Здоровье сайта. Подробное руководство.
В WordPress 5.2 появились новые страницы, предназначенные для информирования пользователя о том, что на сайте происходит (в плане безопасности и производительности) и что с этим можно поделать. Там же можно легко получить доступ к отладочной информации.
Окей, давайте разберёмся, для начала в админке своего сайта попробуйте перейти в Инструменты > Здоровье сайта.
Вкладка «Состояние»
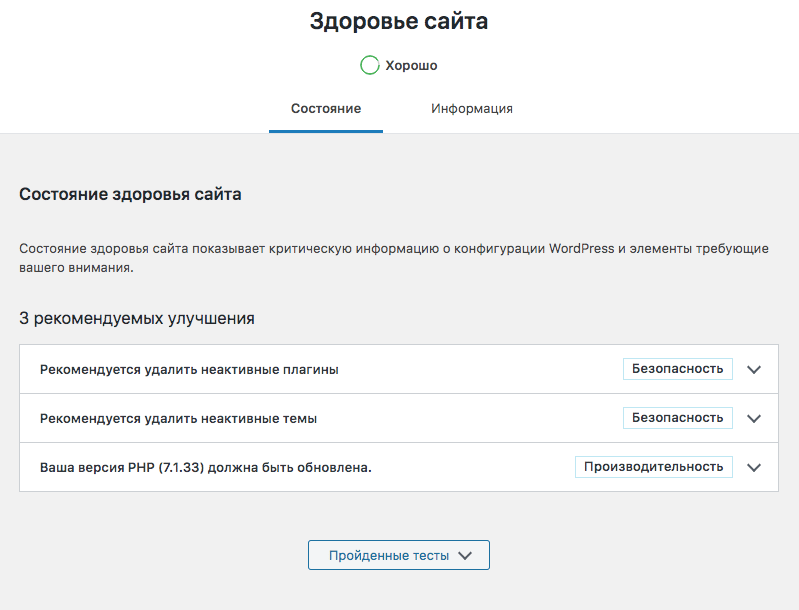
Первое, что у нас открывается при переходе туда, куда я сказал, это страница состояния, на моём сайте она выглядит так:

Тесты делятся на категории, а также на уровни критичности, кроме того, вы можете кликнуть на любой из них, чтобы открыть рекомендации к действию.
Если кто не понял, это офигенный функционал, ведь он позволяет нам писать свои собственные тесты! То есть, как пример, мы можем создать что-то типо руководства для своих клиентов! 🚀
Список стандартных тестов и их идентификаторов
Прямые
Те, которые выполняются сразу же при формировании страницы в PHP.
wordpress_version– Версия WordPress,plugin_version– Версии плагинов,theme_version– Версии тем,php_version– Версия PHP,php_extensions– PHP расширения,php_default_timezone– Часовой пояс PHP по умолчанию,sql_server– Версия ПО СУБД,utf8mb4_support– MySQL поддержка кодировки utf8mb4,https_status– Статус HTTPS,ssl_support– Безопасное подключение,scheduled_events– Запланированные события WP_Cron,http_requests– HTTP запросы,debug_enabled– Включена отладка (имеется ввидуWP_DEBUGвwp-config.php),rest_availability– Доступность REST API;
Асинхронные
Как вы можете уже догадаться, если прочитаете следующий абзац, асинхронные проверки требуют значительно большего времени, именно поэтому они и выполняются через AJAX, чтобы вы сильно не грустили, когда будете ждать пока загрузится страница Здоровья сайта.
dotorg_communication– Соединение с WordPress.org,background_updates– Фоновые обновления,loopback_requests– Петлевой запрос;
Отключаем тесты!
Предположим, что тест на скриншоте выше «Рекомендуется удалить неактивные плагины» для меня неактуален, потому что один из моих неактивных плагинов – это Classic Editor, который я периодически включаю, чтобы отредактировать какой-либо из своих старых постов. А без него всё ломается.
Так как вы уже прочитали главу про стандартные тесты, вы теперь знаете их все идентификаторы! Чтобы никто не обижался, давайте я отключу один стандартный и один асинхронный запрос, чтобы всё было справедливо 😁
add_filter( 'site_status_tests', function( $tests ) { // асинхронные запросы находятся в массиве 'async' unset( $tests['async']['dotorg_communication'] ); // синхронные – в массиве 'direct' unset( $tests['direct']['plugin_version'] ); return $tests; } );
Можно мне каждый раз не говорить, куда вставлять код? 😅 Давайте в functions.php, но лучше – в дочерней теме, а ещё лучше – в свой плагин.
Обратите внимание на название теста на строчке 7 – как видите, он отвечает не только за проверку актуальности версий плагинов, но и за количество неактивных плагинов. Окей?
Создаём собственный тест
Те из вас, кто хоть сколько-то меня знает, он (она) уже я думаю в курсе, какой тест я буду кодить сейчас! 😁
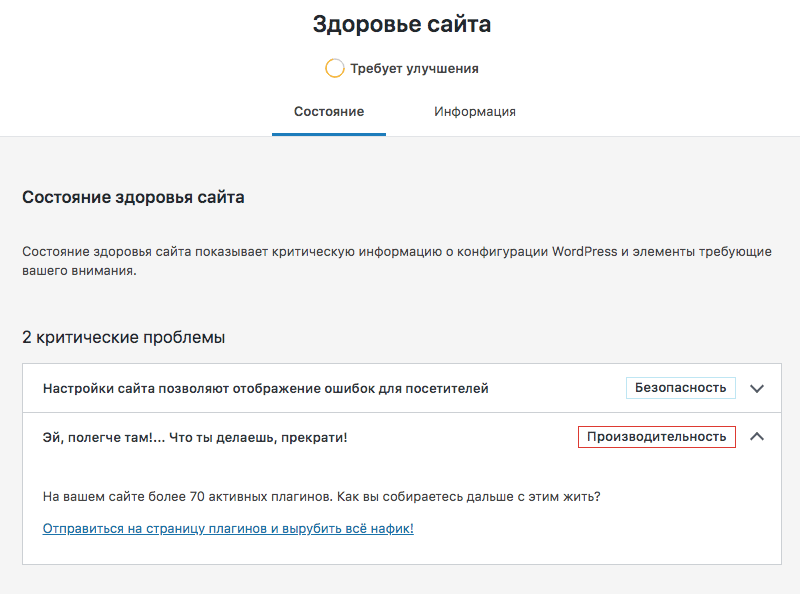
От чего обычно подо мной загорается табурет? От количества установленных плагинов конечно же! Когда открываешь админку и там блин 70 активных! 💥
add_filter( 'site_status_tests', function( $tests ) { // мы уже ведь умеем так работать с массивами? Добавляем наш тест к другим $tests['direct']['misha_num_plugins'] = array( 'label' => 'Количество активных плагинов', 'test' => 'misha_check_number_of_plugins', // функция-обработчик ); return $tests; } ); // та самая функция-обработчик, название которой мы прописали на строчке 5 function misha_check_number_of_plugins() { // мы можем получить массив установленных плагинов из опций сайта, дальше – дело функции count() $number_of_plugins = count( get_option('active_plugins') ); // результат по умолчанию, $result = array( 'label' => 'Количество активных плагинов', 'status' => 'good', 'badge' => array( 'label' => 'Производительность', 'color' => 'blue', ), 'description' => '<p>Чем меньше плагинов, тем лучше короче говоря. И у вас с этим всё окей!</p>', 'actions' => '', 'test' => 'misha_num_plugins', ); // это результаты, когда следует задуматься о количестве плагинов if ( 20 < $number_of_plugins ) { $result['status'] = 'recommended'; $result['badge']['color'] = 'orange'; $result['label'] = 'Многовато плагинов'; $result['description'] = '<p>WordPress прекрасен за счет того, что его можно расширять плагинами. Но пожалуйста учтите, что чем больше плагинов, тем вероятно медленнее будет работать ваш сайт, а в особенности админка, хотя это конечно зависит от самих плагинов тоже.</p>'; $result['actions'] .= sprintf( '<p><a href="%s">%s</a></p>', add_query_arg( 'plugin_status', 'active', admin_url( 'plugins.php' ) ), 'Отправиться на страницу плагинов' ); } // это результаты, когда наступил пипец if ( 70 < $number_of_plugins ) { $result['status'] = 'critical'; $result['badge']['color'] = 'red'; $result['label'] = 'Эй, полегче там!... Что ты делаешь, прекрати!'; $result['description'] = '<p>На вашем сайте более 70 активных плагинов. Как вы собираетесь дальше с этим жить?</p>'; $result['actions'] .= sprintf( '<p><a href="%s">%s</a></p>', admin_url( 'plugins.php' ), 'Отправиться на страницу плагинов и вырубить всё нафик!' ); } return $result; }
Давайте сначала покажу вам результат, а потом пройдусь по коду.

Теперь по коду:
- На строчке
5мы указали название функции, которая будет проводить тест и запилили её чуть ниже в этом же коде. - Строчка
14– Список активных плагинов хранится в настройках сайта в виде массива, мы получаем их функцией get_option(), а потом обычной PHP функциейcount()определяем количество элементов в этом массиве. 17–27– Тут мы задаем массив, который описывает сообщение рекомендации для страницы «Здоровье сайта», большинство параметров должны быть интуитивно понятны, от себя добавлю, чтоstatusможет бытьgood(Всё хорошо),recommended(Рекомендуемые улучшения),critical(Критические проблемы), надпись на лейбле (badge) любая, а цвет –blue,green,red,orange,purpleилиgray.- На строчке
37и50мы используем функцию admin_url() для динамического получения ссылки на страницу плагинов и add_query_arg() для добавления параметра к URL.
Как написать асинхронный тест?
Прежде всего, название фукнции больше не имеет значения, имеет значение только название экшена, который вы прикрутите на хук wp_ajax_ (подробнее об этом).
Для того, чтобы сформировать экшен, мы должны воспользоваться значением параметра test (строчка 5). Делается это так:
add_action( 'wp_ajax_health-check-misha-check_number_of_plugins', function() {
😁😁😁 Сами разберётесь, окей? Лень объяснять.
Дальше функцию обработчик нужно прикрутить на этот AJAX хук, можно даже сделать через анонимную функцию, как я люблю в последнее время делать.
add_action( 'wp_ajax_health-check-misha-check_number_of_plugins', function() { check_ajax_referer( 'health-check-site-status' ); if ( ! current_user_can( 'view_site_health_checks' ) ) { wp_send_json_error(); } // .... тут строчки 13-53 из примера выше wp_send_json_success( $result ); });
Не так и сложно да? Интересно, что на момент публикации этого поста, информации о создании асинхронных тестов для Здоровья сайтов нету нигде, от слова вообще.
Вкладка «Информация»
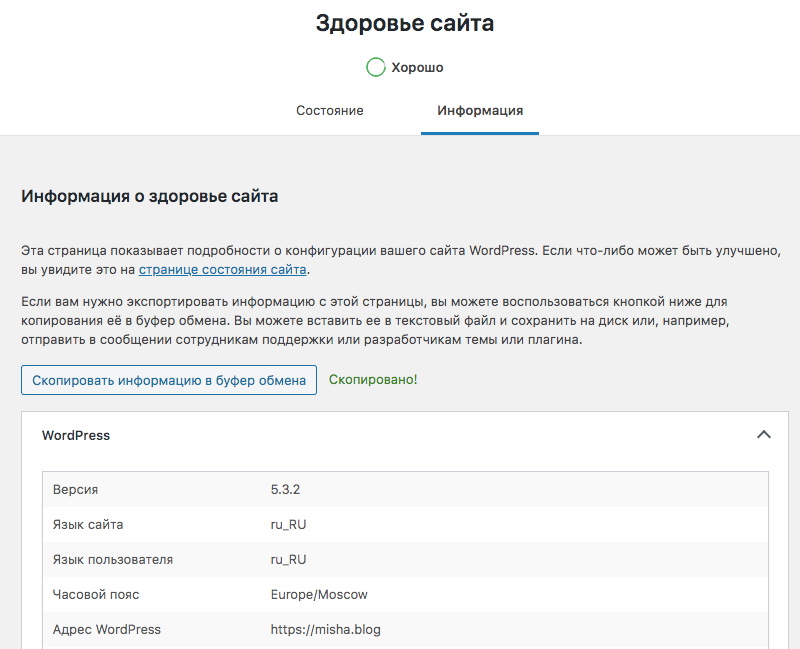
Эта вкладка содержит различную, скажем техническую информацию о сайте, расложенную по категориям. Например на скриншоте ниже у меня открыта категория «WordPress»:

Отдельное внимание стоит обратить на кнопку «Скопировать в буфет обмена» – она позволяет скопировать всю информацию, которая не содержит включенный флаг private в буфер обмена.
Структура. Стандартные категории.
Описывать ярлыки всех существующих категорий я буду следующие два месяца, поэтому я предложу вам разобраться с этим самим.
Откройте файл functions.php какой-то тестового сайта, вставьте туда этот код:
add_filter( 'debug_information', function( $debug_info ){ print_r( $debug_info ); exit(); });
Затем перейдите в Инструменты > Здоровье сайта, на вкладку Информация и у вас будет выведено что-то наподобие:
/*
Array
(
[wp-core] => Array
(
[label] => WordPress
[fields] => Array
(
[version] => Array
(
[label] => Версия
[value] => 5.3.2
[debug] => 5.3.2
)
[site_language] => Array
(
// продолжение следуетСкрываем какую-то определённую информацию или удаляем вообще
Вообще у нас есть два варианта! Либо мы тупо скрываем информацию, а точнее делаем так, чтобы она не копировалась в буфер, либо удаляем её вообще из вкладки информации. Давайте я покажу вам это на примере с версией WordPress.
add_filter( 'debug_information', function( $debug_info ){ // удаляем версию WordPress со вкладки Информация с концами unset( $debug_info['wp-core']['fields']['version'] ); // "защищаем" версию WordPress от копирования в буфер обмена $debug_info['wp-core']['fields']['version']['private'] = true; return $debug_info; });
Эти махинации можно проводить и для категорий целиком, например: unset( $debug_info['wp-core'] ); или $debug_info['wp-core']['private'] = true;.
Изменяем информацию (обманываем)
Притворимся, что мы используем старую версию WordPress, хотя на самом деле это не так. Пустим пыль в глаза.
add_filter( 'debug_information', function( $debug_info ){ $debug_info['wp-core']['fields']['version']['value'] = '1.0.0'; return $debug_info; });
Добавление информации
Сводится к обычному добавлению элемента в общий массив.
add_filter( 'debug_information', function( $debug_info ){ $debug_info['misha'] = array( 'label' => 'Сообщение от Миши', 'fields' => array( 'message_from_misha' => array( 'label' => 'Мэсэдж', 'value' => 'Привет', 'private' => false, ), ), ); return $debug_info; });
Массив также легко поддаётся сортировке, если вдруг свою собственную информацию вы хотите отображать поверх остальной.
Можете также не заморачиваться с функциями esc_html() и esc_att() – WordPress сделает это за вас.
Спасибо за статью!
В статье о создании своего плагина не работает ссылка на готовые хуки: https://misha.agency/tag/functions-php
И нафиг с "г" )
А какая функция возвращает кол-во всех плагинов и неактивных?
Это вам спасибо, Алекс, что нашли битую ссылку 🙃
Возможно это капитанство, но функция эта – get_plugins().
Спасибо большое за статью!
Хотела спросить, почему у меня вкладка здоровья сайта исчезает, не успев открыться, путем многочисленных обновлений удалось разглядеть, что там написано 0.
Но на консоли появляется такая надпись "На вашем сайте есть критические проблемы, которые стоит решить как можно быстрее, для улучшения безопасности и производительности вашего сайта.
Обратите внимание на 7 элементов на экране Состояния здоровья сайта."
Но вот экран исчезает.
Спасибо.
Возможно, что она удаляется каким-то плагином или же темой, которую вы используете. А именно виджет в консоли появился совсем недавно и видимо поэтому его не учли.
Попробуйте локализовать проблему, отключая плагины по одному и поменяв на буквально минуту вашу тему на стандартную.