Как удалить любую вкладку из меню личного кабинета
В этом уроке я покажу вам два способа, при помощи которых вы сможете отключить или удалить ссылку из меню в личном кабинете WooCommerce, например «Загрузки».
Также хочу порекомендовать вам свой видеокурс по WooCommerce, в нём мы создаём тему для интернет-магазина с нуля, на основе готовой HTML вёрстки, вот ссылка.
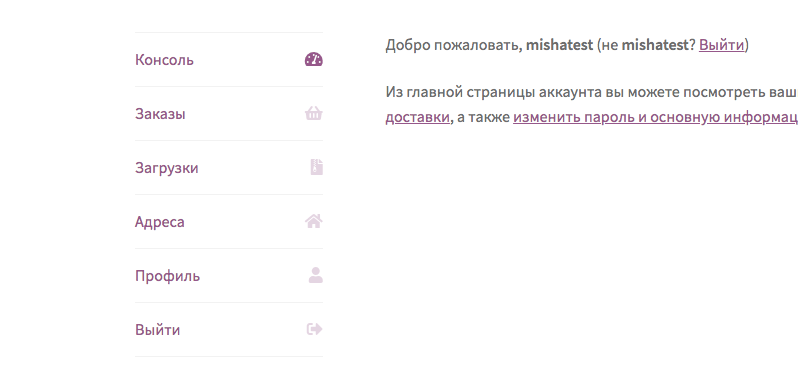
Со всеми стандартными вкладками меню выглядит так:

Теперь давайте же покажу вам два способа удаления ссылок из этого меню.
Способ 1. При помощи… настроек WooCommerce
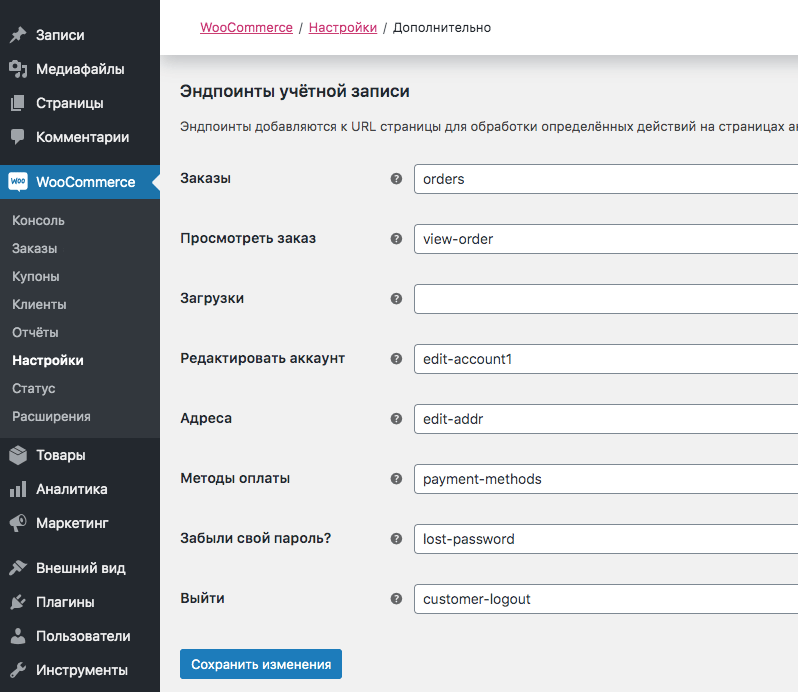
Достаточно вам перейти в настройки WooCommerce, на вкладку «Дополнительно», и вы увидите такую секцию «Эндпоинты учётной записи».

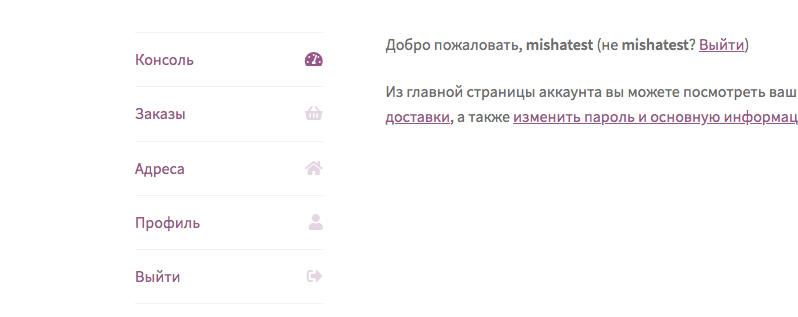
И хорошая новость заключается в том, что если мы удаляем значение из определённого поля, то не только из меню пропадает соответствующая ссылка, но и сама страница, на которую она ссылалась, становится недоступна.
Способ 2. При помощи кода
На самом деле, зная способ 1, не так часто вам пригодится второй, но тем не менее знать его не помешает.
В этой ситуации мы будем отключить элементы меню при помощи фильтр-хука woocommerce_account_menu_items.
Это можно сделать вставкой следующего кода в functions.php вашей текущей темы или дочерней темы или кастомного плагина.
add_filter( 'woocommerce_account_menu_items', 'truemisha_no_downloads', 25 ); function truemisha_no_downloads( $menu_links ){ unset( $menu_links[ 'downloads' ] ); return $menu_links; }
Хочу обратить ваше внимание на ключ downloads, если вы его замените, то можно отключить и другие ссылки в меню:
dashboard– консоль,orders– заказы,edit-address– адреса,edit-account– профиль,customer-logout– выйти.
Эти ключи не зависят от настроек эндпойнтов! Кроме того, этот метод не отключает саму страницу, а только удаляет ссылку из меню!

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.