Валюта в WooCommerce. Всё, что вы хотели про неё знать.
Мой видеокурс по созданию магазина на WooCommerce на основе готовой вёрстки 🚀
Начну с очень важного момента — имейте ввиду, что цена в WooCommerce это просто число. В базе данных она хранится просто как число. Если вам кажется, что в базе данных может существовать какая-то абсолютная величина цены в «основной валюте» и ее производные в других валютах – как вам такое вообще в голову могло прийти?
Валюта в Woo выполняет две основных функции:
- На сайте рядом с товаром, а также в админке у вас будет отображаться соответствующий значок валюты.
- При использовании платёжных шлюзов код валюты уже будет корректно передаваться в платёжную систему.
Запомните эти два принципа, я постоянно буду на них ссылаться. 😉
Где настроить валюту, устанавливаем базовую валюту
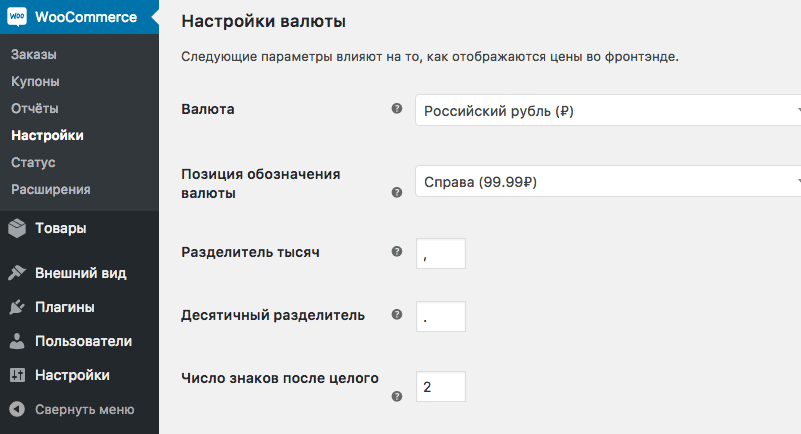
Ну прежде всего вам предложат настроить её ещё при установке WooCommerce, если вы этого не сделали в тот момент или возможно вам захотелось перенастроить её по-другому, то просто перейдите в настройки Woo, валюта там на самой первой странице.

Собственно на этой странице вы можете задать основную валюту магазина, настроить, где должен отображаться символ валюты (слева или справа/с пробелом или без), выбрать знаки в качестве разделителей тысяч и дробных частей.
На самом деле тут нет чего-то, на чём нужно подробно останавливаться, всё должно быть понятно и так, если нет, то вы всегда можете навести мышкой на вопрос и у вас появится всплывающая подсказка.
Как добавить свою валюту
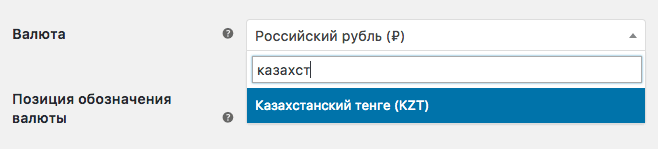
С каждой новой версией WooCommerce начинает поддерживать всё больше валют, например часто натыкался в интернете на статьи, о том, как добавить к валютам казахстанский тенге, но сейчас уже этого делать не нужно, так как он уже и так имеется в стандартном списке валют.

И тем не менее, если вдруг вам понадобилась какая-то валюта, которая ещё не поддерживается, вы можете добавить её при помощи довольно простого хука, который можно отправить даже в functions.php вашей темы:
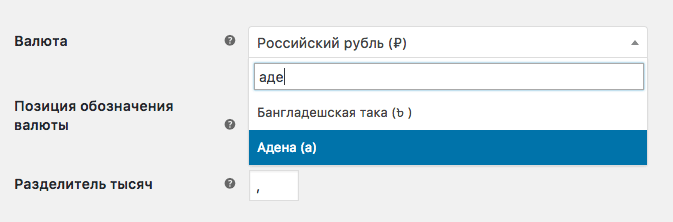
// сначала мы добавим нашу валюту к общему массиву валют add_filter( 'woocommerce_currencies', 'misha_add_valyuta' ); function misha_add_valyuta( $currencies ) { $currencies['LA2'] = 'Адена'; return $currencies; } // также любой валюте нужен какой-то символ add_filter('woocommerce_currency_symbol', 'misha_add_valyuta_symbol', 10, 2); function misha_add_valyuta_symbol( $valyuta_symbol, $valyuta_code ) { // я добавил его через условие if // если нужно добавить несколько символов сразу, то оптимальнее конечно switch() if( $valyuta_code == 'LA2' ) { $valyuta_symbol = 'а'; // тут можно кстати сразу return 'a'; } return $valyuta_symbol; }
Честно говоря, не знаю, какой валюты сейчас в WooCommerce не хватает, поэтому добавил просто левую, хотя те, кто в теме, поймут 😅 момент ностальгии.
Кстати говоря, символ валюты можно попробовать добавить и через другой хук woocommerce_currency_symbols, подробнее о нём написано тут.
В итоге мы получили:

Добавление нескольких валют. Криптовалюты в WooCommerce
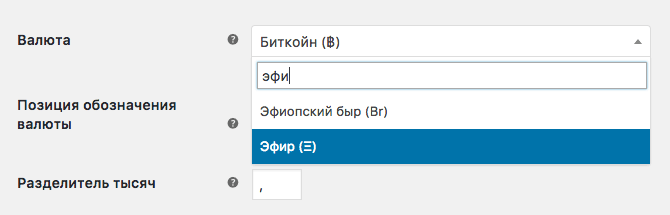
А теперь попробуем добавить криптовалюту и не будем убирать ту, которую уже добавили, например Эфир (ETH) Ξ
Ξ (хотел сначала добавить биткойны XBT но вдруг осознал, что они уже есть в вукомерс 😁 ).
Тогда наш код изменится следующим образом:
// сначала мы добавим нашу валюту к общему массиву валют add_filter( 'woocommerce_currencies', 'misha_add_valyuta' ); function misha_add_valyuta( $currencies ) { $currencies['LA2'] = 'Адена'; //$currencies['XBT'] = 'Биткойн'; $currencies['ETH'] = 'Эфир'; return $currencies; } // символы add_filter('woocommerce_currency_symbol', 'misha_add_valyuta_symbol', 10, 2); function misha_add_valyuta_symbol( $valyuta_symbol, $valyuta_code ) { // как я уже говорил, если несколько символов, то оптимальнее switch() switch( $valyuta_code ) { case 'LA2': $valyuta_symbol = 'a'; break; //case 'XBT': // $valyuta_symbol = '₿'; // также можно ฿ // break; case 'ETH': $valyuta_symbol = 'Ξ'; // или Ξ break; } return $valyuta_symbol; }

Что касается приёма платежей в криптовалюте, я рекомендую прочитать ещё раз первый абзац этого поста, чтобы понять, что настройка валюты на самом сайте играет самую маленькую роль, всё зависит именно от плагинов платёжных шлюзов, которые вы используете. Если они принимают криптовалюту, то супер🔥, если нет, то нет, и тут ничем не поможешь, даже если вы выставите биткойны в качестве основной валюты сайта.
Замена знака валюты на буквы
Вернёмся к старым добрым рублям 😂, которых кстати не было в 2012 году в плагине.
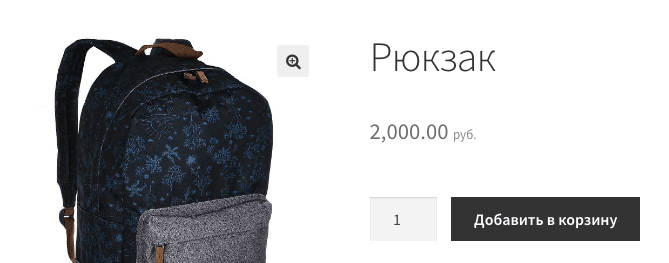
Дело в том, что цены на товары отображаются с использованием значка ₽ ₽, но скорее всего владельцы магазинов захотят выводить её либо как р., либо руб. То же самое кстати касается и украинской гривны, людям привычнее обозначение грн., чем ₴ ₴ (на самом деле тут даже дело не привычки, просто у некоторых посетителей сайта эти символы могут отображаться квадратами).
Было:


Станет:


Делается это очень просто всего лишь одним хуком:
add_filter('woocommerce_currency_symbol', 'misha_symbol_to_bukvi', 9999, 2); function misha_symbol_to_bukvi( $valyuta_symbol, $valyuta_code ) { if( $valyuta_code === 'UAH' ) { return 'грн.'; } if( $valyuta_code === 'RUB' ) { return 'руб.'; } return $valyuta_symbol; }
Как сделать обозначение валюты меньше по размеру, чем сама цена? Или другого цвета например.
И не обязательно меньше, может вы наоборот захотите сделать его больше или поменять цвет или что-то ещё — короче говоря, как добавить произвольное CSS оформление.
В прошлом примере мы рассмотрели хук, который позволяет поменять символ валюты на буквенное обозначение, но ведь никто не мешает нам протолкнуть туда и HTML код! Например взять какой-нибудь элемент <span> с произвольным классом, а там уже мы можем изощряться с его CSS стилями как нам угодно.
Пример:
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 9999, 2); function add_my_currency_symbol( $valyuta_symbol, $valyuta_code ) { if( $valyuta_code === 'RUB' ) return '<span class="rubvalut">руб.</span>'; return $valyuta_symbol; }
Добавив для него CSS что-то типо font-size:small;color:#888, я возвращаюсь к своему примеру с рюкзаком:

Если нужна мультивалютность (несколько валют с переключением)
Начну с плохих новостей, на официальном сайте, в документации WooCommerce написано, что плагин поддерживает одновременно только одну основную валюту!
Также они рекомендуют определить, насколько необходимо вам на сайте использовать несколько валют, возможно, если вы хотите продавать в нескольких регионах отдельно, заполнить описания товаров на разных языках, то вам может подойдет вариант с использованием WordPress Мультисайт.
Ещё в официальной документации рекомендуют взглянуть на такие плагины, как: Currency Converter Widget, MultilingualPress или WPML с расширением WooCommerce Multilingual.
Кроме того, я хочу вам предложить свой алгоритм по созданию подобного функционала, который я не тестил, а просто взял из головы:
- Прежде всего вам нужно сделать HTML виджет, в котором будем возможность переключения валют (возможно просто в виде выпадающего списка
<select>. - Так как цены вы в любом случае указываете только в одной валюте в WooCommerce, то следующим шагом вам нужно привязать ваш виджет к какому-нибудь сервису, который позволяет узнавать актуальные курсы валют, например можете попробовать бесплатный fixer.io (вроде неплох). После асинхронного получения данных с сервиса мы делаем соответствующие замены в DOM документа (я всё же за асинхронное подключение, если вы будете делать это через курл или что-то подобное, то мне просто жалко ваш сайт, даже если закэшировать транзитами, могут быть свои трудности).
- В зависимости от переменной сессии или куки пользователя, мы законнектимся к фильтру
woocommerce_currency, который являются частью функции get_woocommerce_currency() (там он и описан) и заменим валюту на актуальную для этого конкретного пользователя.
Надеюсь, этот нехитрый алгоритм поможет вам в создании классного функционала 🔥
Видеоурок по валюте в WooCommerce
Спасибо за статью! Не подскажете почему у меня такого нет, как у вас на скриншоте
Пожалуйста!
Я думаю из-за «WooCommerce Currency Switcher is...».
Привет, подскажи пожалуйста можно ли сделать так что бы цена выставлялась в долларах, а отображалась в рублях. Ну и где-то окошко в котором вручную указывается курс доллара.
Спасибо.
Привет!
Да, можно, почему нет
А как это сделать? Спасибо.
Это можно закодить
Есть код для примера? Спасибо
К сожалению нет, так бы сразу вам прислал его.
Привет, спасибо за статью. можешь подсказать как поставить пробел между валютой и суммой? Просто у меня мультисайт , и даже в настройках woocommerce нет выбора валюты.
Прости, увидел, что такой вопрос был.
Михаил, решение замены символа на "руб" не сработало. Пришлось обратиться к док-ции Вукоммерс:
Вдруг кому пригодится ;) Спасибо за статью и блог!
Спасибо 🙃