the_widget() — позволяет вывести виджет непосредственно через PHP, за пределами сайдбара
Функция выводит указанный виджет в любой части сайта. Все параметры выводимого виджета можно настроить во втором аргументе функции.
the_widget($widget, $instance = array(), $args = array())
- $widget
- (строка) PHP-класс виджета. Перечислю классы стандартных виджетов WordPress:
WP_Widget_Archives— виджет Архивы (кликните по ссылке, чтобы пролистать пост до места с описанием данного виджета и его параметров, которые можно будет использовать во втором аргументе функции),WP_Widget_Calendar— Календарь,WP_Widget_Categories— Рубрики,WP_Widget_Meta— Мета,WP_Widget_Pages— Страницы,WP_Widget_Recent_Comments— Свежие комментарии,WP_Widget_Recent_Posts— Свежие записи,WP_Widget_RSS— RSS,WP_Widget_Search— Поиск,WP_Widget_Tag_Cloud— Облако меток,WP_Widget_Text— Текст,WP_Nav_Menu_Widget— Произвольное меню;
- $instanse
- (строка|массив) массив или строка с параметрами виджета (каждый виджет имеет собственные параметры, какие именно смотрите ниже).
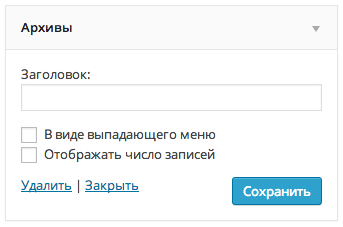
Параметры виджетов вы также можете посмотреть сами, для этого в админке переходим во Внешний вид > Виджеты, затем перетаскиваем интересующий нас виджет в сайдбар и видим его параметры:

- $args
- (массив|строка) массив или строка с параметрами, которые обычно задаются при регистрации сайдбара (некоторые из них). Cписок значений параметров следующий:
- before_widget
- Текст или HTML-код, который будет добавлен перед виджетом, по умолчанию:
<div class="widget {класс виджета}"> - after_widget
- Текст или HTML-код, который будет добавлен после виджета, по умолчанию:
</div> - before_title
- Текст или HTML-код перед заголовком виджета, по умолчанию:
<h2 class="widgettitle"> - after_title
- Текст или HTML-код после заголовка виджета, по умолчанию:
</h2>
Описание стандартных виджетов в WordPress и их параметров
Виджет «Архивы»
Выводит ссылки на страницы архивов по месяцам. Параметры:
- title
- (строка) Заголовок виджета архивов на сайте, по умолчанию
__('Archives'). - count
- (логическое) Нужно ли рядом со ссылками отображать количество постов (является аналогом параметра
show_post_countфункции wp_get_archives()), значение по умолчанию —false(т.е. не отображать). - dropdown
- (логическое)
true— выводить выпадающий список в виде<select>,false(по умолчанию) — маркированный список<ul>.
Примеры использования:
the_widget( 'WP_Widget_Archives' );
the_widget( 'WP_Widget_Archives', array('title' => 'Мой виджет', 'count' => true, 'dropdown' => true) );
the_widget( 'WP_Widget_Archives', 'title=Мой виджет&dropdown=1' );
Виджет «Календарь»
Выводит календарь, на котором отображаются даты публикации постов. Его удобно использовать для навигации по страницам архивов постов.
Параметры:
- title
- (строка) Заголовок виджета, по умолчанию без заголовка
Пример:
the_widget( 'WP_Widget_Calendar' );
Виджет «Рубрики»
Позволяет вывести список рубрик блога.
Параметры:
- title
- (строка) Заголовок виджета, по умолчанию
__(' Categories') - count
- (логическое) Нужно ли отображать количество постов рядом с названием рубрики, аналог параметра
show_countфункции wp_list_categories(), значение по умолчанию —false(не отображать). - hierarchical
- (логическое) Нужно ли соблюдать иерархию категорий (по умолчанию
false— не нужно). - dropdown
- (логическое)
true— в виде выпадающего списка,false(по умолчанию) — в виде маркированного списка.
Пример:
the_widget( 'WP_Widget_Categories', array('count' => true) );
Виджет «Мета»
Выводит ссылки входа и выхода на сайте, а также ссылки на RSS ленты (лента постов и лента комментариев) и на официальный сайт WordPress.
- title
- (строка) Заголовок, по умолчанию
__(' Meta')
the_widget( 'WP_Widget_Meta' );
Виджет «Страницы»
Выводит ссылки на страницы (тип поста page) сайта.
Параметры:
- title
- (строка) Заголовок выводимого списка страниц, по умолчанию
__('Pages') - sortby
- (строка) По какому критерию сортировать страницы. По умолчанию —
menu_order. - exclude
- (строка) IDы страниц через запятую, которые нужно исключить из выводимого списка. По умолчанию выводятся все.
Например выведем список страниц, отсортированных по дате изменения и исключим из этого списка страницы с ID = 4 и ID = 5:
the_widget('WP_Widget_Pages', 'sortby=post_modified&exclude=4,5' );
Виджет «Свежие комментарии»
Думаю из заголовка прекрасно понятно, какую функцию выполняет этот виджет. Его параметры:
- title
- (строка) Заголовок выводимого списка комментариев, по умолчанию
__('Recent Comments') - number
- (целое число) Количество комментариев, которые нужно отобразить (не более 15). По умолчанию — 5.
the_widget( 'WP_Widget_Recent_Comments', 'number=15' );
Виджет «Свежие записи»
- title
- (строка) Заголовок виджета, по умолчанию
__('Recent Posts') - number
- (целое число) Количество записей, которые нужно отобразить (не более 15). По умолчанию — 10.
the_widget( 'WP_Widget_Recent_Posts', array( 'number' => 5 ) );
Виджет «RSS»
Этот виджет позволяет вывести RSS или Atom ленту любого блога. Это также можно сделать при помощи функции fetch_feed().
Параметры виджета:
- title
- (строка) Заголовок виджета, по умолчанию выводится название ленты в виде ссылки на сайт, слева от которого иконка RSS со ссылкой непосредственно на ленту.
- items
- (целое число) Количество элементов, которые нужно отобразить. По умолчанию — все доступные.
- url
- (строка) Ссылка на RSS-фид, который хотим вывести (параметр обязателен).
- show_summary
- (логическое) Нужно ли под ссылками с заголовками вывести краткое описание. По умолчанию —
false. - show_author
- (логическое) Нужно ли отобразить авторов постов. По умолчанию —
false. - show_date
- (логическое) Нужно ли вывести даты публикаций постов. По умолчанию —
false.
Пример:
$instance = array( 'feed' => 'https://misha.agency/feed', 'items' => 5, 'show_summary' => true ); the_widget( 'WP_Widget_RSS', $instance );
Виджет «Поиск»
Выводит форму поиска по сайту.
- title
- (строка) Заголовок виджета, по умолчанию
null.
the_widget( 'WP_Widget_Search' );
Виджет «Облако меток»
Выводит облако меток / категорий / элементов таксономий.
- title
- (строка) Заголовок виджета, по умолчанию
__( 'Tags' ). - taxonomy
- (строка) Элементы какой таксономии следует вывести в виде облака тегов (по умолчанию — метки
post_tag.
Выводим облако рубрик блога:
the_widget( 'WP_Widget_Tag_Cloud', 'title=Облако рубрик&taxonomy=category', 'before_title=<h3>&after_title=</h3>' );
Виджет «Текст»
- title
- (строка) Заголовок виджета, по умолчанию
null(т.е. без заголовка). - text
- (строка) Текст или HTML-код.
the_widget( 'WP_Widget_Text', array('text' => 'Привет.') );
Виджет «Произвольное меню»
Позволяет вывести одно из созданных в админке меню в виде списка (с учетом вложенности элементов).
- title
- (строка) Заголовок виджета, по умолчанию
null. - nav_menu
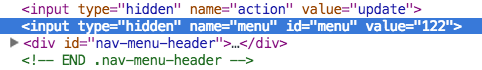
- (строка|целое число) ID или название меню, которое нужно вывести (регистр не имеет значения, кириллические символы тоже). Как узнать ID меню? Легко и просто — переходим на страницу редактирования меню и залазим в исходный код:

the_widget( 'WP_Nav_Menu_Widget', array('nav_menu' => 122) );
the_widget( 'WP_Nav_Menu_Widget', array('nav_menu' => 'My Menu') );
А если нужно вывести сторонний виждет?
Добрый вечер Михаил! Интересует решение такой проблемы: как менять структуру виджета ? Примером, у меня на сайдбаре есть виджет, демонстрирующий последние новости и я могу менять лишь стиль его элементов с помощью css, но никак не структуру, я не могу изменить, например, формат отображения даты или вместо заголовка поста отобразить его краткое содержание. Как я могу управлять структурой виджета?
Здравствуйте!
Вы просто на его основе можете создать собственный.
Если же нужно именно изменить, то можете покопаться в коде в поиске хуков.
Спасибо Миша, очень помогло. А как сделать так, чтобы заголовок не выводился, например: "Свежие комментарии" , это вообще возможно? Заранее благодарен.
Попробуйте так:
К сожалению не работает, заголовок выводится. :(
Попробуйте так:
Ура, все получилось! Завидую вам по доброму, тоже хочу знать php на вашем уровне, но пока увы.
Спасибо огромное. Удачи вам.
И вам удачи :)
А вот, к примеру, если нужно вывести виджет на определенных страницах сайта (с определенными id) или даже на странице с определенной рубрикой, это возможно?
Да, используйте is_page() или is_category().
Спасибо, получилось, хоть не сильна в php (т.е. вообще не знаю php). Для полного счастья не хватает, чтобы в этих определенных рубриках или страницах выводились не все метки, а только те, которые нужно.
Сорри, не совсем понял вопрос.
К примеру, у меня есть метки с id 100, 200, 300, 301, 302. При отображении постов из категории №3, если я прописываю момент отображения для этой категории Облака меток, появляется виджет "Облако меток" вверху, и в нем появляются все метки (100, 200, 300, 301, 302), которые у меня есть на сайте на данный момент. А мне бы хотелось, чтобы отображались только метки № 300, 301, 302, т.к. метки с id 100, 200 не подходят к этой категории. Такое возможно?
Возможно, но весьма не просто и не через виджет.
Идея такая: вытаскиваем все посты из данной категории через WP_Query, затем метки каждого поста добавляем в массив (используем
get_the_tags()), а потом уже выводим облако меток при помощи wp_tag_cloud(), при этом в качестве параметраincludeуказываем свой массив меток.Чтобы метки не добавлялись в массив по несколько раз, можно использовать условие с функцией
in_array().Вы сказали, что не знаете php, возможно вам придется немного почитать про условия, массивы и объекты. Либо просто внимательнее изучайте примеры (которые есть в документации всех упомянутых мною функций).
Да, это сложно для меня. Пока решила не заморачиваться, может, в перспективе почитаю, поизучаю нужную литературу и обдумаю этот вариант :-)
А можно как-то увеличить количество отображаемых меток в облаке меток? К примеру, у меня отображается только 45 меток, а мне нужно, чтобы отражались все 60.
Можно, если вывести через wp_tag_cloud().
Да, а я уже тут сама сообразила, просто изменила соответствующее значение в файле category-template.php... у меня и виджет соответственно стал отображать все метки
Окей, только теперь не обновляйте WordPress, а то всё полетит.
Есть виджет. Он показывает значения из meta_box'a.
Как запретить показ виджета, если в метабоксе данных нет?
Проверкой через функцию get_post_meta(), я полагаю.
Чтобы было разное меню на разных страницах в файле page.php вызываю
Я правильно думаю?
Почему то не работает((
Возможно из-за того в исходнике админки я увидел, что название поля где выбираются меню name = widget-nav_menu[2][nav_menu], widget-nav_menu[3][nav_menu], widget-nav_menu[4][nav_menu] - соответственно.
подскажите пожалуйста в чем ошибка?
похоже что меню не меняется, выводит первое что выбрано в админ панели в самом виджите "произвольное меню". не пойму где прописывать.
Наконец то увидел, все выводится только кодом
И без стилей, поэтому не было видно. И создает новый объект, а не изменяет нужный
Как сделать чтобы именно в том виджете менять параметры, который надо, потому как для него уже созданы стили. А для негого непонятно где создаются классы и ид. Помогите пожалуйста, Михаил.
У вас есть три варианта:
1) выводить через the_widget(),
2) для каждой страницы создать разные сайдбары,
3) создать собственный виджет, в котором выводить меню в зависимости от страницы.
Спасибо. я так и думал по логике
Но делать 30 сайтбаров влом. Да еще объяснять потом как этим пользоватся. Решил так:
Может кому пригодиться решение