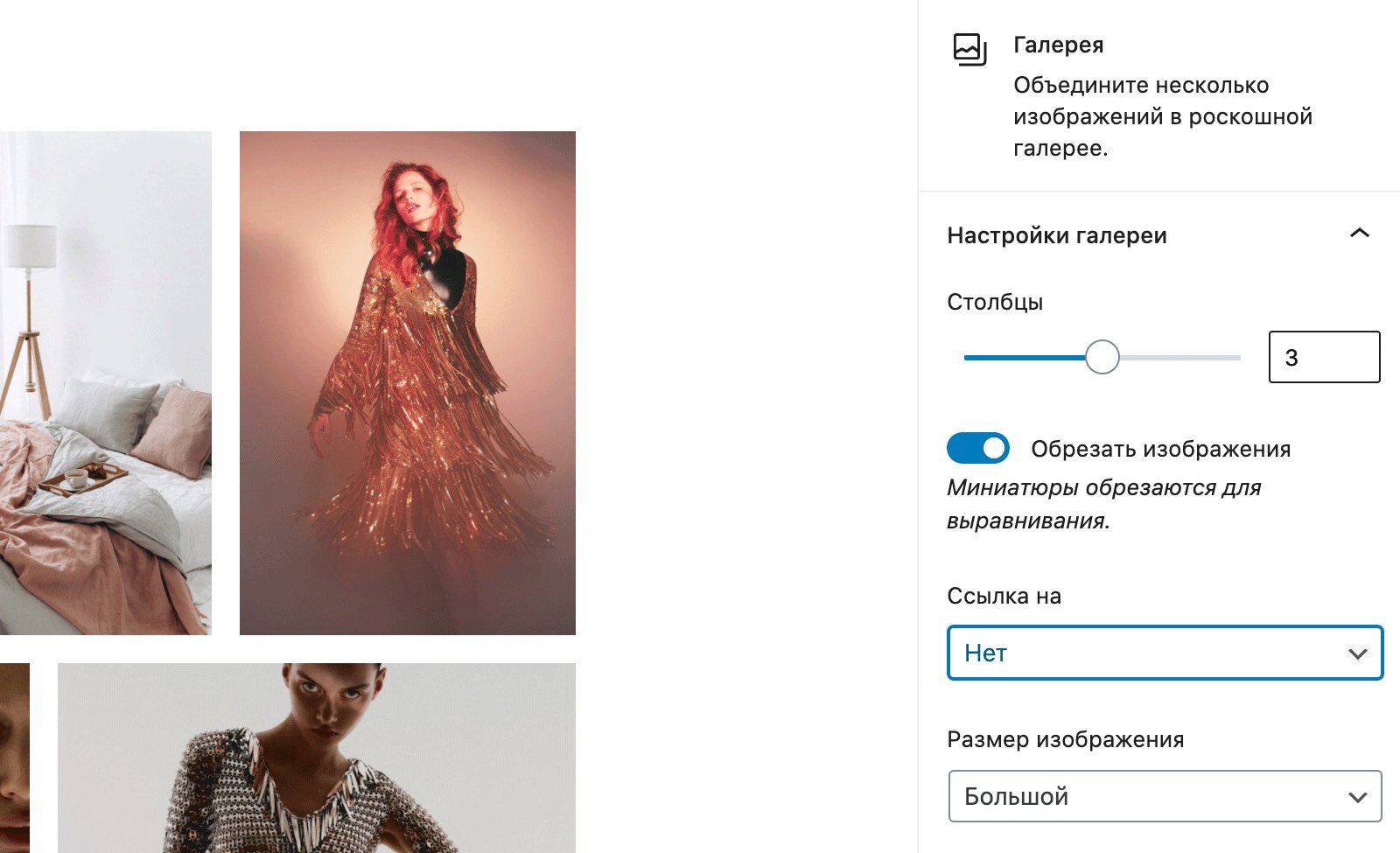
В настройках галереи ставим опцию «Ссылка на» в значение «Медиафайл».

Шаг 2. Ставим плагин «Lightbox with PhotoSwipe»
Для того, чтобы поставить плагин, переходим в меню в Плагины > Добавить новый и в поиске вводим «Lightbox with PhotoSwipe». Либо можете скачать его и загрузить как архив.

Плагин на английском языке, но вам не обязательно идти в его настройки и что-то там делать, но если вдруг вам захочется, то я опишу каждую настройку в видео, которое вы найдёте ниже.
Это всё :) Наслаждайтесь вашей новой галереей!
Видеоурок
А если вам вдруг что-то было непонятно или вы хотите чуть более подробный обзор плагина, то пожалуйста, для вас это видео:
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.