Форматы постов в WordPress
Форматы постов появились в версии WordPress 3.1. Что они из себя представляют?
На самом деле форматы — это такая таксономия, элементы которой стандартны для любых тем WordPress.
То есть WordPress поддерживает определенное количество форматов записей, а вы решаете, которые из них ваша тема будет поддерживать. Однако создавать свой собственный формат нельзя.
Для чего нужны форматы постов?
Ответ прост — для оформления. WordPress поддерживает 9 форматов, а значит, это возможность оформить пост девятью разными способами. Приведу пример — предположим, у вас на сайте есть обычные статьи (текст + картинки + комментарии), а есть видеозаписи (видео + описание видео + комментарии). Что касается оформления, то можно сказать однозначно — для страниц со статьями лучше белый фон, а для страниц с видео — лучше тёмный фон. Возможно на этих страницах будут и другие различия. Согласитесь, в этом случае было бы удобно переключаться на странице редактирования записи между обычным форматом записи и форматом видео:

Конечно, подобную штуку можно замутить и через произвольные поля, создав собственный метабокс, но в данном случае форматы записей имеют ряд преимуществ перед произвольными полями, о которых мы поговорим далее в этом руководстве.
Доступные форматы постов и их стандартное применение
Прежде всего хочу обратить ваше внимание на одну важную мысль. Хоть мы и не имеем возможности добавлять собственные форматы записей, мы можем делать с ними всё, на что нам хватит фантазии, особенно, если речь идёт о нашем собственном проекте.
Описания форматов, которые даны ниже, лишь дают представление о том, как эта функциональность WordPress используется обычно в темах.
- aside (заметка) — обычно не содержит заголовка,
- gallery (галерея) — пост скорее всего содержит шорткод галереи (например [gallery]), а также загруженные в него (в пост) изображения,
- link (ссылка) — здесь может быть два варианта: либо в качестве ссылки берётся первый тег
<a>из поста, либо в качестве URL используется содержимое поста, а в качестве анкора — его заголовок, - image (изображение) — ситуация такая же, как и с ссылками, единственное только, что заголовок поста используется для alt и title атрибутов изображения,
- quote (цитата) в качестве цитаты берётся либо весь контент, либо только то, что внутри тега
<blockquote>, - status (статус) короткое сообщение, в его роли обычно выступает содержимое записи,
- video (видео) в качестве видео может выступать первый в содержимом поста <video />-тег, либо встроенное видео из YouTube, либо, если пост состоит только из URL, то этот URL может использоваться в качестве прямой ссылки на видеофайл, и последний вариант — это когда видеофайлы являются вложениями в пост,
- audio (аудио) примерно так же, как и с видео,
- chat (чат) имеет смысл, если ваш пост написан в следующей форме:
Миша: Привет! Лёша: Смотри, я купил себе ИК сет! Миша: Хорош, го лучше в Охта парк, на борде покатаем.
Включение поддержки форматов постов темой WordPress
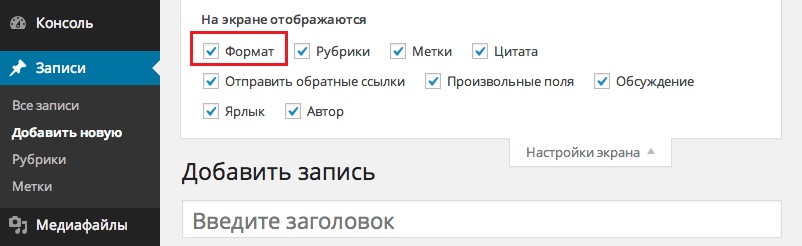
Прежде всего вам следует убедиться, что форматы уже не включены в вашей теме. Для этого переходим в Записи > Добавить новую, затем в правом верхнем углу страницы нажимаем вкладку «Настройки экрана»:

add_theme_support()
Про add_theme_support() следует знать одну вещь — лучше всего вызывайте эту функцию в файле functions.php вашей темы. Если этой возможности нет, то придется задействовать хук after_setup_theme (читайте подробнее и смотрите примеры в документации этой функции).
Окей, вот пример подключения всех доступных форматов постов:
add_theme_support( 'post-formats', array('aside', 'gallery', 'link', 'image', 'quote', 'status', 'video', 'chat', 'audio') );
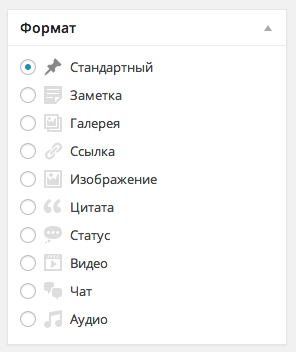
Результатом вставки данного кода в functions.php будет следующий метабокс на странице редактирования записей:

Обратите внимание, порядок форматов в метабоксе соответствует порядку перечисления их в параметре функции add_theme_support().
Второй параметр функции обязательно должен быть массивом, даже если вы задействуете только один формат записи:
add_theme_support( 'post-formats', array('video') );
Включение поддержки форматов записей типами постов
add_post_type_support()
По умолчанию форматы постов поддерживаются только записями (тип поста post), но мы также можем добавить их и для страниц (тип поста page) и других произвольных типов постов.
В этом нам поможет функция add_post_type_support():
// включаем поддержку форматов постов для страниц 'page' add_post_type_support( 'page', 'post-formats' );
Этот код отправляется в functions.php, если кто не знает.
register_post_type()
При регистрации собственного типа поста, вы можете сразу указать, что он будет поддерживать форматы записей:
$args = array( ... 'supports' => array('title', 'editor', 'post-formats') ); register_post_type('mytype', $args);
Использование форматов
CSS-классы
Если вы используете функции body_class() и/или post_class(), то они, в зависимости от формата поста, будут присваивать ему соответствующий CSS-класс:
| body_class() | post_class() |
|---|---|
| .single-format-standard, .single-format-aside, .single-format-gallery, .single-format-link, .single-format-image, .single-format-quote, .single-format-status, .single-format-video, .single-format-audio, .single-format-chat. | .format-standard, .format-aside, .format-gallery, .format-link, .format-image, .format-quote, .format-status, .format-video, .format-audio, .format-chat. |
Не добавляет класс для типа постов page (даже если у него включена поддержка форматов). |
Классы CSS уже сами по себе дают вам довольно большую свободу действий — вы можете изменять цвет фона, изображение-заставку фона, расположение элементов, размер текста, шрифт и много всего другого, однако вам следует помнить одну вещь — старайтесь не использовать display:none и другие способы для сокрытия контента, потому что это может плохо сказаться на SEO. А о том, как отключать какие-либо блоки с содержимым на странице, читайте в следующем абзаце.
get_post_format() и has_post_format()
Функции get_post_format() и has_post_format() объединяет одно — с их помощью очень удобно создавать условия.
Например, нам нужно проверить, присвоен ли посту формат video:
if( get_post_format() == 'video' ) { // здесь в качестве параметра функции мы можем указать ID поста // делаем что-либо }
или
if( has_post_format( 'video' ) ) { // делаем что-либо }
WP_Query
Вы также можете использовать WP_Query для вывода записей определенного формата. Приведу два примера.
В первом примере выведем все записи формата video:
$params = array( // // здесь также могут быть и другие параметры цикла // 'tax_query' => array( array( 'taxonomy' => 'post_format', // как я уже писал выше, форматы постов - это таксономия 'field' => 'slug', // а фильтровать будем по ярлыку таксономии, шаманство, да уж 'terms' => array( 'post-format-video' ), ) ) ); $q = new WP_Query( $params );
Во втором примере это будут посты с форматом aside и посты с форматом audio:
$params = array( 'tax_query' => array( 'relation' => 'OR', // ИЛИ - это значит, что у поста должен быть один из указанных в параметрах форматов array( 'taxonomy' => 'post_format', // название таксономии форматов записей 'field' => 'slug', // фильтр по ярлыку 'terms' => array( 'post-format-aside' ), // ярлык элемента таксономии ), array( 'taxonomy' => 'post_format', // название таксономии форматов записей 'field' => 'slug', // фильтр по ярлыку 'terms' => array( 'post-format-audio' ), // ярлык элемента таксономии ) ) ); $q = new WP_Query( $params );
get_template_part()
Напоследок я покажу вам один приём, который позволит использовать различные файлы шаблона для вывода содержимого постов разных форматов. В этом нам помогут функции get_post_format() и get_template_part().
Итак, допустим, что для вывода контента у нас будут использоваться php-файлы content.php, content-aside.php, content-video.php, content-название_формата.php (каждый из файлов будет находиться в папке с текущей темой).
get_template_part( 'content', get_post_format() );
Эту конструкцию вы можете использовать как в цикле, так и на страницах отдельных постов.
Здравствуйте Миша. Может вопрос глупый, все это сделано для того, чтобы определенным образом оформить пост, я имею ввиду внешний вид? Другой полезной нагрузки все это не несет? Или я не так понял?
За статью спасибо.
Здравствуйте!
Ну на мой взгляд это что-то типо очень примитивной версии типов постов.
Михаил приветствую! Подскажи а как можно или изменить внешний вид формата или изменить сам формат, например с заметки на стандартный. Толк не руками, а то 200 постов я задолбаюсь менять...
Привет!
Ну так как форматы — это таксономии, то по сути поможет функция wp_set_object_terms().