18 примеров интернет-магазинов на WooCommerce
В один прекрасный день мне захотелось загуглить классные сайты на WooCommerce и что в итоге? Все подборки были скучными и неинтересными, да ещё и с сайтами в стилях 2008 года.
В итоге, после двух дней поисков, составил подборку действительно интересных WooCommerce сайтов с точки зрения дизайна и функционала.
Кстати, если хотите разработать интернет-магазин для вашего бизнеса, можем вам помочь.
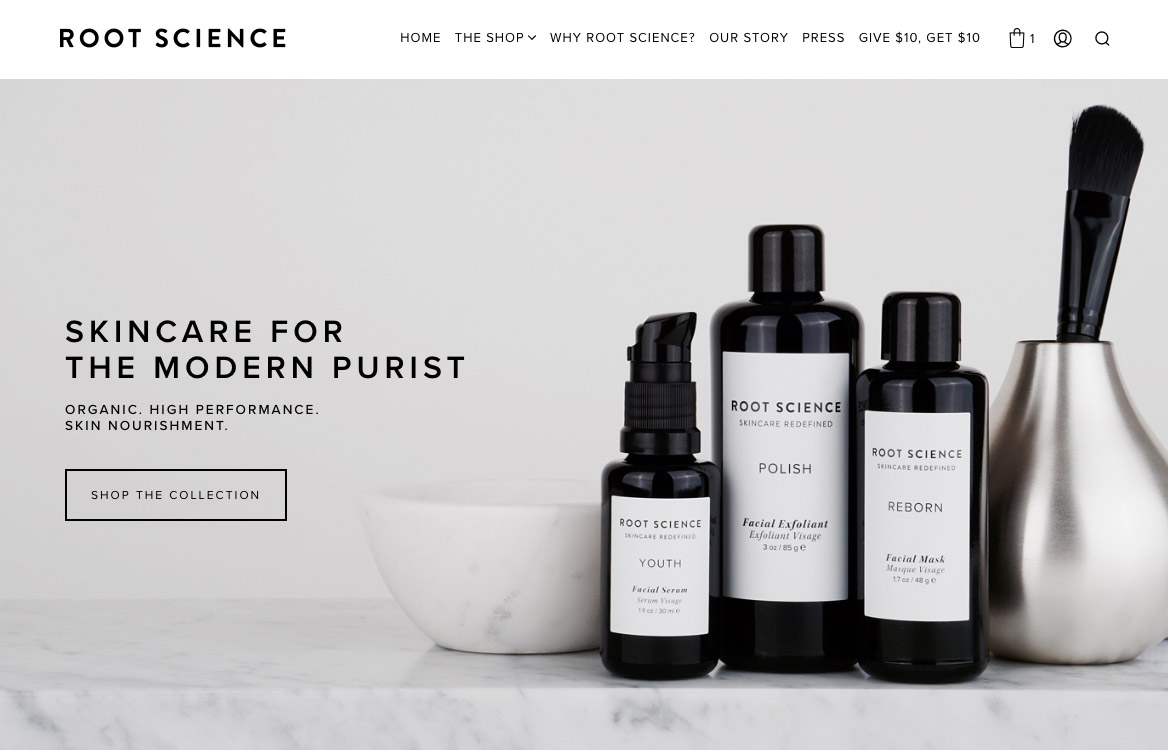
1. Root Science
В отличие от предыдущего сайта, находясь на этом лишь минуту, уже становится понятно, что он на WooCommerce. Мне этот нравится тем, что стандартный функционал WooCommerce раскрыт на 100% – яркий пример того, что можно создать качественный интернет-магазин даже без использования тонны плагинов и без разработки дополнительных функций, всё что нужно – заверстать классный (и подходящий) дизайн под WooCommerce.

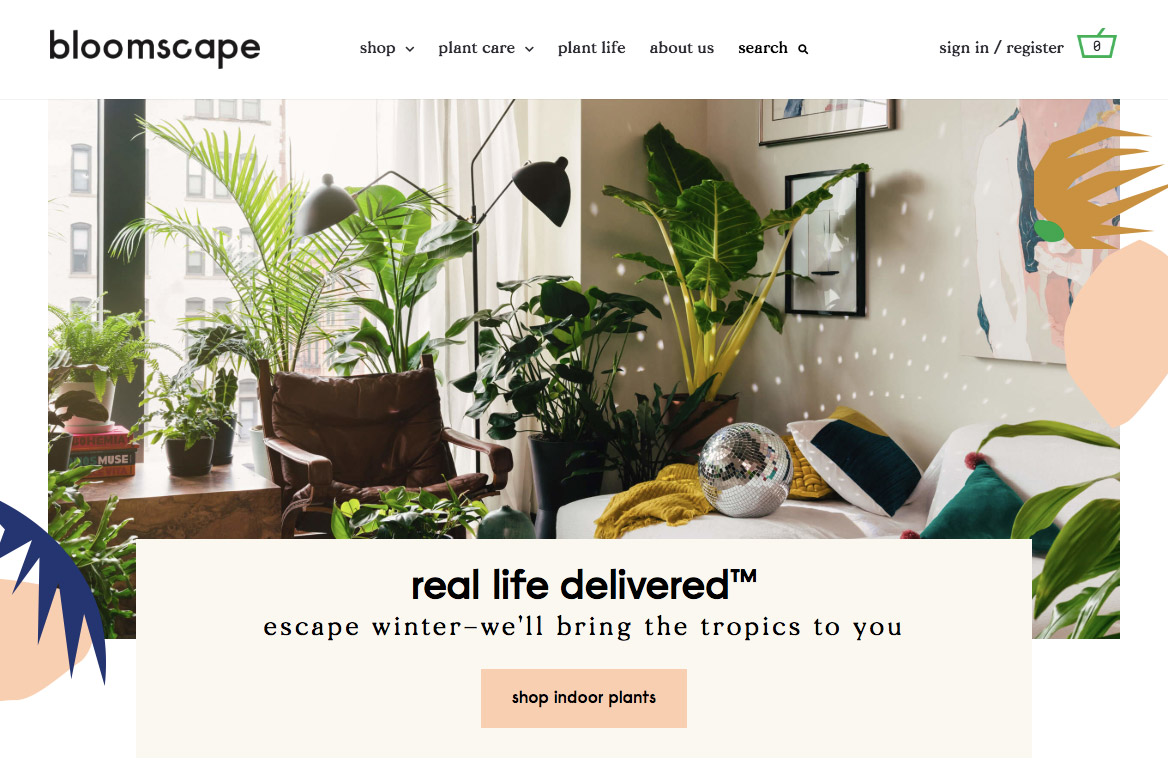
2. BloomScape
Этот магазин получает лайк от меня за фильтр товаров, а также за реализацию карточек товаров с атрибутами и вариациями. А также за великолепную реализацию страниц Корзины и Оплаты ⚡️

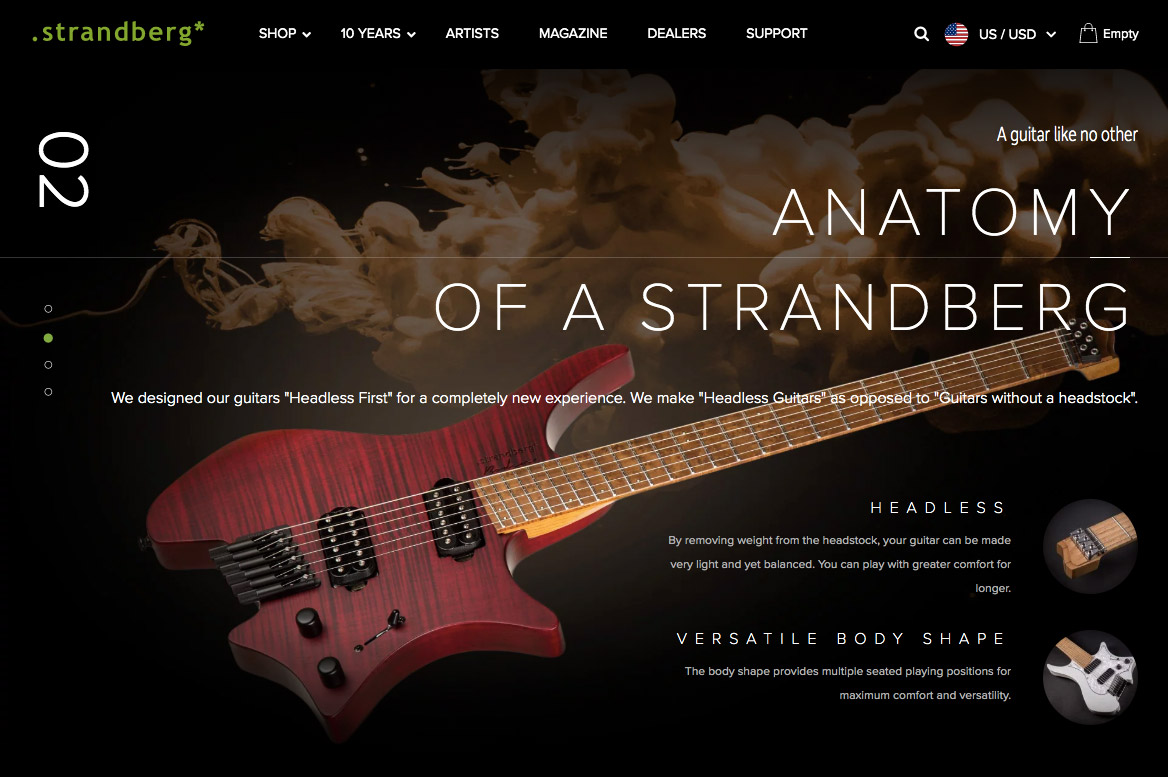
3. Strandberg
Залипательный сайт с гитарами. Каждая страница товара – полноценный лендинг пейдж! Из функционала я бы отметил возможность смены валюты и сравнение товаров.

4. TwoChimps
Тут рекомендую оценить реализацию страницы товара, сообщение о добавлении товара в корзину (очень кайфовое!), а также это первый сайт в нашем списке с функционалом регулярных платежей – у них есть подписки на кофе.

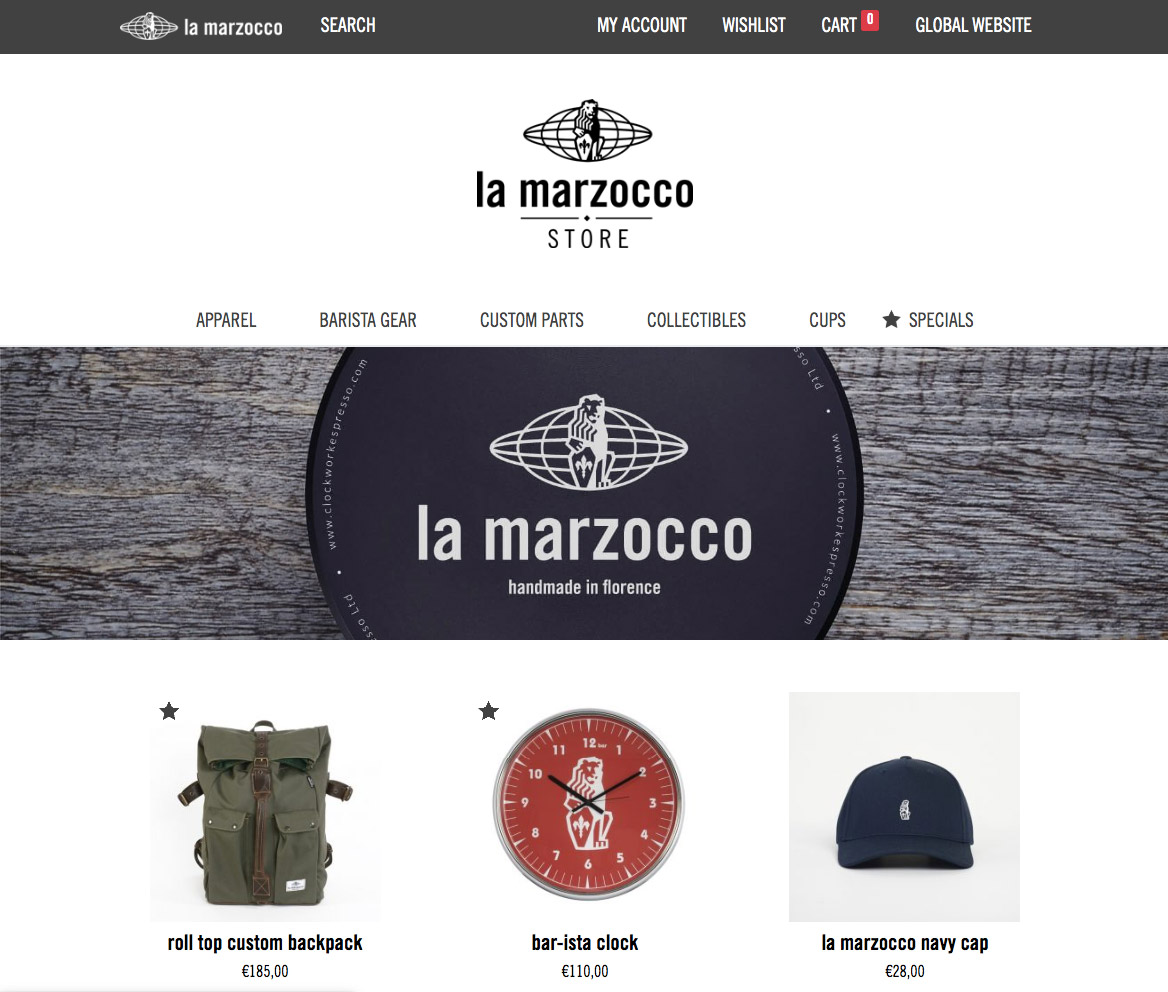
5. La Marzocco
Продолжаем кофейную тему 😁 Простой и интуитивный в использовании сайт, из функционала можно наверное отметить разве что wishlist. Тут больше интересен тот момент, что известные на весь мир бренды используют WooCommerce.

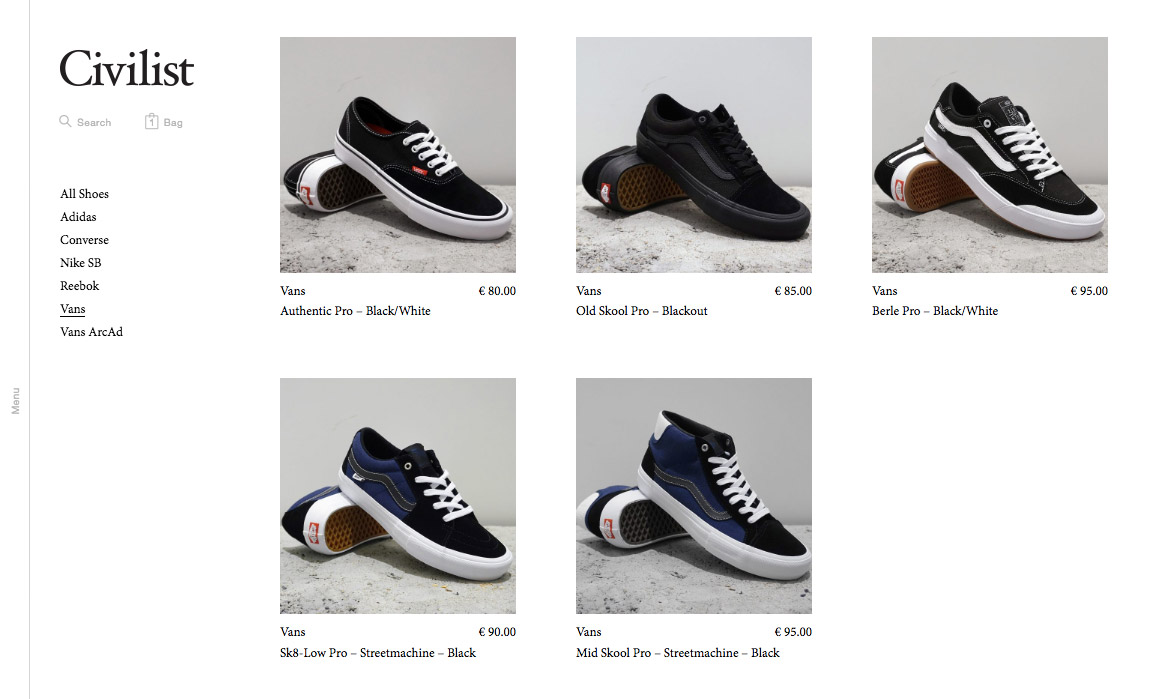
6. Civilist – Легендарный берлинский скейт-шоп.
Реактивный по скорости интернет-магазин на WooCommerce 🚀 Это на случай, если кто-то сомневался в скорости WooCommerce. Мы уже давно знаем, что проблема скорости сайта выражается лишь в одной из двух следующих вещей – хостинг / сервер и руки разработчика.

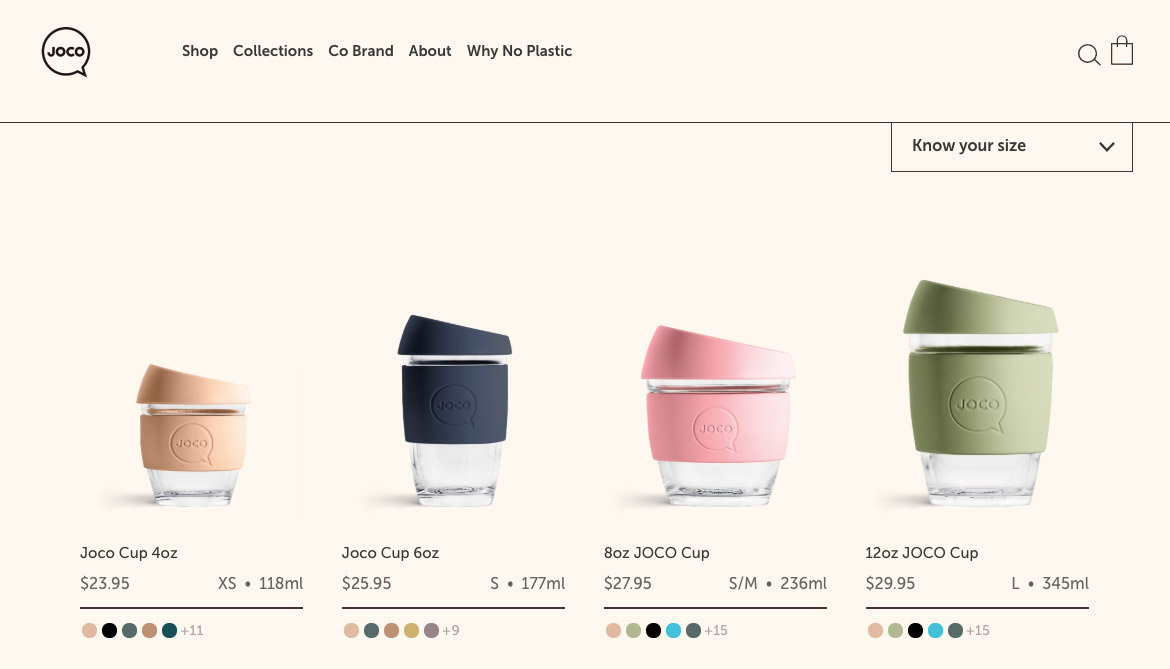
7. Joco Cups
Долго думал, стоит ли добавлять этот сайт в подборку или нет… С точки зрения дизайна и функционала – он великолепен, с точки зрения оптимизации и скорости.. ээ как бы сказать (на момент написания этого поста он вообще не открывался). Возможно причина в том, что сервера находятся в Австралии (компания австралийская) и действительно бывали случаи проблем доступности таких удалённых серверов. Но также возможно, что разработчикам тупо не хватило опыта сделать норм.

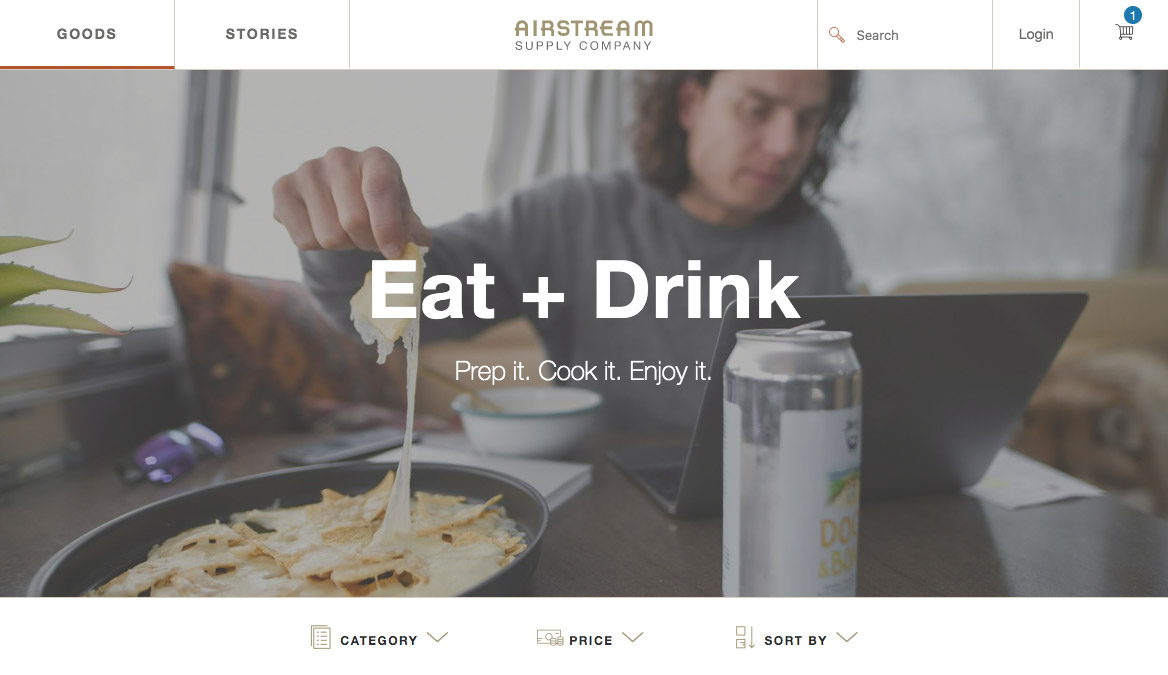
8. Airstream Supply Company
И напоследок – ещё один супер-быстрый интернет-магазин. Правда эти ребята читеры – страницы сайта рендерятся на React, который взаимодействует с REST API самого WooCommerce. А что, так можно было? 😁 Как я уже говорил – прямые руки разработчиков решают.

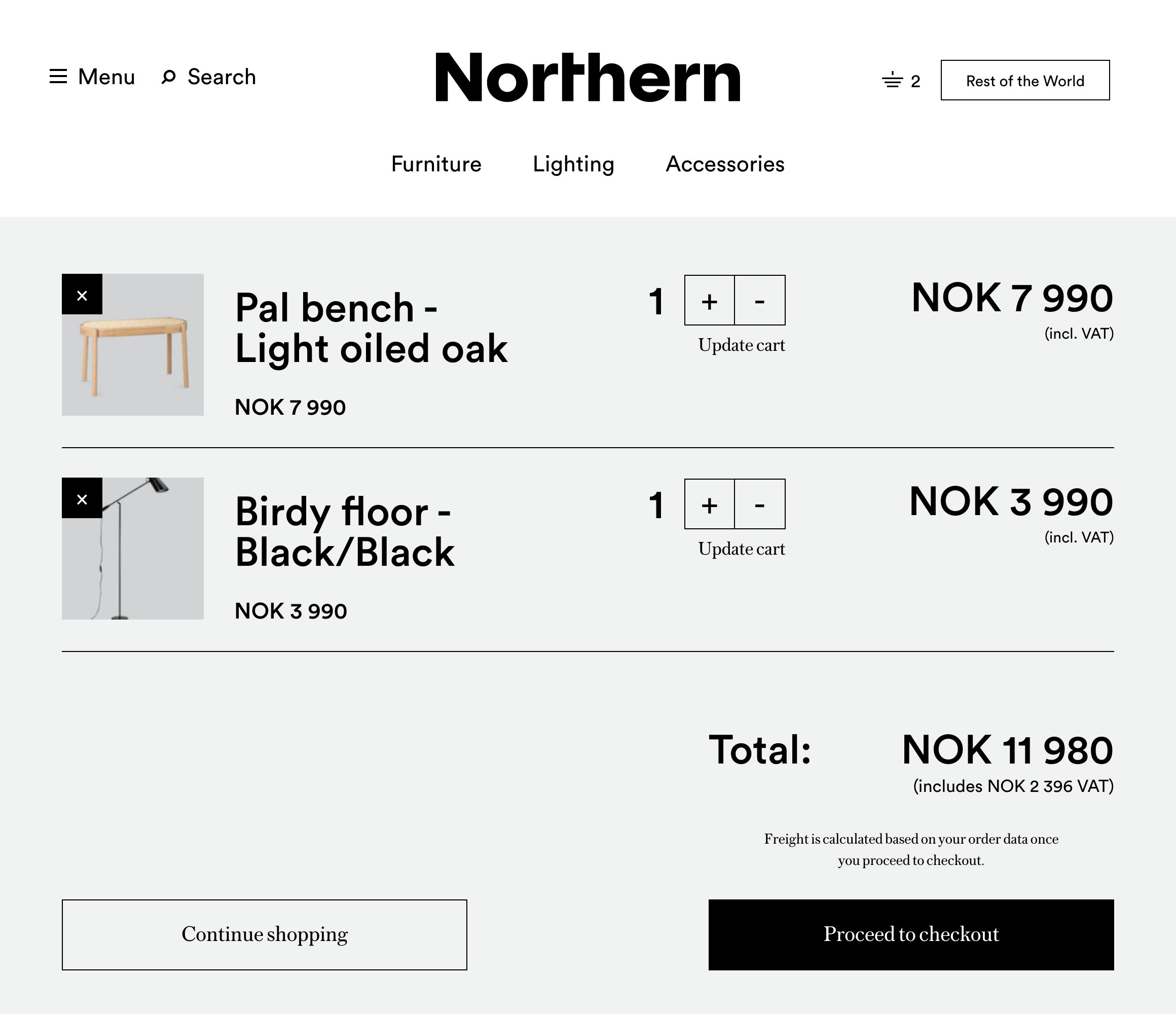
9. Northern.no
Скандинавский минималистичный интернет-магазин, работающий на WooCommerce.

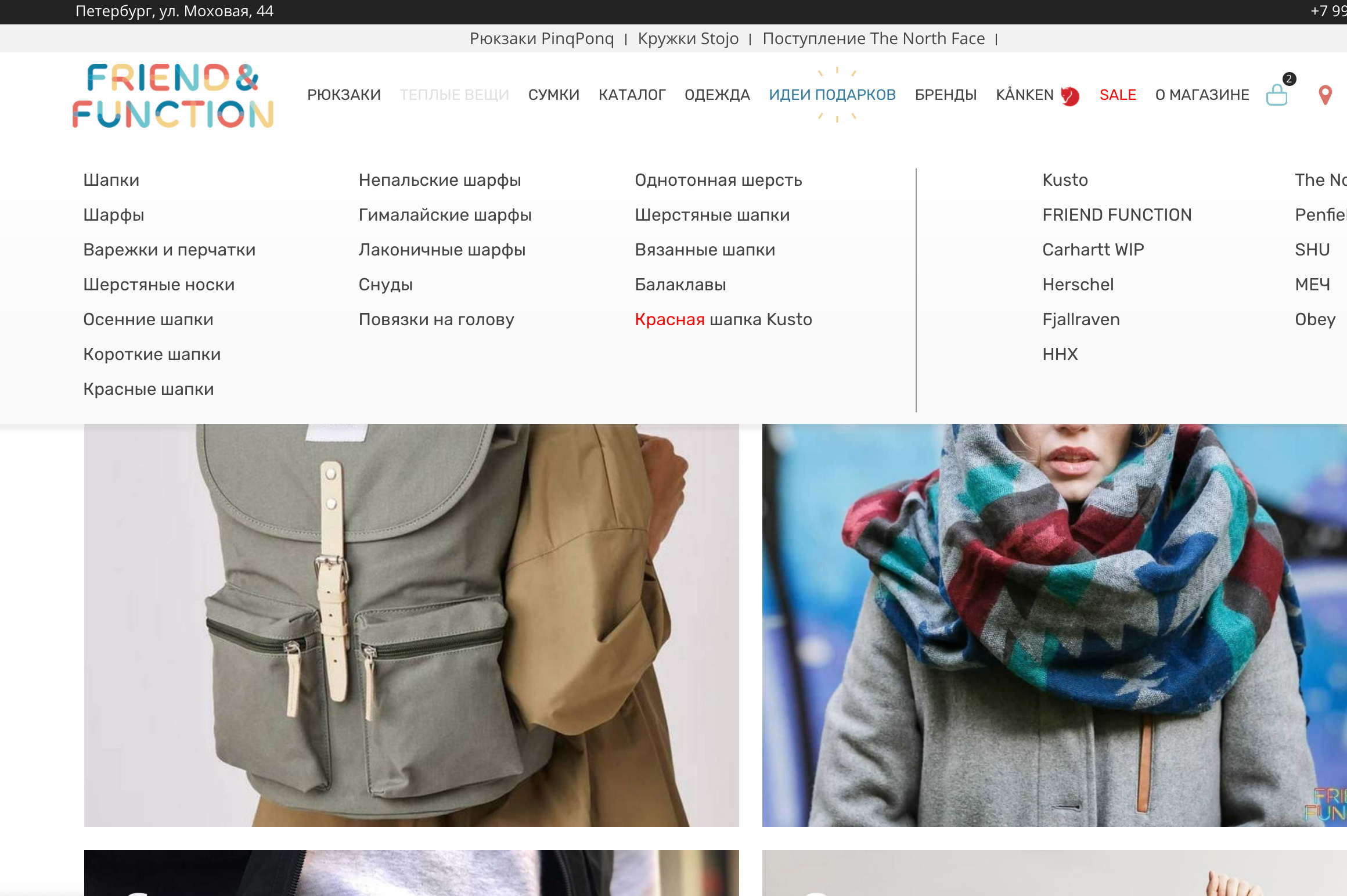
10. Friend & Function
Однажды заказывал тут шведский рюкзак. А потом зашёл на сайт и заметил, что он на WooCommerce!
Возможно не супер-свежо выглядит с точки зрения дизайна, но я рекомендую обратить внимание на функционал: категории на главной, смена изображения товара при наведении, карусели похожих и недавно просмотренных товаров, корзина и оформление заказа. Ну и работает всё быстро!

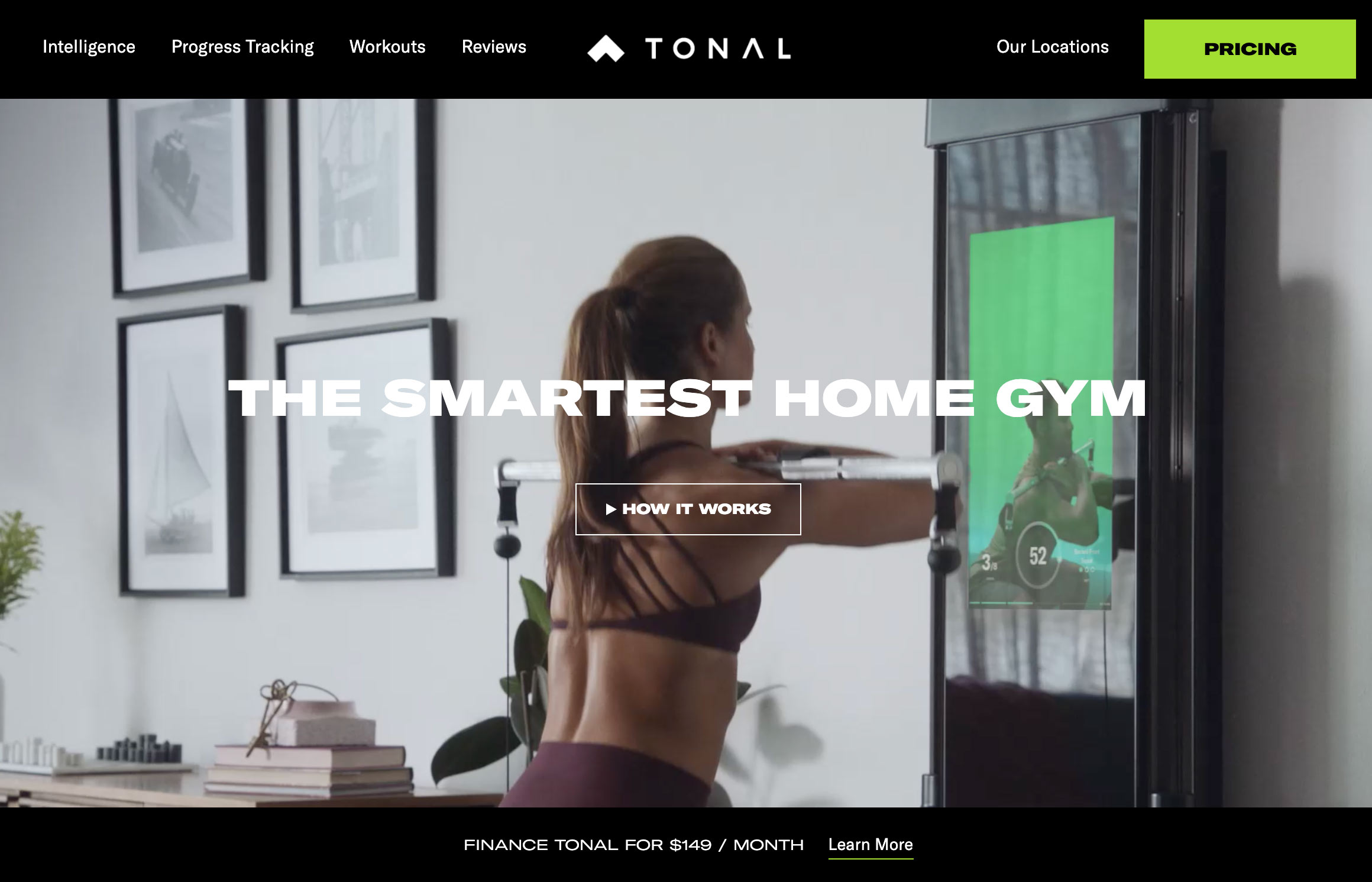
11. Tonal.com
Про этот магазин даже говорил Мэтт Мулленвег на State of the Word 2020. Есть функционал членства и подписки и невозможно догадаться, что он на WooCommerce, если не заглянуть в HTML-код сайта.

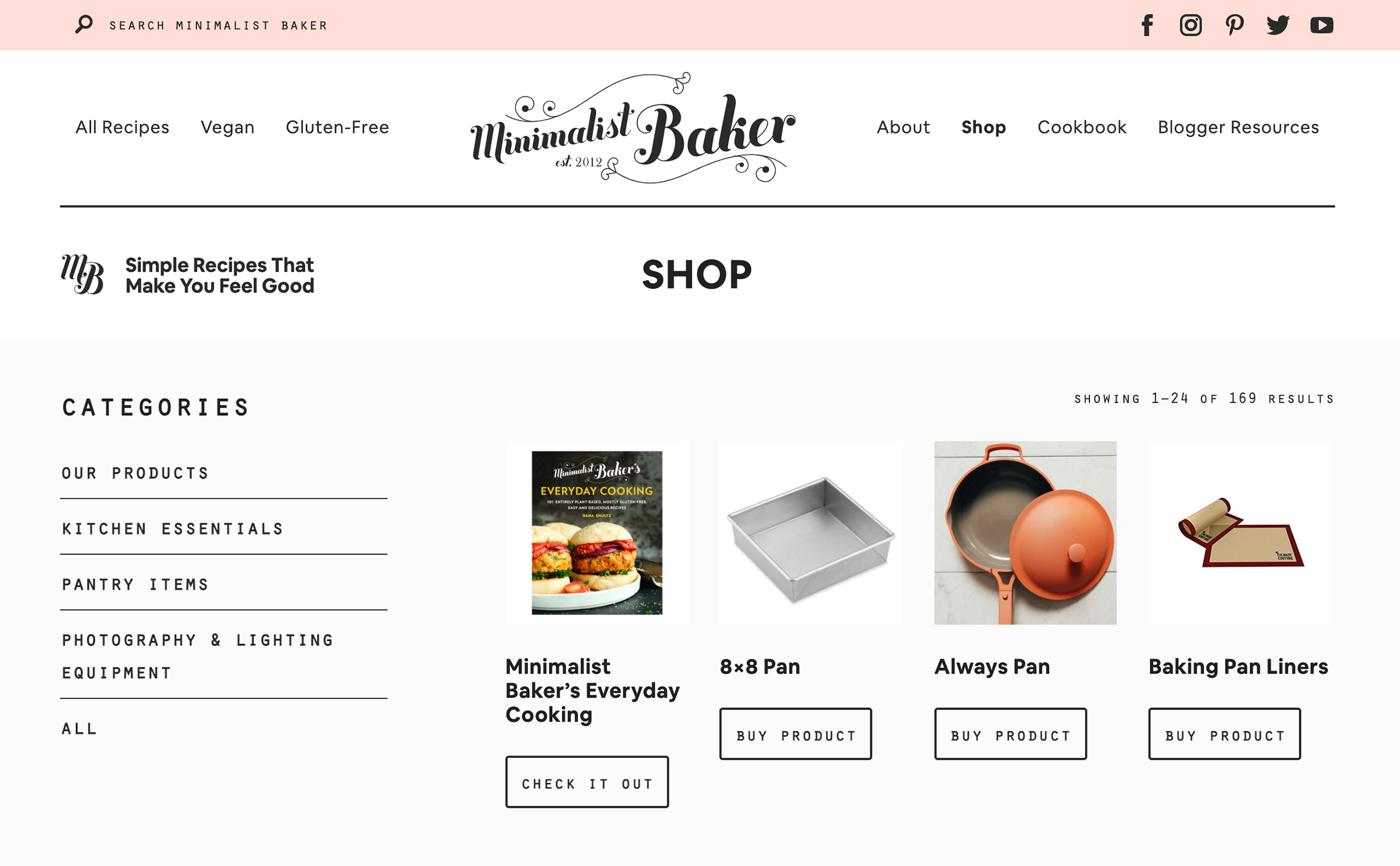
12. Minimalist Baker
Когда-то давно нашёл этот сайт, когда гуглил рецепты зелёных смузи 🥑 😹 А потом внезапно решил заглянуть в его код и… сайт на WordPress, а ещё там и магазин WooCommerce. Сайт быстрый, удобный, приятный! Возможно не очень много функционала со стороны WooCommerce, так как там много внешних-партнёрских типов товаров, но тем не менее добавляю сайт сюда.

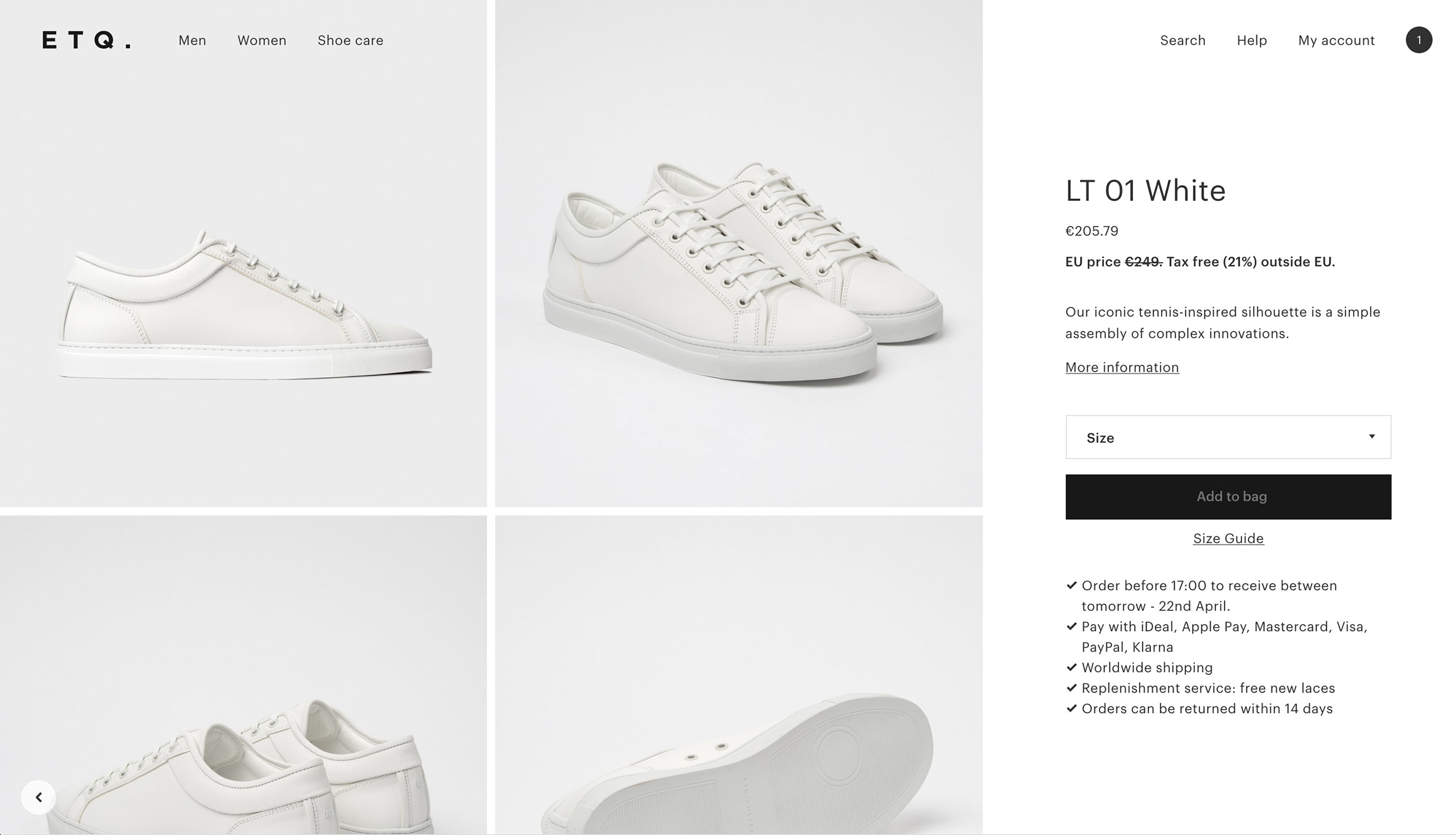
13. ETQ
Интернет-магазин амстердамского бренда обуви ETQ. Очень нравится минимализм сайта, обратите внимание на то, как реализована корзина, страница оформления заказа и страница самого товара.

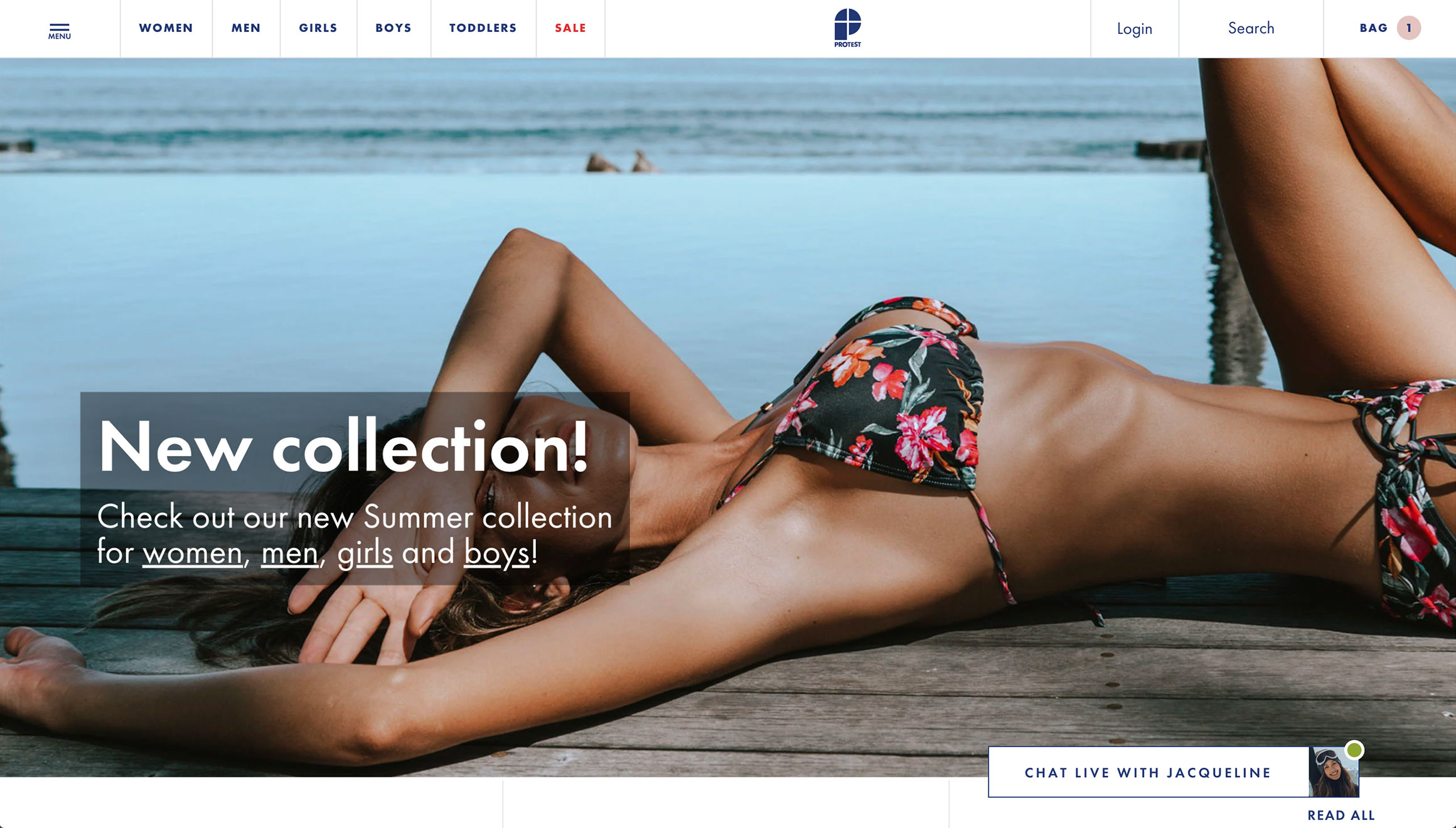
14. Protest
Интернет-магазин, в котором можно обратить внимание на очень многое в плане функционала. Но сначала в футере сайта укажите в качестве локации какую-то европейскую страну, тогда вы сможете добавлять товары в корзину.

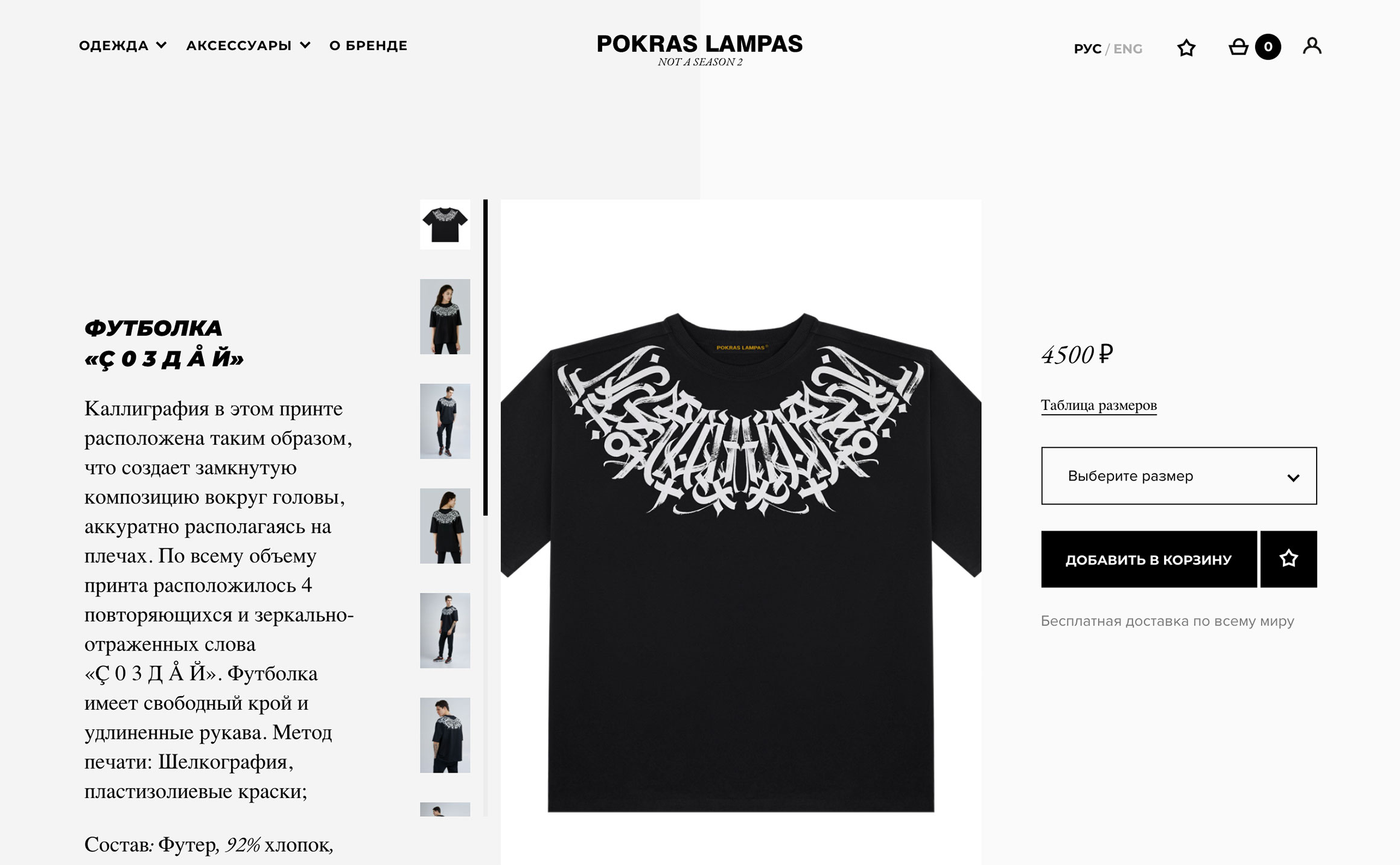
15. Интернет-магазин Покраса Лампаса
Периодически слежу за этим художником, он знаком почти всем моим друзьям из Санкт-Петербурга, и вот узнаю, что его интернет-магазин работает на WordPress + WooCommerce.
Причём это очень хороший пример магазина (мультиязычность, вишлист, оригинальные карточки товаров).

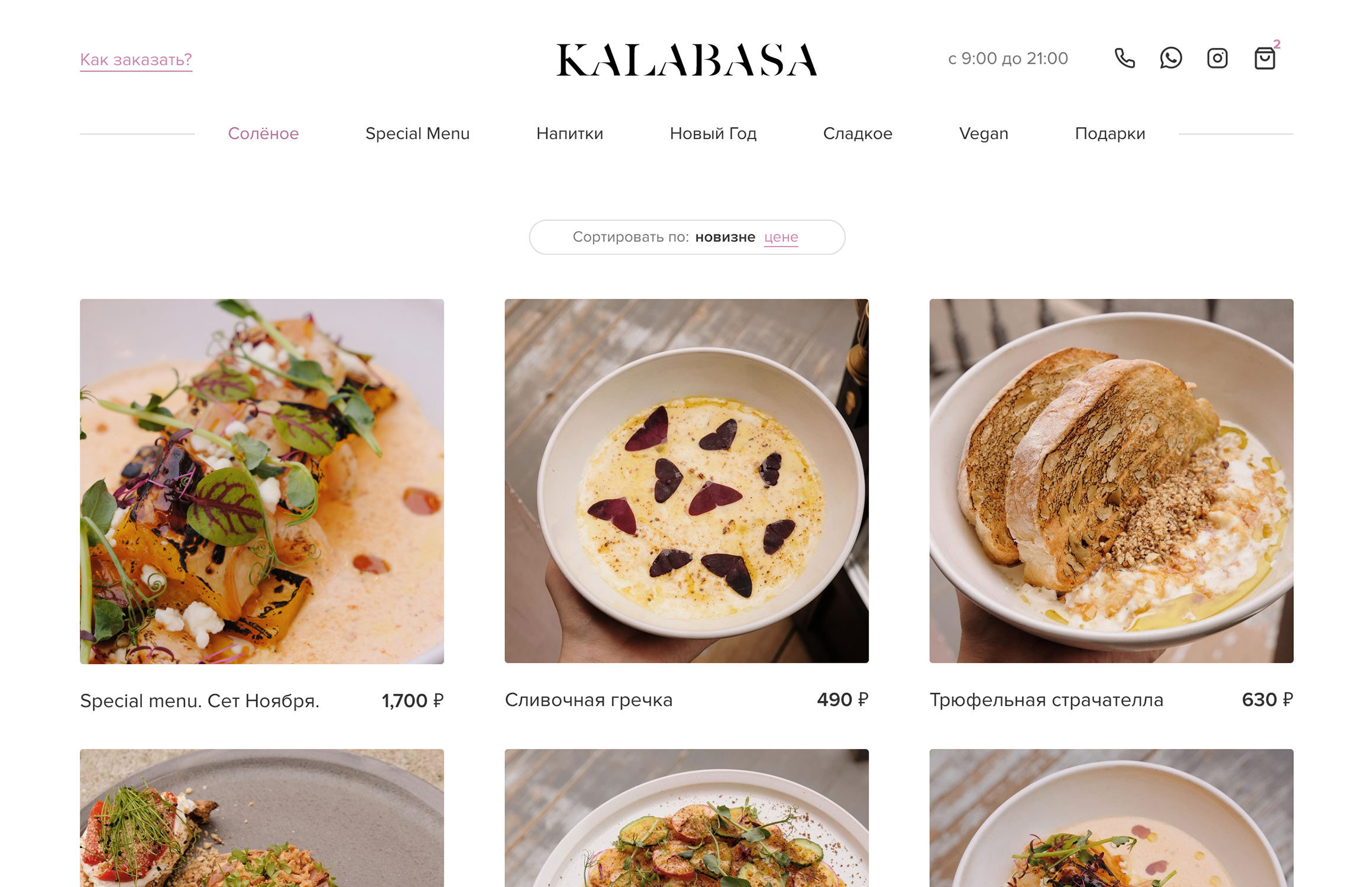
16. Kalabasa
Недавно я говорил, что не знаю годных русскоязычных интернет-магазинов на WooCommerce. Теперь знаю, и более того, этот сайт разработан мной! 🚀
Смотреть кейс в портфолио • Перейти на сайт

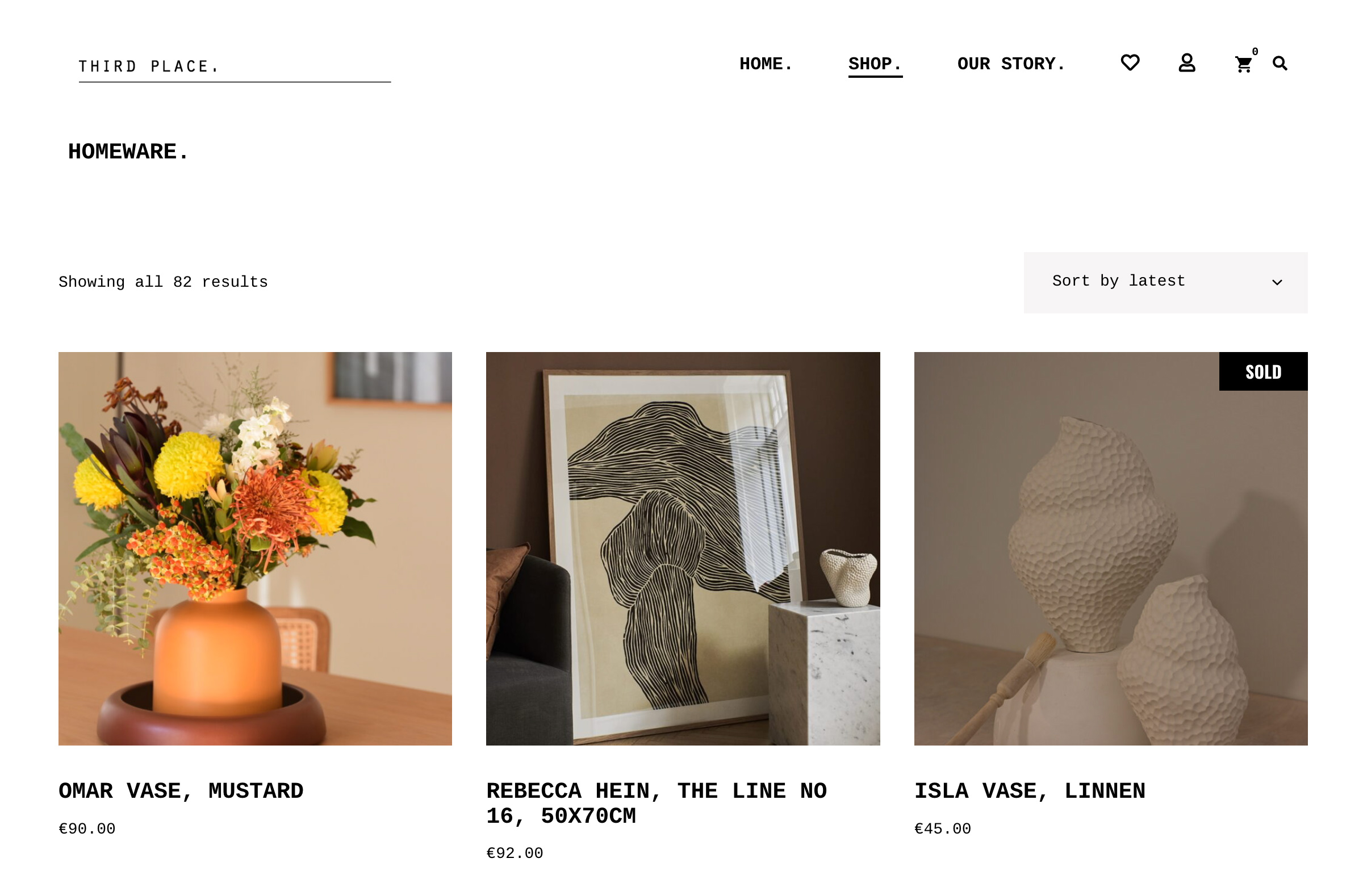
17. Third Place – кофейня в Афинах
Если вдруг будете в Афинах, то однозначно рекомендую кофейню Third Place, помню приходил туда работать, было очень классно.

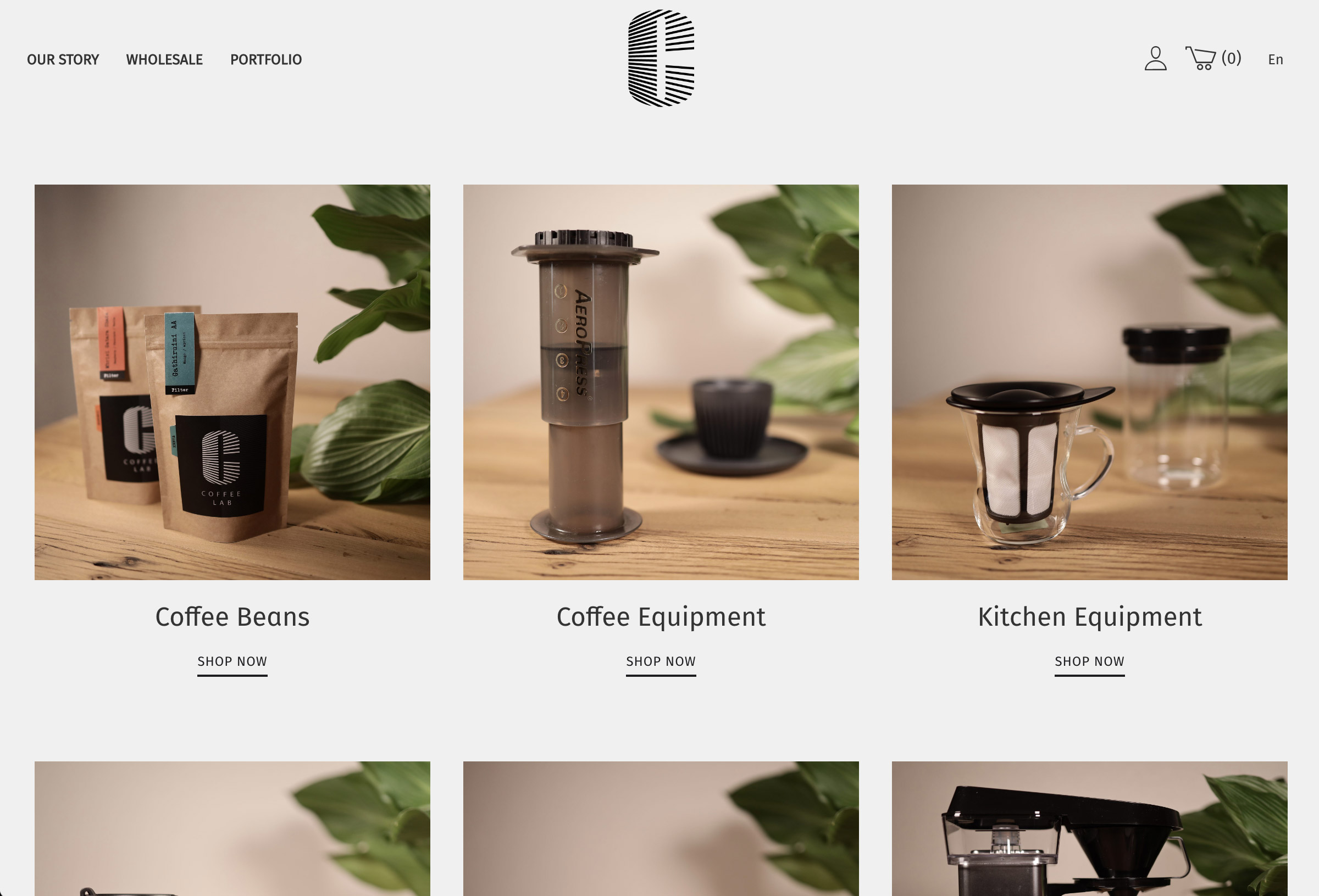
18. Coffee Lab – кофейня в Тбилиси

Не уверен, что посты в таком формате – это моё. С радостью бы накидал вам ещё 10 сайтов, но что-то устал 😁
Если найдёте классные сайты, разработанные на WooCommerce (это легко узнать, например по классам тега <body>), кидайте в комментарии к этому посту – буду благодарен!
Можешь сделать обзор на плагин/в или же кастомную реализацию вставки кода у тебя на сайте? Это лучшая как по мне реализация, которою я видел ::)
Спасибо! Я рад, что вам нравится моя реализация! 🙃
Но на самом деле она очень сырая и мой блок в Gutenberg выглядит очень примитивно, я думаю в ближайшем времени попробовать мигрировать на CodeMirror и Prism.
Миша, спасибо что не забрасываете блог. Очередной раз нашел вас через гугл для решения своей нубской проблемы, и решил ее за 3,2 секунды )
Пожалуйста! 🙃 Рад помочь!
Huro заслужил первое место. Блог супер
🔥
Спасибо!
Отличная подборка!
Согласен
Михаил спасибо за всегда актуальную и полезную информацию :)
Прочитал пару ваших статей и решил купить курс :))))
Это вам спасибо, что читаете и за поддержку! 🙃🙏
Доброго дня!
Спасибо за подборку.
Сайт kalabasa.ru При наведени на изображение товара появляется эффект (небольшое увеличение). Не подскажите как он был реализован?
Доброго дня!
Пожалуйста, на самом деле при помощи CSS:
Ну и на родительский элемент
overflow:hidden;Спасибо большое!
Как я понимаю сайт на WP + WC
Подскажите, к какому классу CSS Вы применяли масштабирование при наведении мыши?
.wc-block-grid__product?А вы посмотрите в инспекторе браузера :)
Прошу прощения, я не шибко силен во всем этом и к сожалению ни с 1ой ни со 2ой ни с 3ей попытки не смог осилить задачу. У Вас вижу класс
.t_grid- видимо это особенность темы Вашего сайта, у меня же тема Storefront...Пытался применять к
.wc-block-grid__product, attachment-woocommerce_thumbnail, wp-post-imageс нулевым результатомтак вы же к самой картинке применяйте, в соответствии с вашей вложенностью
что то в духе : .wc-block-grid__product img
Меня всегда интересовало, как можно вывести iframe полной корзины на страницах магазина, с возможностью добавлять в нее товары. Чтобы тут же в корзине менять количество и проводить другие операции. (Речь не идет о мини-корзине)
А по карточкам меня восхищает этот сайт - torrefacto.ru/catalog/roasted/
Думаю, как можно также сделать? Правда это не WooCommerce ((
Задались целью обновить наш древний интернет магазин, дизайнер считает, что WordPress не справиться с 5 -7 тыс. товаров и стоит выбрать другое ПО.
Понравился https://friendfunction.ru/ из Вашего обзора, а в нем около 3 тыс. товаров и быстрая загрузка.
Может есть примеры магазинов с 5-10 тыс. позиций на WordPres?
Добрый день,
сама фраза:
немного асбурдна. Дизайнер мог бы сказать, что ему не нравятся шрифты или цвета на сайте 🙃
Я сапортил свои плагины на интернет-магазинах с около 100К товаров, ссылки думаю не могу вам присылать, да и в любом случае это надо в тикетах искать. В целом вроде всё работало без проблем. Есть ещё статья про масштабирования WooCommerce вот тут.
Так что не беспокойтесь, можете спокойно переезжать на WooCommerce и всё будет хорошо. Но конечно тут может зависеть от того, кто и как напишет код для вашего магазина.
Ну да, дизайнер лох, а Вы крут. Вот только если Вы грамматические ошибки делаете, то какие тогда сайты Вы можете сделать.
И фразы "ссылки думаю не могу вам присылать" и "В целом вроде всё работало без проблем" тоже как раз говорят о Вашей компетентности.
Но полностью соглашусь с Вашей фразой "Но конечно тут может зависеть от того, кто и как напишет код для вашего магазина"
Спасибо Вам большое, Алексей, за обратную связь!
Четкая подборка! Буду стремиться к созданию шикарных интернет магазинов на wp.
Выбираю один товар, но он не добавляется в корзину. https://pokras.shop/product/kepka-3/
Да ⚡️
Что-то ребятки там недонастроили видимо
Мне очень понравился минималистичный стиль сайтов из обзора.
Есть пара идей которые стоит более внимательно копнуть
Также, мне понравился ваш сайт
Буду ждать с нетерпением аналогичные обзоры. Сайты, плагины, темы - уже не так и важно
Спасибо! 🔥
Есть ещё обзор по обычным сайтам на WP https://misha.agency/wordpress/primery-sajtov-na-wordpress.html
Миша, как насчёт русскоязычного https://barmariska.ru/? :)
Классный, спасибо!
Huru - это же вроде Shopify. Ну или сайт уже мигрировал на Shopify, сохранив общий подход к дизайну. Интересно, почему владельцы приняли такое решение? Неужели шопик чем-то лучше, чем WordPress в плане обслуживания?
Эх! А на WP у них был очень классный и необычный дизайн. Возможно именно поэтому – маркетологи попросили максимально стандартизировать, потому что покупатели путались и не могли сделать заказ.
Балдёжная подборка, спасибо! Так приятно тут находиться 🧸
Я искал примеры мегамаркетов с сотнями тысяч и миллионами посетителей, не встречались такие?