Как отключить стили и скрипты, добавленные плагинами?
В этом уроке пожалуй довольно подробно поговорим про кропотливую оптимизацию CSS и JS-файлов, подключаемых плагинами и темами в WordPress.
Кропотливой называю её не потому, что мы не только поотключаем всё ненужное (и не будем использовать плагинов для объединения скриптов кстати), но к тому же ещё и поговорим про подключение скриптов и стилей только на тех страницах, на которых они нужны. Такое бывает нужно далеко не всегда, возможно там файлик на пару килобайт, то какой смысл подключать его только на той странице, на которой он используется, но иногда это может быть вполне увесистый функционал. Для подключения скриптов в зависимости от страницы можно воспользоваться как условными тегами WordPress, так и функцией get_current_screen(), если мы говорим об админке.
1. Получение ID скрипта (или стиля)
Скрипты и стили в WordPress очень легко отключаются и переподключаются, но единственное, что нам нужно для этого, это знать их ID.
В целом узнать его можно одним из трёх способов:
- Заглянуть в исходный код сайта и прочекать тег
<style>и<script>. - Воспользоваться сниппетом кода и вывести все ID скриптов и стилей.
- Если вы знаете, где конкретно находится код, который подключает скрипт, то вы можете просто открыть этот файл и узнать ID оттуда.
Способы я случайно расположил в порядке увеличения их сложности, но теперь я готов подробно описать каждый из них.
Узнаём ID из исходного HTML сайта
Это самый лёгкий из перечисленных способов, потому что всё, что нам потребуется, это открыть исходный HTML страницы сайта, на которой используется скрипт, а сделать это можно в любом браузере, который вы используете (ну кроме мобильных браузеров разве что).
Мы либо:
- Нажимаем правой кнопкой мыши и выбираем «Проинспектировать элемент».
- Либо (и это лучше) нажимаем комбинацию Ctrl + U (Cmd + U) или также через правую кнопку мыши «Просмотреть исходный код».
После того, как у нас открылся HTML-код, нам нужно либо направиться в тег <head> сайта, либо, если там ничего не нашли, смотрим в самом низу страницы, ближе к закрывающему тегу </body>. Ну и поиск никто не отменял, если вы уже знаете, какой файл вам нужен.
К примеру, я хочу отключить и CSS и JS плагина Contact form 7.
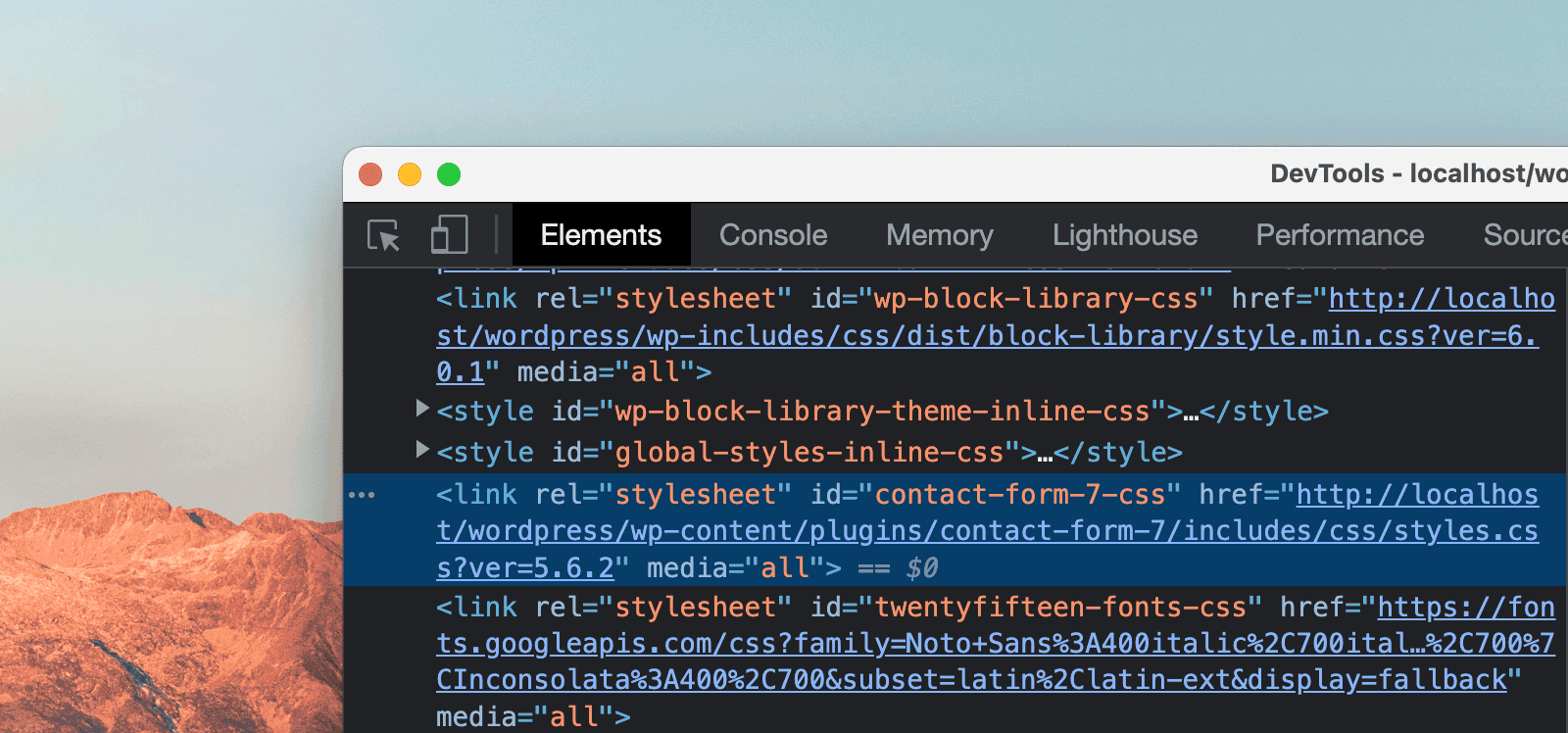
В самом верху исходного кода в инспекторе я нахожу его таблицу стилей:

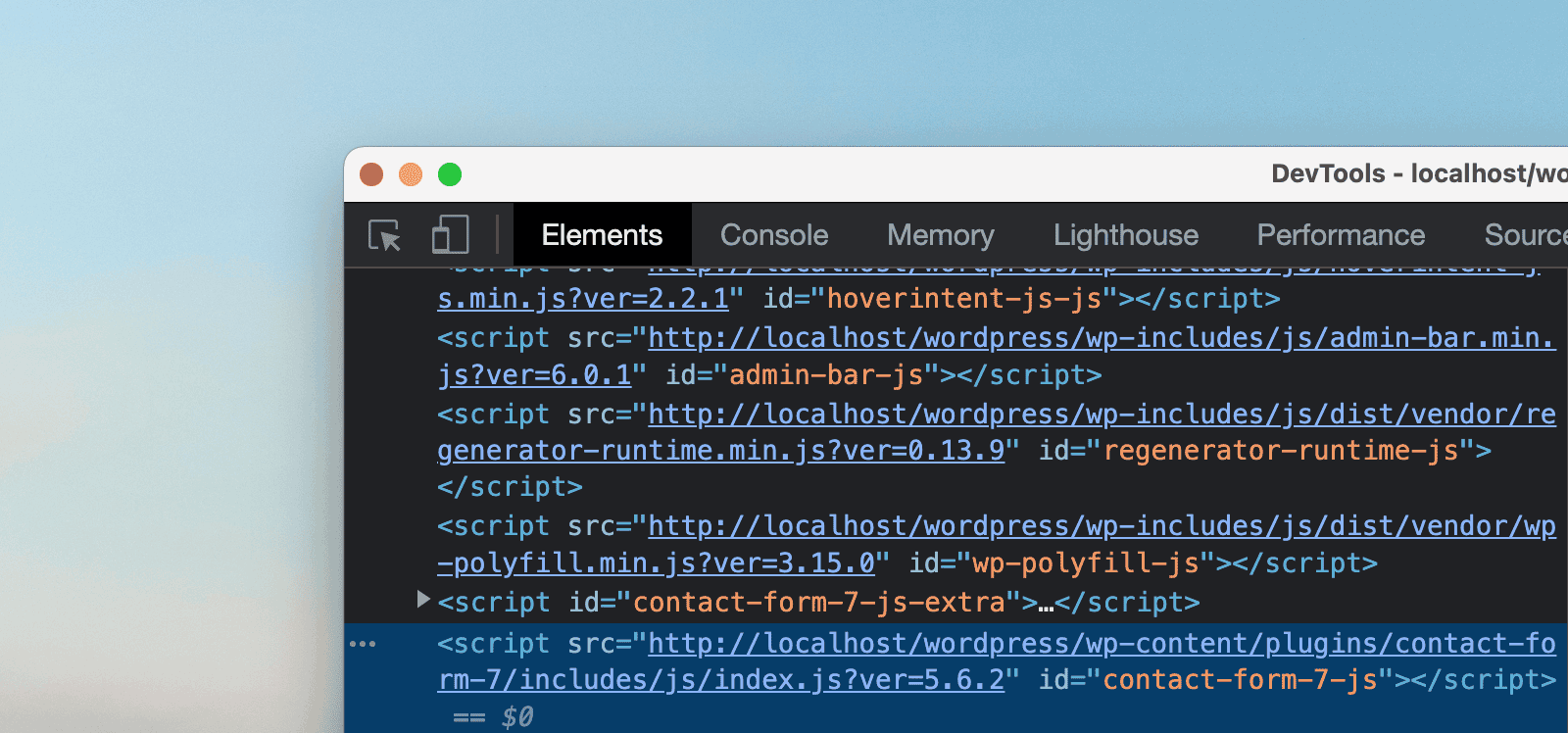
А внизу ещё и скрипты:

Уже догадались, как узнать их ID?
- Для стилей мы берём значение атрибута
idтега<link>и удаляем суффикс-css, значит ID будетcontact-form-7(Можно было бы и догадаться без всего этого, ага? Но не всегда бывает так легко). - Для скриптов мы берём значение атрибута
idтега<script>и удаляем суффикс-js, значит у нас получится… угадайте что…contact-form-7.
Если вы использовали этот способ и у вас всё получилось, то уже можно переходить ко второму шагу.
Выводим ID всех стилей и скриптов сайта при помощи сниппета кода
Вот сниппет кода, из которого вы сразу же можете создать готовый плагин. Если вам сложно, то его можно и скачать и установить из ZIP-архива.
<?php /* Plugin Name: ID стилей и скриптов Plugin URI: https://misha.agency/wordpress/kak-otklyuchit-css-i-js-plagina.html Description: Плагин отобразит идентификаторы всех стилей и скриптов за пределами админки сайта. Author: Миша Рудрастых Version: 1.0 Author URI: https://misha.agency */ add_action( 'wp_print_scripts', 'true_inspect_script_style' ); function true_inspect_script_style() { global $wp_scripts, $wp_styles; // не запускаем для неадминистраторов if( ! current_user_can( 'administrator' ) ) { return; } // не запускаем в админке, иначе мы в неё уже не попадём if( is_admin() ) { return; } // погнали wp_die( ' <h1>Scripts</h1> <p>' . join( '<br>', $wp_scripts->queue ) . '</p> <h1>Styles</h1> <p>' . join( '<br>', $wp_styles->queue ) . '</p> ' ); }
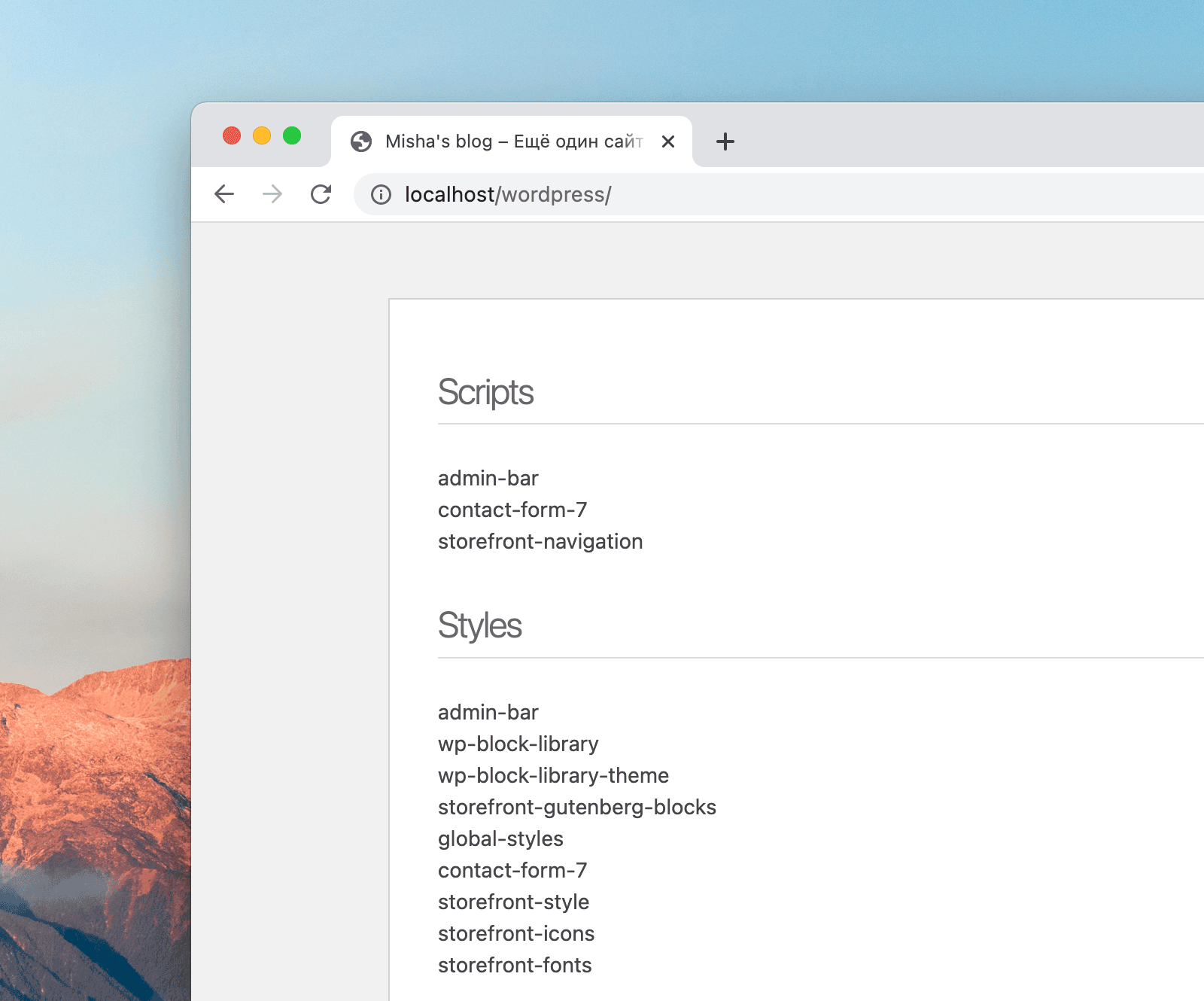
После активации плагина, если перейти на сайт, то у вас должно будет отобразиться что-то вроде того, что на скриншоте ниже.

И несмотря на то, что в плагине присутствует условие, чтобы он выводил то, что выводит, только для администраторов, я всё же рекомендую использовать его на тестовом сайте по возможности.
Находим код регистрации скрипта или стиля прямо в файле плагина
Тут конечно вам потребуется редактор кода, который позволяет искать по файлам, просматривать файлы по одному вообще смысла нет.
Всё, что нам требуется сделать, это добавить папку плагина в поиск и поискать в нём использование функций wp_enqueue_script(), wp_enqueue_style(), wp_register_script() и wp_register_style(). Как правило ID передаётся в качестве первого параметра любой из этих функций.
2. Отключение стиля или скрипта
Отключаются и стили и скрипты довольно легко – при помощи пары функций и одного хука – wp_enqueue_scripts, единственный момент, для админки этот хук будет admin_enqueue_scripts. И ещё обратите внимание – и для скриптов, и для стилей хук одинаковый!
add_action( 'wp_enqueue_scripts', 'true_no_contact_form_css_and_js', 999 ); function true_no_contact_form_css_and_js() { wp_dequeue_style( 'contact-form-7' ); wp_dequeue_script( 'contact-form-7' ); }
Если не знаете, куда вставлять код, почитайте это.
Ах да, чуть не забыл сказать про приоритет действия хука 999 – если вы тут ничего не укажете, или укажете какое-нибудь маленькое число, например 2, то ничего не сработает! Если для вас является загадкой почему так происходит, то рекомендую мой видеоурок по хукам в WordPress.
Отключение скриптов и стилей только на определённый страницах
Отлично, файлы стилей и скриптов плагина Contact Form 7 отключены и не вставляются на страницу, главная страница сайта в Google Pagespeed выдаёт заветную сотню и наша форма обратной связи перестала работать.
Этого ли эффекта мы желали?
Если да, то конечно читать дальше не нужно, если форма обратной связи вам ещё пригодится, то почему бы не отключить скрипты на всех страницах кроме тех, на которых отображается форма? Предположим, что у нас это страница misha.agency/contact. И именно тут нам на помощь приходят условные теги WordPress, о которых я упоминал чуть выше. Немного переработанный код ниже:
add_action( 'wp_enqueue_scripts', 'true_no_contact_form_css_and_js', 999 ); function true_no_contact_form_css_and_js() { // находимся не на странице контактов? сразу выходим из функции if( ! is_page( 'contact' ) ) { return; } wp_dequeue_style( 'contact-form-7' ); wp_dequeue_script( 'contact-form-7' ); }
Ну, и если вы захотите проделать подобное в админки, то в коде будут некоторые изменения:
- Вместо хука
wp_enqueue_scriptsиспользуемadmin_enqueue_scripts. - Вместо условных тегов используем функцию get_current_screen().
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.