Блокировка файлов и папок через .htaccess по IP-адресу
Как вы уже наверное догадываетесь, первое что я хочу заблочить, это папка wp-admin в WordPress. Поэтому кидаем в неё файл .htaccess, кстати через Windows его создать не удастся, используйте какой-нибудь блокнот, например Notepad++. Теперь насчёт содержимого файла
Переключатель Switch
switch полезен в качестве замены нескольким if в том случае, если используется одна и та же переменная. Для того, чтобы было понятнее, покажу на примере. Предположим, у нас есть вот такой код
Как изменить префикс таблиц wp_ базы данных на уже установленном сайте

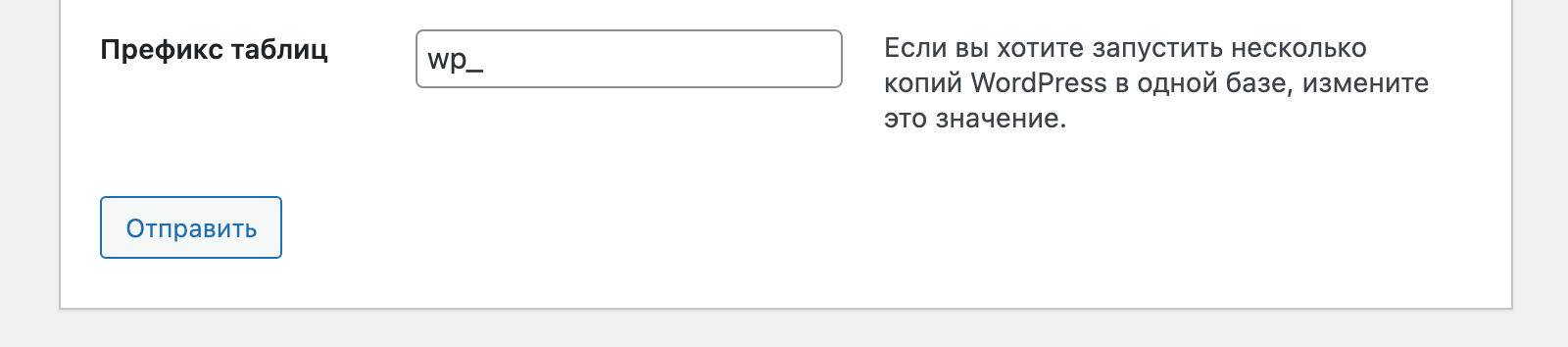
Ребят, в этом уроке я покажу вам, как изменить префикс таблицы базы данных сайта на WordPress, который уже установлен. Префикс – это по сути несколько рандомных символов перед названием каждой из таблиц в базе данных WordPress, по умолчанию – не рандомных, а wp_.
Список разрешенных HTML-тегов и атрибутов в постах на блоге
Это небольшое дополнение к статье про редактирование доступных HTML-тегов в комментариях. В постах, так же, как и в комментах, администратор всегда может использовать полный набор тегов и неважно, что вы там отключите. Если на блоге кроме вас больше никто ничего не постит, то можете дальше не читать. Итак, во-первых, вот список доступных тегов и атрибутов…
Изменяем список разрешенных HTML-тегов в комментариях
Если вы не впервые на моем блоге, то заметили, что я добавил в форму комментирования кнопки для вставки HTML-тегов (жирный текст, курсив, цитата, ссылка и код). Сначала никаких проблем не было, но когда я дошёл до подсветки синтаксиса в комментах, начался хаос
CSS-кнопки в стиле Apple
Яблоковский дизайн всегда был весьма популярен среди моих клиентов. Когда дело доходит до оформления, мне часто говорят: «нужен простой дизайн со светло-серым фоном» и приводят в пример apple.com Если вы немного полазиете по их сайту, то найдёте весьма симпатичные синие кнопки. Там они сделаны в виде CSS-спрайтов, поэтому если вы захотите такие же на свой…
Создание выпадающего (drop-down) меню при помощи только CSS
Сразу говорю, здесь мы не будем рассматривать меню с различными эффектами на jQuery (типо выпадания, выдвижения и прочее). Только