add_settings_field() – функция добавляет поле на страницу настроек
Функция является частью Settings API. Используйте эту функцию для добавления поля на страницу настроек, которое впоследствии будет выведено при помощи do_settings_sections() или do_settings_fields(). Также эта функция задаёт HTML поля.
Важноый момент, прежде чем добавлять поле опции, вам нужно эту опцию сначала зарегистрировать функцией register_setting(). Иначе, поле выведется, но не будет сохраняться конечно же.
И конечно же, читайте мой подробный урок про создание страниц настроек.
add_settings_field( $id, $title, $callback, $page, $section = 'default', $args = array() )
Параметры
- $id
- (строка) Ярлык поля. Является индексом этой опции в массиве опций. Не обязательно должен совпадать с ярлыком опции. Но в целом хорошей практикой является, когда этот параметр, а также атрибут
nameполя, а такжеlabel_forполя совпадают.
Также думаю не нужно лишний раз упоминать, что ярлык опции и поля должны быть уникальными и не совпадать с уже существующими опциями в WordPress. Для этого кстати можно добавлять какой-то произвольный префикс, например вы не могли не заметить, что я почти везде добавляюtrue_. - $title
- (строка) Отображается в качестве значения тега
<label>поля. - $callback
- (строка|массив) Функция (или метод класса), которая будет выводить HTML поля.
Важно учесть, что атрибутnameполя должен соответствовать параметру$option_nameфункции register_setting() - $page
- (строка) Этот параметр должен соответствовать единственному параметру функции do_settings_sections(), которая
и будет выводить секции и поля на странице.
Если опция добавляется на одну из стандартных страниц настроек в WordPress, то значение этого параметра может бытьgeneral,discussion,media,reading,writing,misc,optionsилиprivacy, пример. - $section
- (строка) Название секции, стандартной или добавленной функцией add_settings_section(), под которой это поле должно будет выводиться.
- $args
- (массив) Массив дополнительных параметров, которые все будут переданы в возвратную функцию
$callback. В целом тут можно передавать любые произвольные параметры и значения, например бывает удобно передать атрибутname, но также параметр имеет и два предопределённых значения, а именно это:- label_for
- (строка) По сути должно соответствовать значению
idполя, выводимого функцией$callback– оно добавит атрибутforна тег<label><label for="">, а это сделает заголовок поля кликабельным. - class
- (строка) Один или несколько CSS-классов, разделённых пробелом, которые будут добавлены на тег
<tr>, в котором находится поле.
Примеры
1. Добавления полей на стандартные страницы настроек WordPress
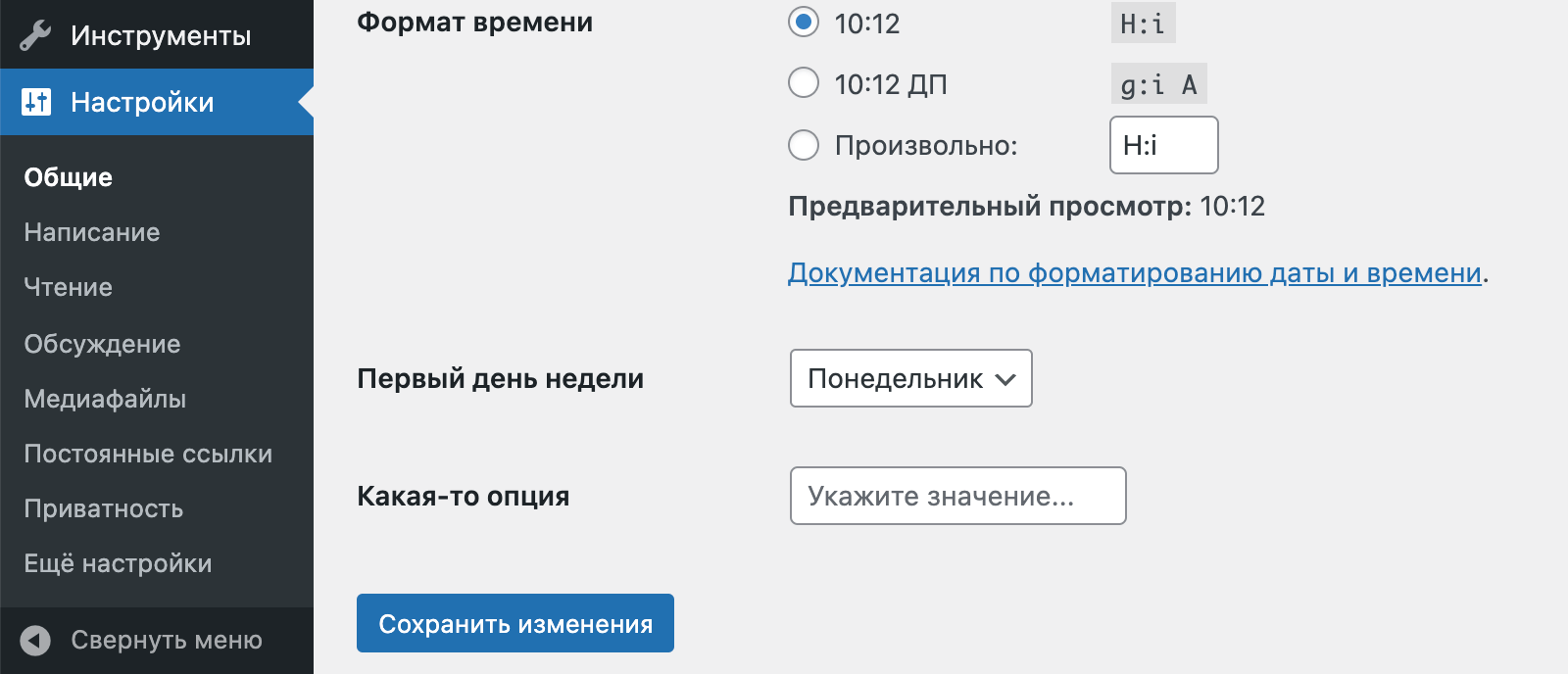
Ниже – полностью готовый код, который вы можете вставить, надеюсь знаете куда, и у вас появится полноценное работающее поле в Настройки > Общие, которое впоследствии вы можете получить при помощи функции get_option(), например get_option( 'true_option' );.
add_action( 'admin_menu', 'true_add_option_to_general' ); function true_add_option_to_general(){ $option_name = 'true_option'; // Для удобства вынес в переменную register_setting( 'general', $option_name ); add_settings_field( $option_name, // ID опции 'Какая-то опция', // Заголовок 'true_option_callback', // Функция, выводящая её 'general', // Страница, где выводим 'default', // Секция настроек array( 'label_for' => $option_name, // можно оставить только label_for кстати 'name' => $option_name ) ); } function true_option_callback( $args ){ printf( '<input type="text" id="%s" name="%s" placeholder="Укажите значение..." value="%s" />', $args[ 'label_for' ], $args[ 'name' ], esc_attr( get_option( $args[ 'name' ] ) ) ); }
В результате получится вот что:

2. Создание чекбокса
Как-то так получилось, что в описании этой и других функций Settings API мы в основном работали с текстовыми полями, но думаю, что вам невероятно интересно, как реализовать чекбокс.
Давайте рассмотрим это по шагам, на основе предыдущего примера.
В самую первую очередь мы должны решить, как мы будем сохранять значение чекбокса в базу данных, будет это yes и no, или 1 и 0 и так далее. Мне кстати нравится, и я буду использовать первый вариант.
Тогда нам нужно создать функцию очистки, которая будет превращать значения чекбокса в yes и no и указать её в параметрах register_setting().
register_setting( 'general', $option_name, array( 'sanitize_callback' => 'true_sanitize_checkbox' ) );
Затем создаём отдельно очищающую функцию:
function true_sanitize_checkbox( $value ) { return ( 'on' == $value ) ? 'yes' : 'no'; }
В чекбокс мы не должны передавать параметр label_for, потому что он будет отмечаться по клику по тексту, который находится рядом с ним, зато можем передать произвольный параметр label_text, который как раз-таки и будет содержать этот текст.
array( 'name' => $option_name, 'label_text' => 'Включить эту опцию' )
Осталась только функция, которая будет выводить HTML чекбокса.
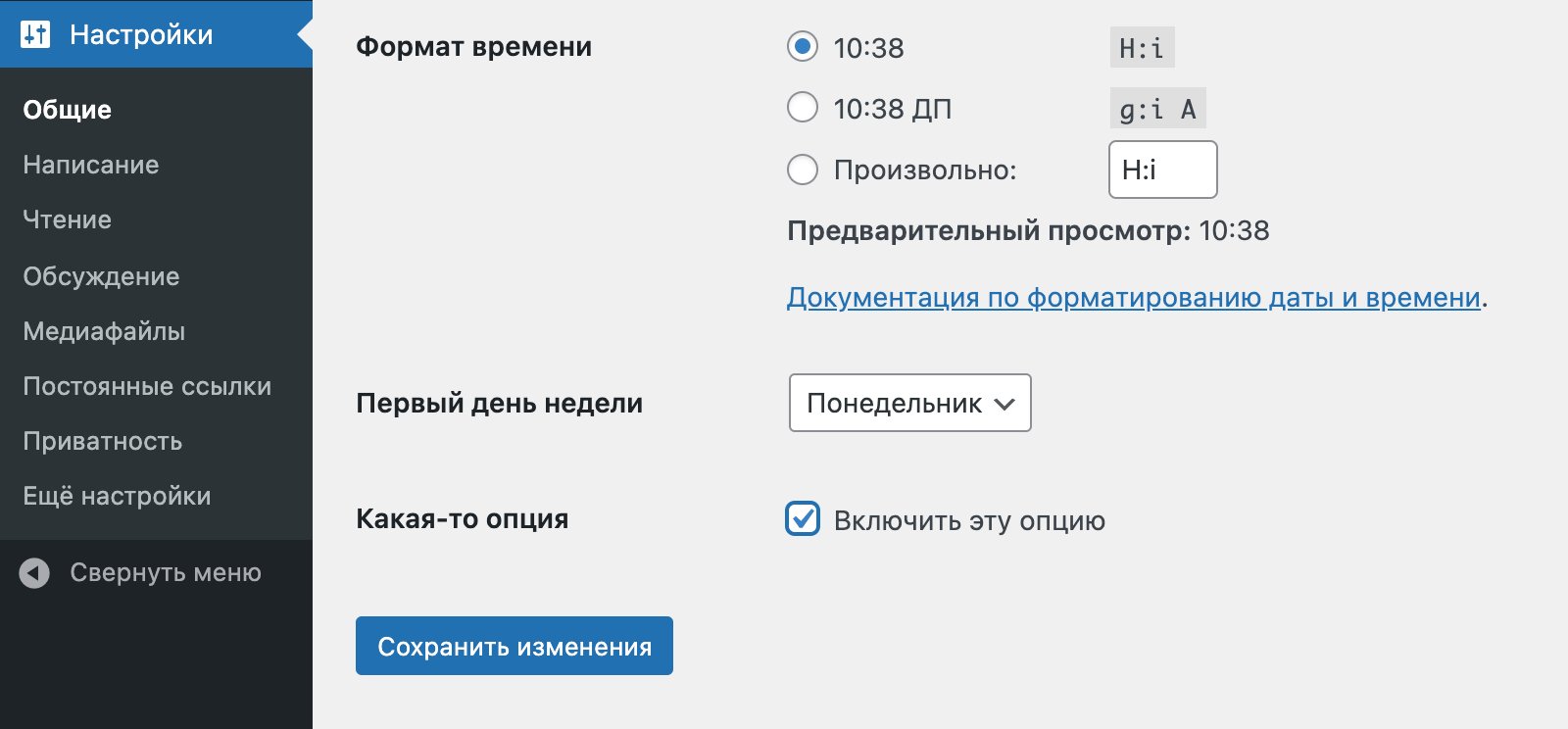
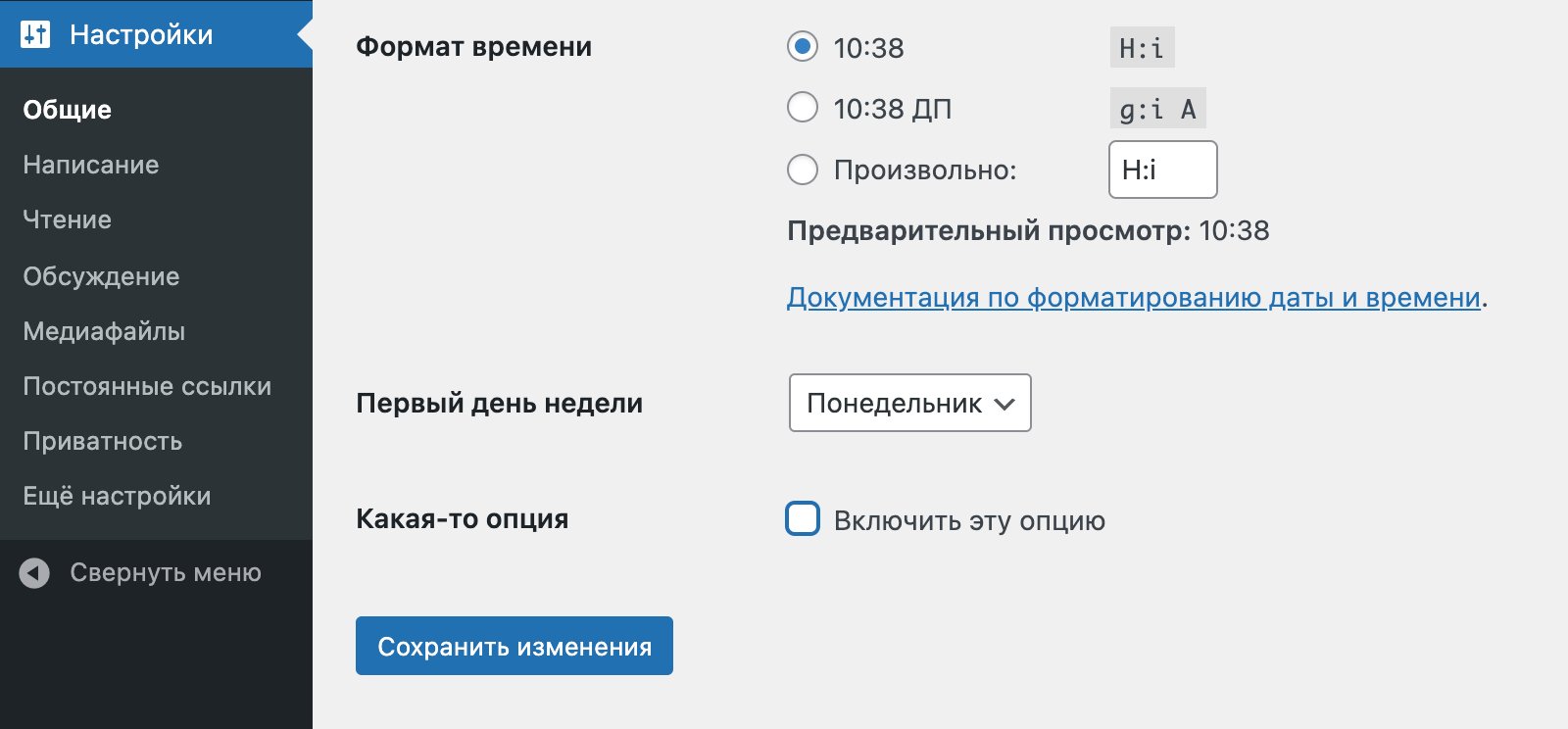
function true_option_callback( $args ){ printf( '<label for="%s-id"><input type="checkbox" name="%s" id="%s-id" %s> %s</label>', $args[ 'name' ], $args[ 'name' ], $args[ 'name' ], checked( get_option( $args[ 'name' ] ), 'yes', false ), $args[ 'label_text' ] ); }
Функция checked() по сути позволяет избавиться нам от лишнего условия и вывести checked="checked" автоматически, если два переданных в неё значения соответствуют.
А это результат:

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.