Добавление полей в форму регистрации
В этом уроке пойдёт речь про добавление и валидацию полей не только в форме регистрации пользователей на сайте, но и непосредственно в форме регистрации в админке.
У меня также есть отдельный урок про добавление полей в форму регистрации WooCommerce!
Форма регистрации на сайте (wp-login.php)
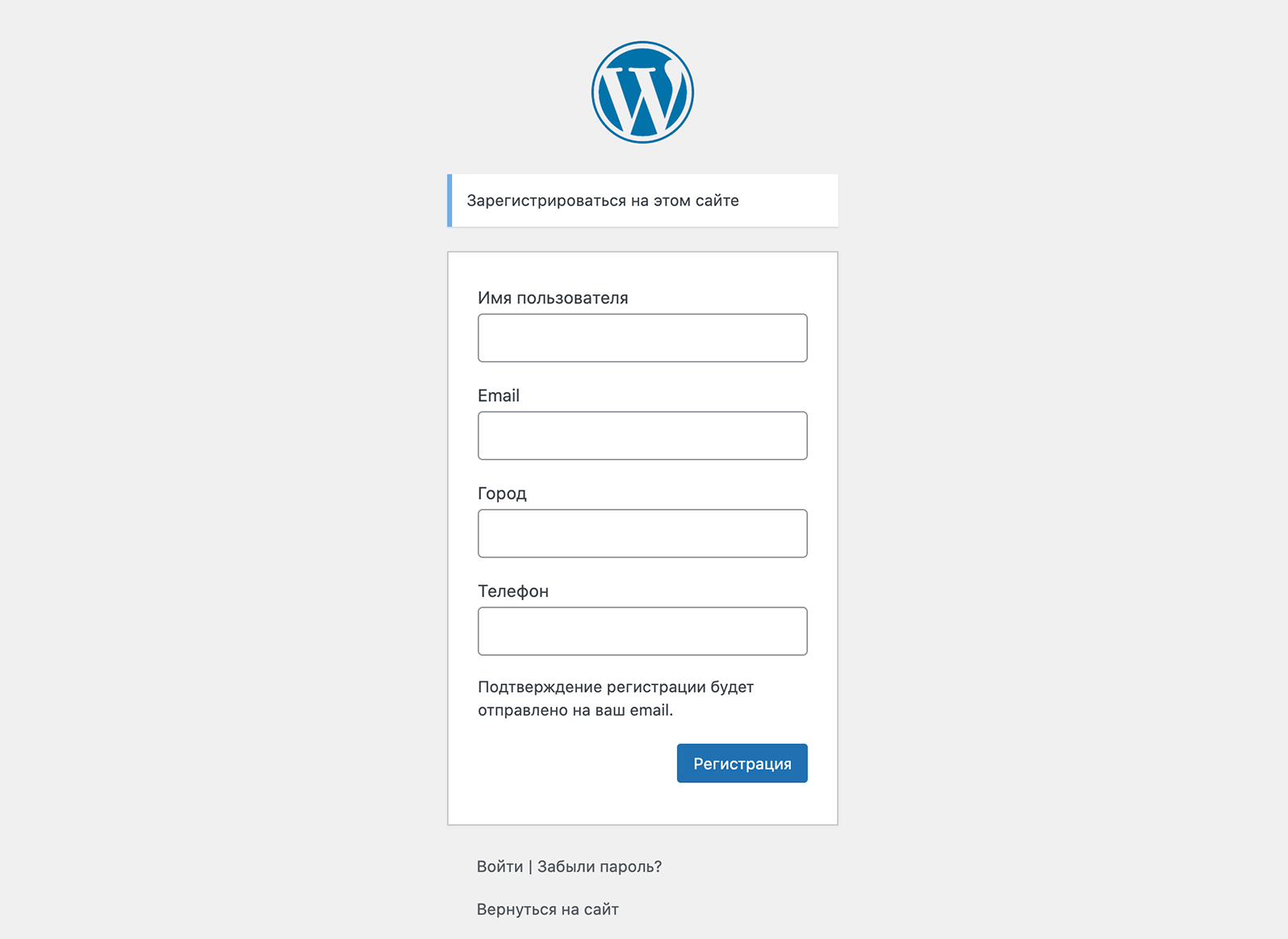
Например у меня на сайте вот она, эта форма. Весь процесс добавления полей можно разделить на три шага.
1. Добавление полей в форму
В этом нам поможем хук register_form. В качестве примера давайте добавим два поля – город и номер телефона.
/** * @snippet Добавляем поля в форму регистрации * @author Миша Рудрастых * @url https://misha.agency/wordpress/add-register-fields.html */ add_action( 'register_form', 'true_show_fields' ); function true_show_fields() { $city = ! empty( $_POST[ 'city' ] ) ? $_POST[ 'city' ] : ''; $phone = ! empty( $_POST[ 'phone' ] ) ? $_POST[ 'phone' ] : ''; ?> <p> <label for="city">Город</label> <input type="text" id="city" name="city" class="input" value="<?php echo esc_attr( $city ) ?>" size="25" /> </p> <p> <label for="phone">Телефон</label> <input type="text" id="phone" name="phone" class="input" value="<?php echo esc_attr( $phone ) ?>" size="25" /> </p> <?php }
Не знаете, куда вставлять код?
- Хук
register_formзапускается сразу после поля ввода Email, так что, если вы хотели добавить поля до него, то не хочу вас расстраивать, но у вас это сделать не получится. - На строчках 10 и 11 мы делаем обязательную проверку полей функцией
empty()илиisset()– это нужно, чтобы избежать PHP алертов.
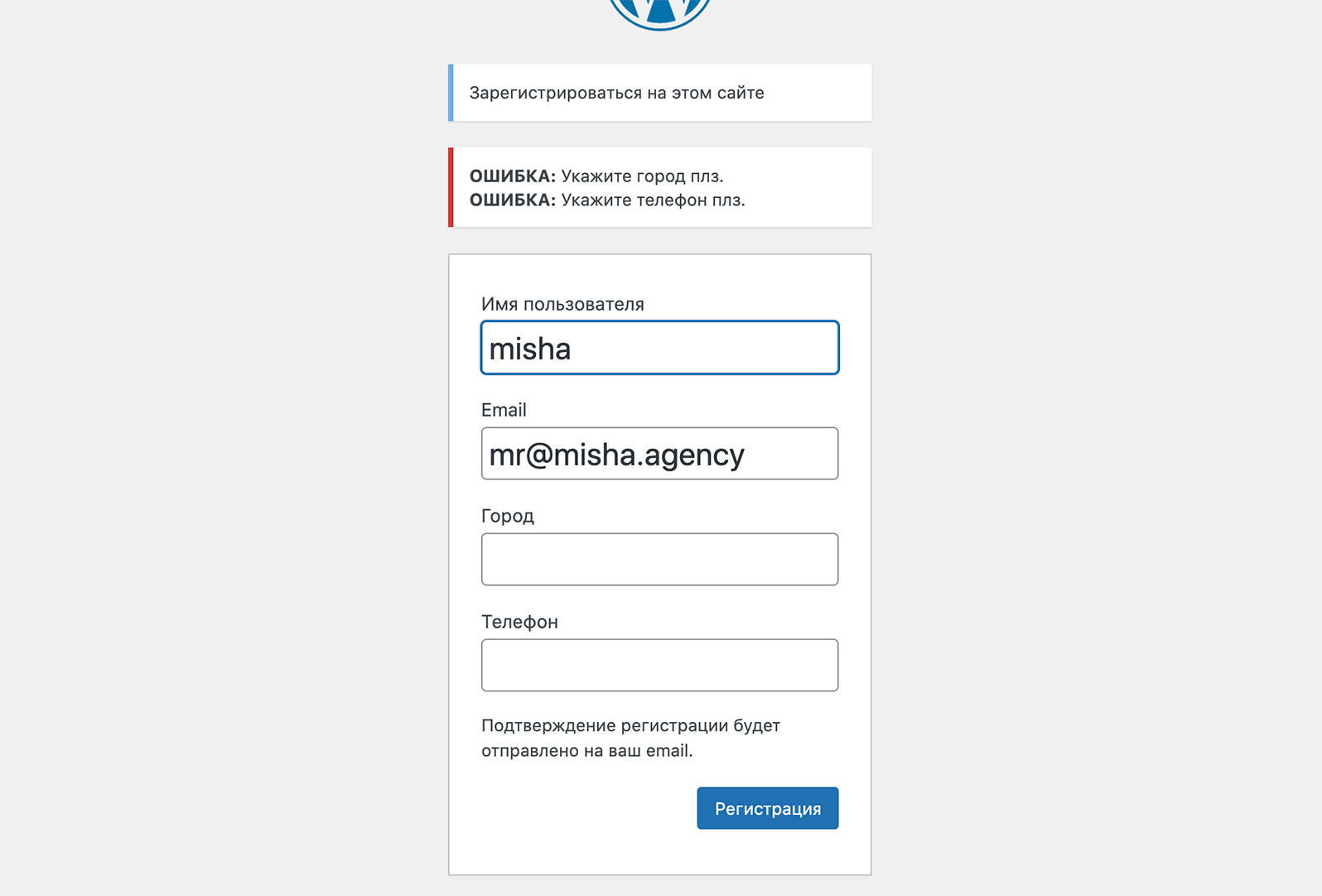
После вставки этого кода форма регистрация у меня стала выглядеть вот так:

2. Валидация полей
Прежде, чем сохранять поля в базу данных после регистрации пользователя, давайте добавим валидацию на них. Ничего сложного – проверим лишь то, что они заполнены.
add_filter( 'registration_errors', 'true_check_fields', 25, 3 ); function true_check_fields( $errors, $sanitized_user_login, $user_email ) { /* * Функция проверки полей, в этом примере только смотрит, чтобы они не оставались пустыми, * но можно задать и свои условия, * например запретить пользователям регистрироваться под одним и тем же номером телефона */ if( empty( $_POST[ 'city' ] ) ) { $errors->add( 'empty_city', '<strong>ОШИБКА:</strong> Укажите город плз.' ); } if( empty( $_POST[ 'phone' ] ) ) { $errors->add( 'empty_phone', '<strong>ОШИБКА:</strong> Укажите телефон плз.' ); } return $errors; }
Хук registration_error запускается перед созданием пользователя, так что у нас есть прекрасная возможность проверить, что все поля заполнены как надо перед тем, как создавать пользователя с незаполненной информацией на сайте. Для добавления ошибки используем метод $errors->add(). В этом примере мы не используем переменные $sanitized_user_login и $user_email, но вы можете задействовать их тоже для дополнительных проверок, например, чтобы имя пользователя не содержало название вашего сайта.

3. Сохранение полей пользователя
Последний шаг – записываем наши значения полей в метаданные уже созданного пользователя.
add_action( 'user_register', 'true_register_fields' ); function true_register_fields( $user_id ) { update_user_meta( $user_id, 'city', sanitize_text_field( $_POST[ 'city' ] ) ); update_user_meta( $user_id, 'phone', sanitize_text_field( $_POST[ 'phone' ] ) ); }
Тут я считаю уже не нужна проверка if( ! empty() ), так как мы проверяли это в предыдущем шаге.
В админке
Пришло время разобраться с бэкенд регистрация (то есть в админке) – это форма, которая находится в Пользователи > Добавить нового для администраторов и всех тех пользователей, у которых есть права на добавление новых пользователей.
Шаги будут примерно такими же, что и в добавлении полей в форму на сайте.
1. Добавление полей
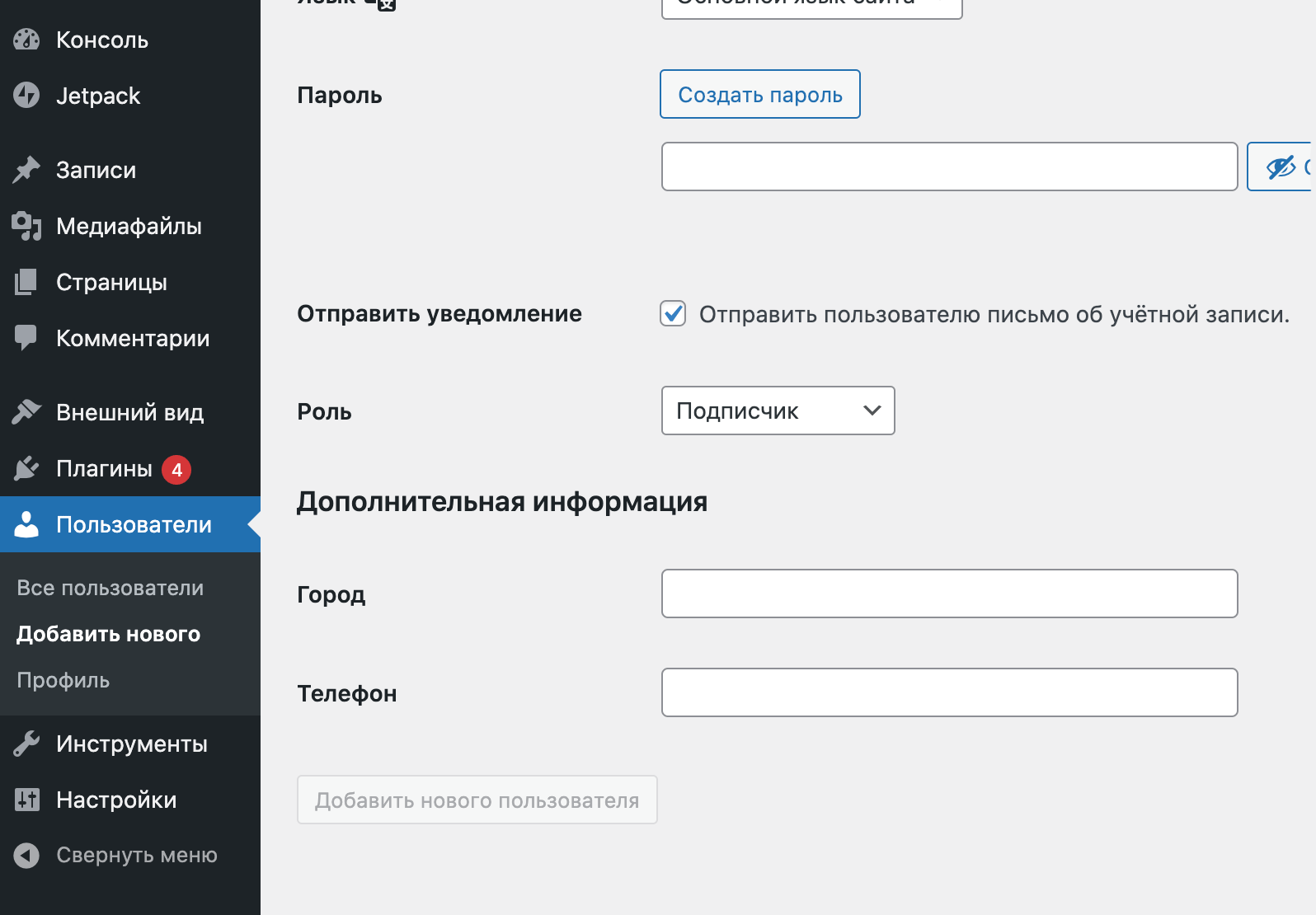
Тут для добавления полей уже будет использоваться другой хук user_new_form и другая HTML-разметка. Поэтому просто прикрепить одну и ту же функцию на два разных хука не получится!
/** * @snippet Добавление полей в форму регистрации в админке * @author Миша Рудрастых * @url https://misha.agency/wordpress/add-register-fields.html#wp-admin */ add_action( 'user_new_form', 'true_admin_registration_form' ); function true_admin_registration_form( $operation ) { if ( 'add-new-user' !== $operation ) { // $operation может так же принимать значение 'add-existing-user' для мультисайта return; } $city = ! empty( $_POST[ 'city' ] ) ? $_POST[ 'city' ] : ''; $phone = ! empty( $_POST[ 'phone' ] ) ? $_POST[ 'phone' ] : ''; ?> <h3>Дополнительная информация</h3> <table class="form-table"> <tr class="form-field"> <th><label for="city">Город</label></th> <td><input id="city" name="city" class="input" type="text" value="<?php echo esc_attr( $city ) ?>" /></td> </tr> <tr class="form-field"> <th><label for="phone">Телефон</label></th> <td><input id="phone" name="phone" class="input" type="text" value="<?php echo esc_attr( $phone ) ?>" /></td> </tr> </table> <?php }
На случай, если не знаете, куда вставлять код.
Точно так же, как и хук register_form, хук user_new_form запускается уже после того, как все остальные поля будут отображены, и помещены прямо перед кнопкой «Добавить нового пользователя». Тут обратите внимание, что хук user_new_form используется в ядре WordPress дважды – во-первых, при регистрации нового пользователя, и во-вторых, при присвоении пользователя к блогу (для сайтов, работающих в сети мультисайт), поэтому мы проверяем переменную $operation на строчках 4–7.

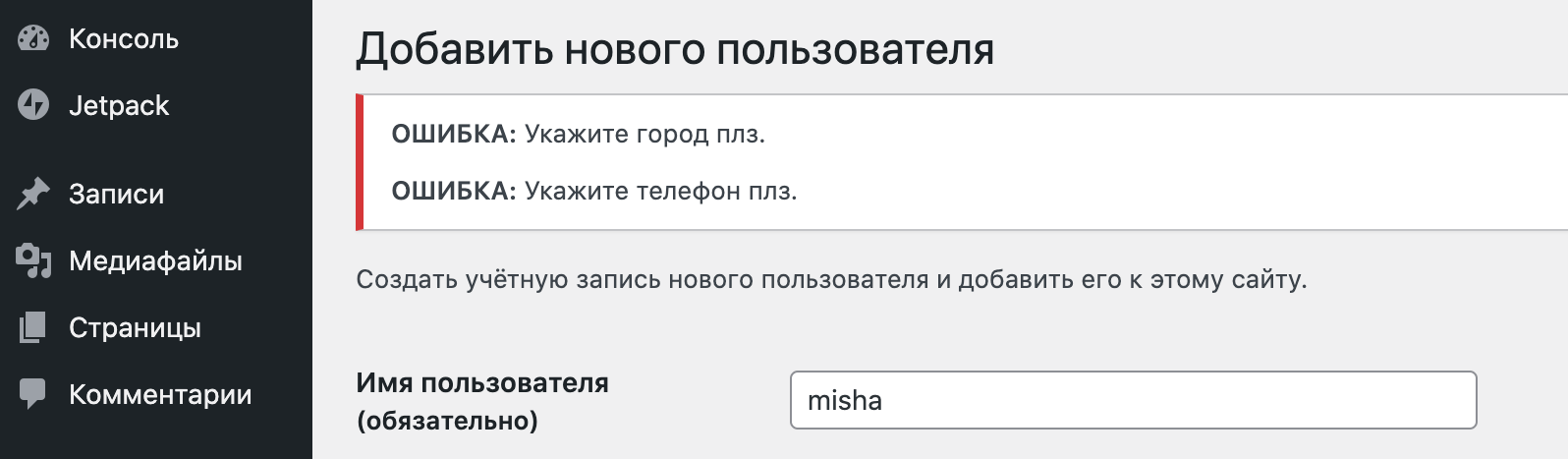
2. Валидация полей при создании пользователя в админке
add_action( 'user_profile_update_errors', 'true_validate_fields_in_admin', 10, 3 ); function true_validate_fields_in_admin( $errors, $update, $user ) { if ( $update ) { return; } if( empty( $_POST[ 'city' ] ) ) { $errors->add( 'empty_city', '<strong>ОШИБКА:</strong> Укажите город плз.' ); } if( empty( $_POST[ 'phone' ] ) ) { $errors->add( 'empty_phone', '<strong>ОШИБКА:</strong> Укажите телефон плз.' ); } }
И снова, как вы могли заметить, сама валидация (строки 9–15) точно такая же, как и валидация формы wp-login.php, поэтому давайте лучше поговорим об отличиях. Экшен-хук user_profile_update_errors даёт нам три параметра – $errors, $update и $user, в первую мы записываем ошибки, вторая – даёт понять, создаём мы пользователи или обновляем и последняя – объект WP_User. В нашей ситуации переменная $update содержит значение false, true она будет содержать – если мы будем обновлять уже существующего пользователя.

3. Сохранение полей
А вот тут для меня уже хорошие новости – хук edit_user_created_user идентичен хуку user_register, который мы использовали выше, поэтому, если вы будете добавлять поля и в форму на сайте и в админку, то можете использовать одну и ту же функцию и повесить её на оба хука.
add_action( 'edit_user_created_user', 'true_register_fields' ); // add_action( 'user_register', 'true_register_fields' ); function true_register_fields( $user_id ) { update_user_meta( $user_id, 'city', sanitize_text_field( $_POST[ 'city' ] ) ); update_user_meta( $user_id, 'phone', sanitize_text_field( $_POST[ 'phone' ] ) ); }
А про отображение полей в профиле пользователя уже читайте отдельный урок.
Подскажите пожалуйста как сделать выпадающие списки, радио-кнопки и чекбоксы. А самое ГЛАВНОЕ как прикрутить эти поля к профили пользователя. Что бы их было видно и можно было редактировать.
Возможно эта статья тебе поможет https://misha.agency/.../custom-user-profile-fields.html. Если нет, я сам напишу тебе готовый код.
Доброго времени суток, подскажите пожалуйста, сделал все как описано выше, добавил код в functions.php в папке с нужной мне темой, но когда захожу на site/wp-login.php?action=register, то все поля остаются почему-то стандартными.http://img851.imageshack.us/img851/7708/2e6c5b2946ad4b208ac56ba.png
Доброе утро!) я думаю, ты что-то напутал, я щас просто копирнул этот код и вставил в конец functions.php первой попавшейся темы, поля появились
Очень полезное решение.Спасибо.Напиши мне на почту, есть предложение поработать.
а как сделать проверку написания телефона и запрет регистрации
под одним и тем же номером телефона ?
ну просто добавляешь условия, например так:
1. Проверку я имел виду, что бы проверялось не на пустое поле, а что бы были вписаны цифры , что-то типа этого
только прикрутить у меня это не получается. И как это можно сделать в том же css стиле, что и проверка при регистрации правильности е-mail в wordpress.
2. Проверка не на определенный номер,а проверка по базе данный и если найдется такой номер, тогда выводится сообщение "Такой номер уже есть".
ну например проверка на количество символов и на то, что введены только цифры:
А CSS-стили по идее должны автоматически добавляться стандартные вордпрессовские.
Для того, чтобы проверялись значения номеров из базы, то достаточно всё это в цикле провернуть.
а можно для не особо понимающих в коде и не знающих как всё это в цикле провернуть написать строчку кода в которой реализована проверка номера на наличие в базе...Спасибо!
если хочешь, могу показать на примере)
Подскажите,а что сделать чтобы информация с дополнительных полей где то сохранялась?
ну так она и сохраняется в профиле пользователя)
У меня не сохраняються.
Добавил три поля qualipub.fr
Adresse :
Téléphone :
Société :
Ни где их не вижу,ни в письме о регистрации нов пользователя,ни в профиле ползователя.
Поставил все таки плагин Cimy User Extra Fields
значит ты где-то накосячил))
Можете подсказать как изменить уведомительные письма (хочется, чтобы вся заполненная информация приходила на почту того кто регистрируется и того чей сайт)?
может быть это поможет?
Спасибо. Это я уже смогла изменить, а вот сами тексты так и не получается
Здравствуйте, Михаил! У вас очень хороший и познавательный блог не могли бы вы помочь мне с темой, которая у вас в этом топике. Вопрос вроде бы начинался, а потом так и не закончился, либо вы ответили ему в личку.
"Для того, чтобы проверялись значения номеров из базы, то достаточно всё это в цикле провернуть."
У меня есть пользовательское поле "карта" и соответственно в базе запись my_cart.
Вопрос, как мне это правильно пропустить через цикл, чтобы реализовать проверку номера на наличие в базе?
Здравствуйте :)
Попробуйте это:
Спасибо Михаил
Но мне не совсем понятно могли бы вы мне объяснить . Правильно ли я думаю или нет
проверяемое значение это переменная которая приходит из поля ввода в скобках или нет там должно быть другое значение?
И второе тогда в условии //тогда есть должно быть так ?
Это почему то не работает наверное я не правильно думаю (
Все Михаил разобрался. Тупанул сам правильно будет так может кому, где и пригодится
И так все работает !!! Спасибо вам Михаил.
Пожалуйста :) рад помочь
Добрый день! У вас примеры для инпутов, а как сделать для textarea ?
Добрый день!
Да просто меняем строку с input на:
Очень нужная статья, а не подскажете как сделать чтоб все эти заполненные поля появились в профиле пользователя и там же также можно было их редактировать, ну как обычные данные которые есть там в профиле.
Да, конечно, об этом я уже писал статью https://misha.agency/blog/wordpress/custom-user-profile-fields.html.
Михаил, добрый вечер!
Спасибо за познавательный материал, очень пригодился.
Вопрос использую код из Вашего примера, когда не заполняю добавленные поля выдается предупреждение о том что поле не заполнено, но пользователь создается. Соответственно когда пользователь уже внес или откорректировал номер телефона или город, зарегистрироваться он уже не может т.к. имя пользователя уже занято. Как быть в данной ситуации?
Спасибо
Доброе утро!
Код обновил, попробуйте ещё раз.
Михаил, в коде все равно ошибка. В конце комментов вот это лишнее - */.
Оно вызывает ошибку синтаксиса и даже у вас в тексте выделено другим цветом )
Вы правы, спасибо :) исправил
Михаил здравствуйте.
У меня почему-то выдает ошибку синтаксиса при добавлении кода в functions.php
Может я что-то не так делаю? Я новичек в этом деле.
Добавляю код в самый конец файла.
Здравствуйте!
А какая ошибка?
Parse error: syntax error, unexpected '<' in /home/p20049/public_html/xn--99-clcquk7ay.xn--p1ai/wp-content/themes/montezuma/functions.php on line 333
Ну теперь пришлите мне 333-ю строку кода :)
Это самые первые строки кода. В зависомости от кол-ва пробелов
или строка
<?php
или
add_action('register_form','show_fields');
Попробуйте тогда удалить <?php.
Добрый день ! В вукомерсе есть у пользователя поле телефон.
а как его вывести для регистрации не подскажете?
Добрый день! Подскажите как отключить подтверждение по email нового пользователя?
Добрый день!
Можно попробовать либо этим плагином, либо этим сниппетом:
Добрый день! Подскажите как сделать кастомную регистрацию пользователей (как продолжение Изменение страницы входа WordPress)?
Миша, спасибо тебе огромное за труд!
Делишься ценными материалами )
Пожалуйста :) Тебе спасибо, что читаешь )
Здравствуйте! Подскажите, где происходит добавление данных из формы регистрации в профиль пользователя в админке? Вставил всё, но в профиле дополнительные данные почему-то не появляются
Здравствуйте, вот тут.
Или вы имеете ввиду именно поля настроек пользователей? Если их, то вам нужно будет выполнить инструкции из этого урока тоже.
Есть задача печать договора из полей при регистрации, данные подставляются в форму, можно как то добавить данный функционал в личный кабинет?