update_option() – функция добавляет или обновляет значение опции (настройки) сайта
Опции текущего сайта WordPress – это какие-либо параметры, хранящиеся в таблице wp_options базы данных. Многие из этих настроек можно найти в админке WordPress, в разделе Настройки. Например в Настройки > Общие вы можете поменять название и описание сайта.
Также при помощи плагинов или ручками вы можете сами создавать свои страницы настроек и хранить данные из них в таблице wp_options в базе данных.
А при помощи функции update_option() можно обновить значение любой опции в базе данных. Кроме того, если опции с указанным ключом не существует, то она будет добавлена.
Обратите внимание, что функция не производит проверку прав пользователей и может срабатывать даже не для авторизованных пользователей. Учитывайте это при создании тем или разработке плагинов.
В случае, если опция была обновлена, возвращает true, иначе – false.
update_option( $option, $value, $autoload = null )
Параметры функции
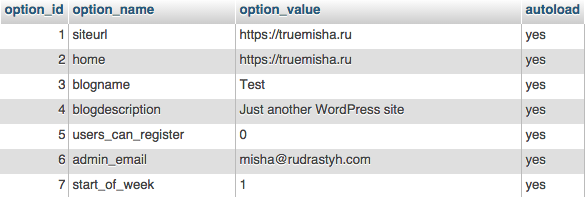
Прежде, чем я начну описывать каждый из параметров, взгляните на скриншот таблицы wp_options из базы данных WordPress. По сути каждая колонка таблицы и является параметром функции!

- $option
- (строка) Название опции, которую нужно добавить или обновить. Не нуждается в очистке.
- $value
- (строка|массив|число|объект|логический) Значение опции. Не нуждается в сериализации, нескалярные значения будут обработаны функцией maybe_serialize(), если необходимо.
Что касается очистки, то тут такой момент – она не нужна только для стандартных опций админки WordPress, потому что очистка проводится функцией sanitize_option(), которая игнорирует любые кастомные опции. - $autoload
- (строка|null) Параметр по сути принимает два значения –
yesиno,nullявляется эквивалентомyes.
Так вот, все опции, у которыхautoloadравенyes, автоматически подтягиваются из базы данных при первой загрузке сайта и помещаются в кэш. После чего, при последующем выполнении кода на странице, при обращении к автозагруженной опции, вам не потребуется выполнять дополнительных запросов к базе данных.
Тем не менее у вас есть возможность отключить эту автозагрузку, потому что не всегда это может быть нужно. Но учтите один момент, вы не можете взять и обновить параметрautoloadв базе функцией, не изменив при этом значение опции.
Появился в версии WordPress 4.2
Примеры
1. Изменение существующих настроек WordPress
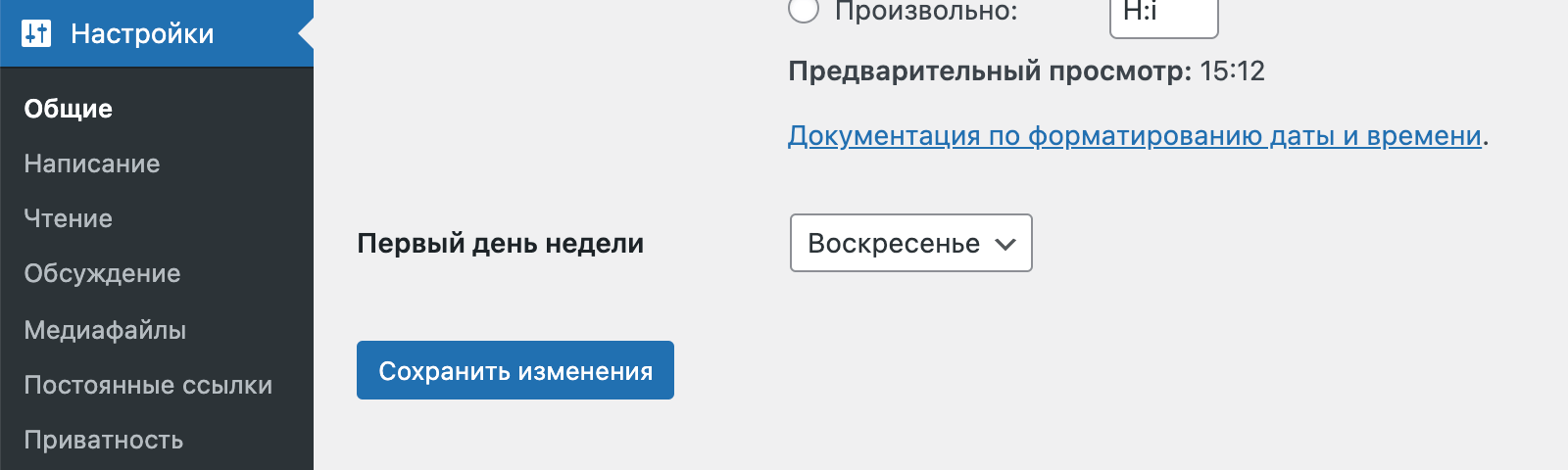
В качестве первого примера попробуем изменить какую-либо настройку из Настройки > Общие функцией update_option().
Например опцию «Первый день недели». По умолчанию у меня установлено «Воскресенье», а я бы ходил поменять на что-то другое, банально на понедельник.

Что же мне теперь делать? Какие параметры добавить в функцию?
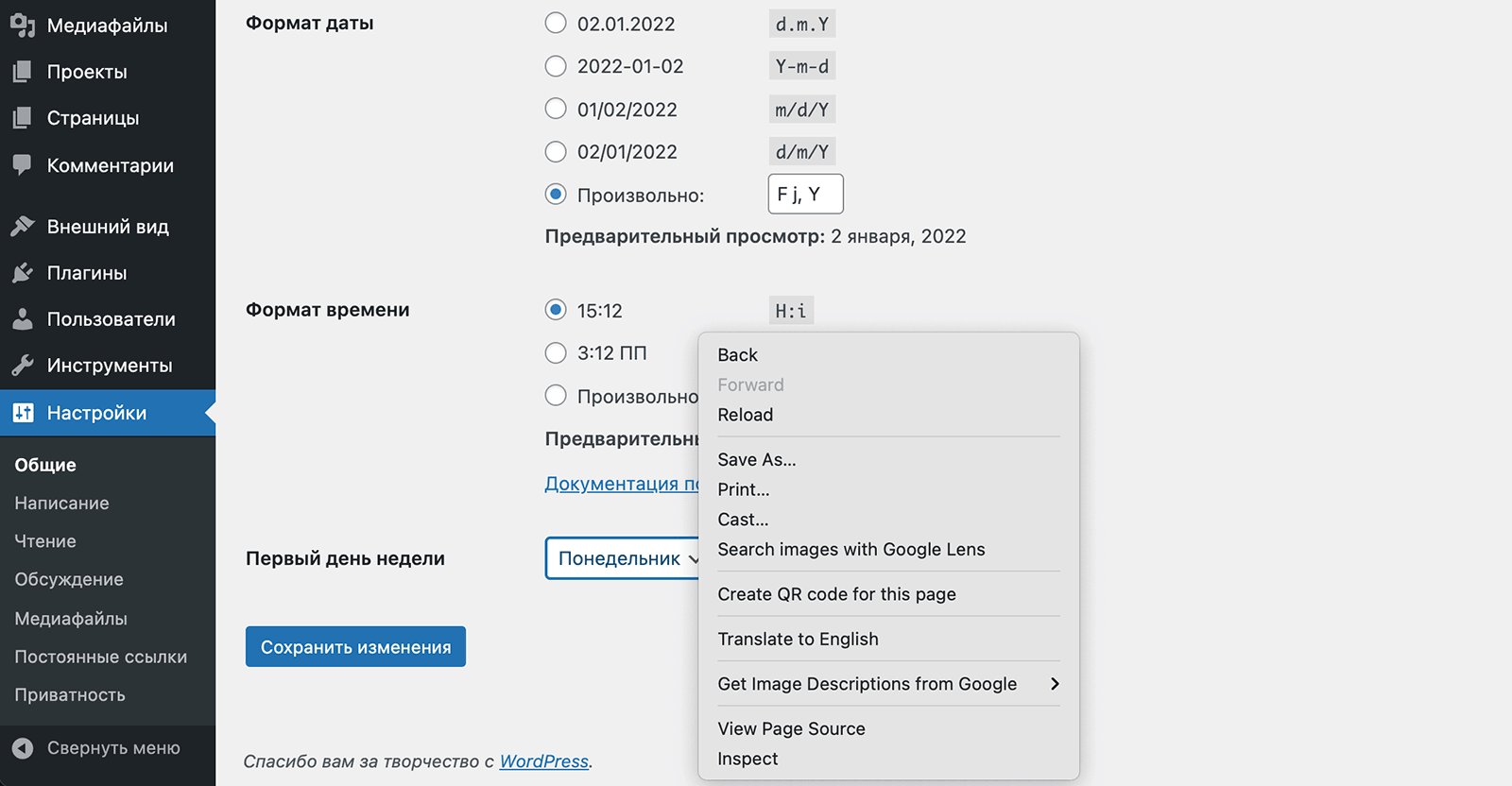
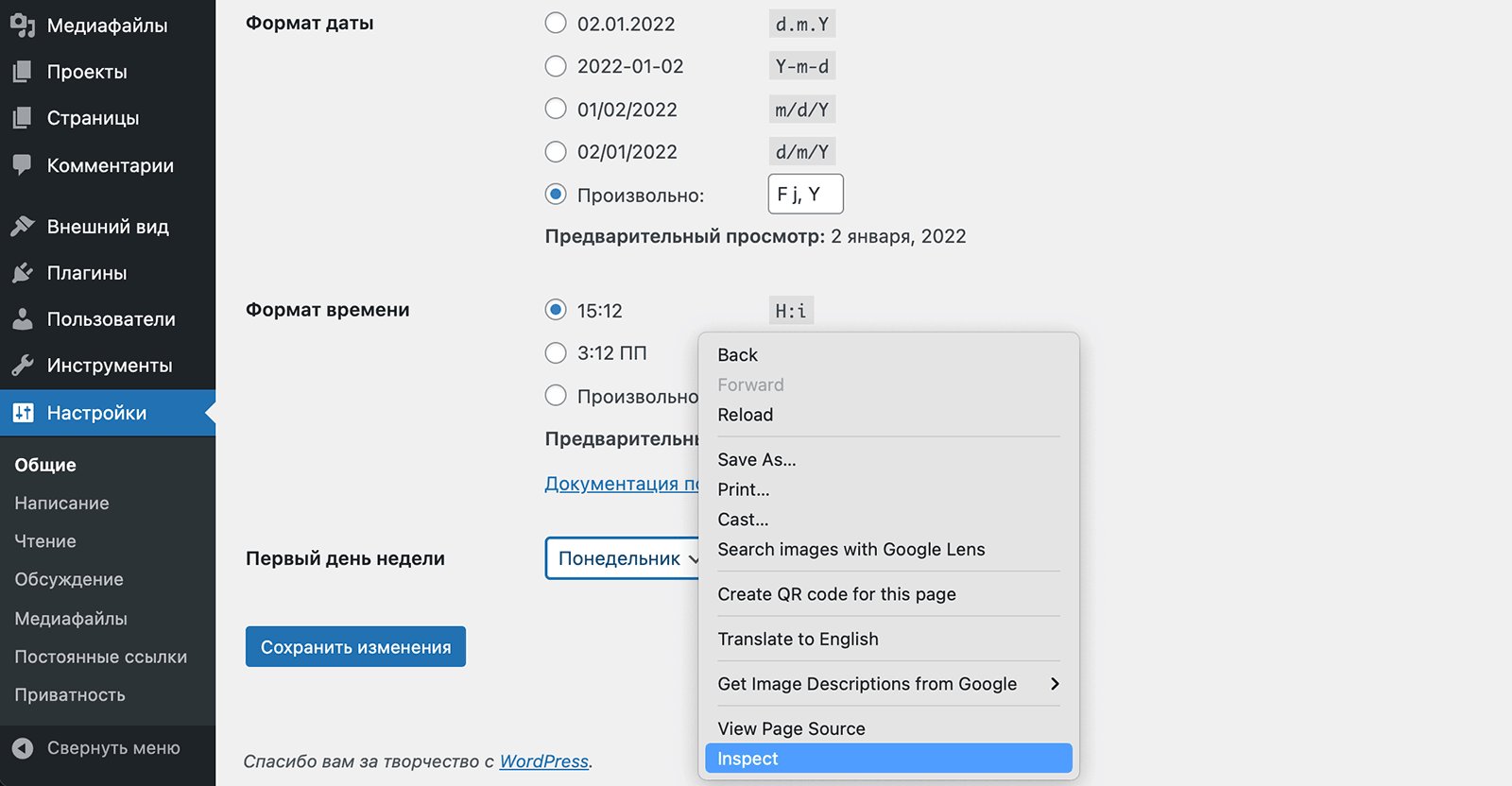
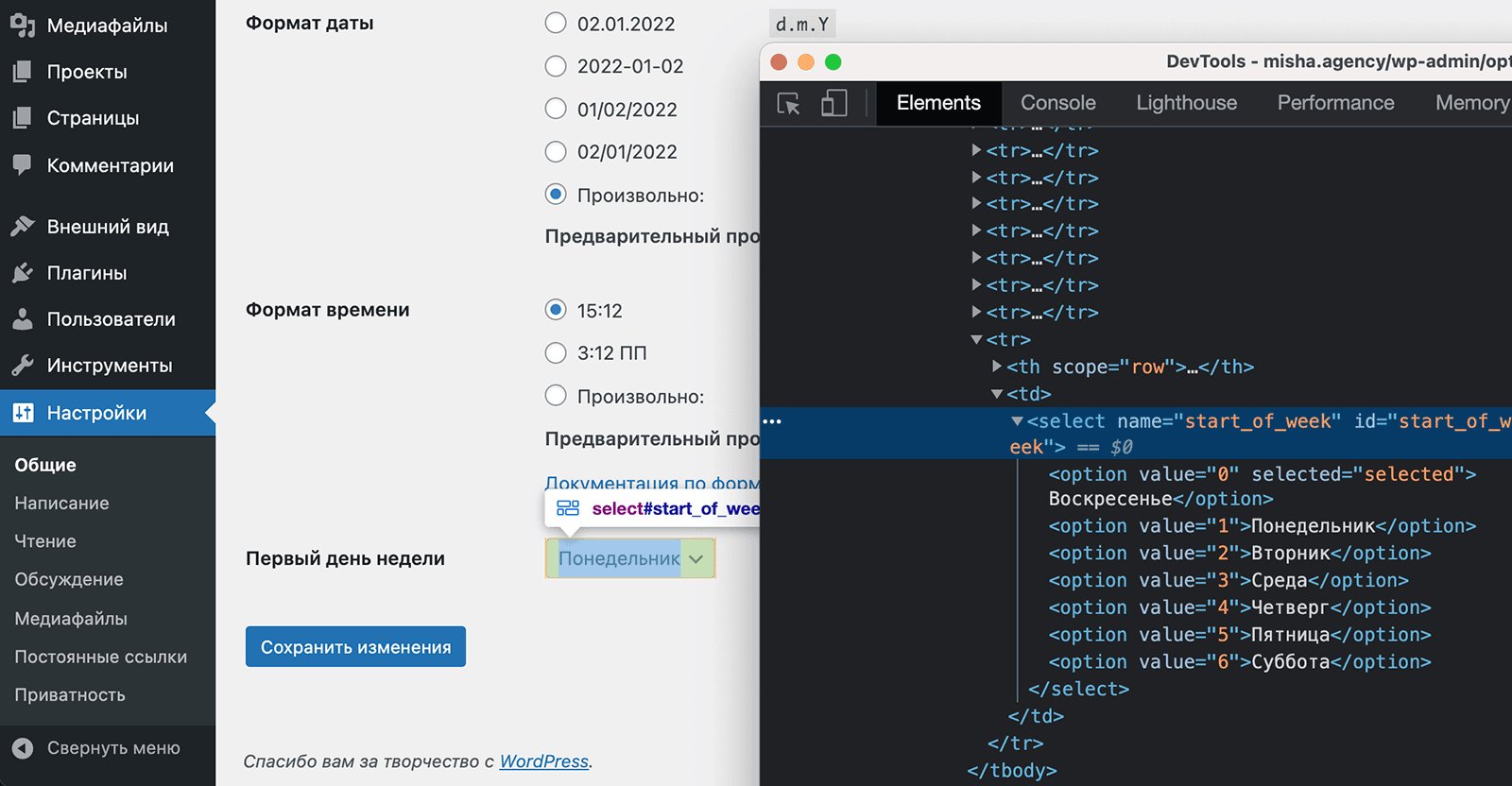
Окей, чтобы вам легче было определиться, рекомендую кликнуть по необходимой настройке правой кнопкой мыши и проинспектировать элемент. Например у меня на англ. mac os и в гугл хром это происходит вот так:

Со скриншота выше становится предельно ясно, что в качестве значения параметра $option нам нужно использовать start_of_week, а в качестве $value – значение от 0 до 6, где каждая цифра соответствует дню недели.
Вот так будет выглядеть наш код:
update_option( 'start_of_week', 1 );
И, так как мы изменяем стандартную опцию WordPress, то, даже если мы получаем неочищенный ввод из $_GET или $_POST массивов, нам не нужно использовать absint() или intval() для очистки.

2. Добавление кастомной опции
Предположим, что мы планируем добавить / изменить какую-либо произвольную опцию, которой в WordPress по умолчанию не существует, и получаем неочищенный ввод из $_GET массива.
В таком случае нам следует очищать ввод какой-либо функцией очистки. Предположим, что мы получаем из поля ввода только неотрицательные целые числа, тогда функция absint() будет в самый раз. И предположим, что мы не хотим, что наша опция загружалась и помещалась в кэш автоматически при загрузке каждой страницы сайта, тогда в третьем параметре укажем no.
update_option( 'true_custom_option', absint( $_GET[ 'true_custom_field' ] ), 'no' );
И теперь давайте немного доработаем код для версий WordPress ниже 4.2, то есть для тех версий, когда параметр $autoload у функции update_option() не существовал. В таком случае нам приходилось бы использовать вместо неё add_option().
$true_option_value = absint( $_GET[ 'true_custom_field' ] ); if ( false !== get_option( 'true_custom_option' ) ) { // Эта опция уже существует, давайте обновим её update_option( 'true_custom_option', $true_option_value ); } else { // Опция не существует, создаём её функцией add_option() с параметром $autoload равным 'no'. add_option( 'true_custom_option', $true_option_value, null, 'no'); }
3. Обновление опций при смене темы WordPress
В предыдущих примерах я не говорил, как и где можно использовать функцию update_option(), предполагая, что вы и сами это знаете.
В качестве примера давайте изменим размер миниатюры (Настройки > Медиафайлы) при смене темы WordPress. Для этого мы воспользуемся хуком switch_theme, и вы также можете почитать о том, куда вставлять этот код.
add_action( 'switch_theme', function() { update_option( 'thumbnail_size_w', 320 ); // ширина в пикселях update_option( 'thumbnail_size_h', 180 ); // высота в пикселях } );
Хуки
pre_update_option_{$option}
Позволяет модифицировать новое значение опции, перед тем, как оно будет сериализовано и обновлено.
Обратите внимание, что название опции является частью названия фильтр-хука.
$value = apply_filters( "pre_update_option_{$option}", $value, $old_value, $option );
- $value
- (строка|массив|число|объект|логический) Значение опции.
- $old_value
- (строка|массив|число|объект|логический) Предыдущее значение опции, если обновляем уже существующую.
- $option
- (строка) Название опции.
Например, возвращаясь к первому примеру, мы хотим зафорсить, чтобы первый день недели всегда был понедельник, если при обновлении опции указывается воскресенье :)
add_filter( 'pre_update_option_start_of_week', function( $value, $old_value ) { if( 0 === $old_value ) { $value = 1; } return $value; }, 25, 2 );
pre_update_option
По сути практически полный аналог pre_update_option_{$option}, лишь с тем исключением, что название опции не является частью названия фильтра.
$value = apply_filters( 'pre_update_option', $value, $option, $old_value );
update_option
Срабатывает непосредственно перед обновлением опции.
do_action( 'update_option', $option, $old_value, $value );
update_option_{$option}
Срабатывает сразу же после обновления опции.
do_action( "update_option_{$option}", $old_value, $value, $option );
updated_option
Срабатывает сразу же после обновления опции. Практически полный аналог update_option_{$option}, лишь с тем исключением, что название опции не является частью названия фильтра.
do_action( 'updated_option', $option, $old_value, $value );
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.