Добавляем Имя и Фамилию (или другие поля) в форму регистрации
В этом уроке я покажу вам, как легко добавлять любые дополнительные поля в форму регистрации WooCommerce и применять к ним какую-нибудь произвольную валидацию.
Также хочу порекомендовать вам свой видеокурс по WooCommerce, в нём мы создаём тему для интернет-магазина с нуля, на основе готовой HTML вёрстки, вот ссылка.
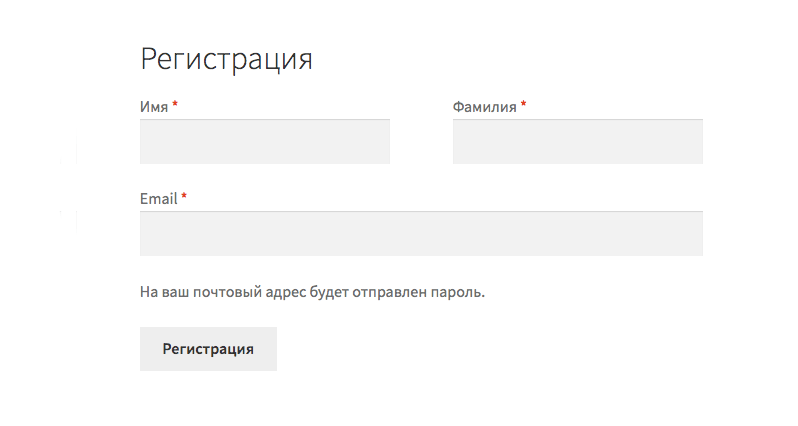
Вот, что мы создадим сегодня в процессе этого урока:

Шаг 1. Добавляем поля
Добавление полей будем делать при помощи экшн-хука woocommerce_register_form_start – если вы хотите добавить их в самое начало формы, перед полем Email, или woocommerce_register_form_end – если в конец формы, с этими хуками мы уже сталкивались.
Весь код из этого урока можете вставить functions.php текущей темы. Код затирается после обновы? Тогда используйте дочерние темы или плагин.
add_action( 'woocommerce_register_form_start', 'truemisha_form_registration_fields', 25 ); function truemisha_form_registration_fields() { // поле "Имя" $billing_first_name = ! empty( $_POST[ 'billing_first_name' ] ) ? $_POST[ 'billing_first_name' ] : ''; echo '<p class="form-row form-row-first"> <label for="kind_of_name">Имя <span class="required">*</span></label> <input type="text" class="input-text" name="billing_first_name" id="kind_of_name" value="' . esc_attr( $billing_first_name ) . '" /> </p>'; // поле "Фамилия" $billing_last_name = ! empty( $_POST[ 'billing_last_name' ] ) ? $_POST[ 'billing_last_name' ] : ''; echo '<p class="form-row form-row-last"> <label for="kind_of_l_name">Фамилия <span class="required">*</span></label> <input type="text" class="input-text" name="billing_last_name" id="kind_of_l_name" value="' . esc_attr( $billing_last_name ) . '" /> </p>'; // чтобы всё не съехало, ведь у нас "на флоатах" echo '<div class="clear"></div>'; }
Из этого куска кода хочу только отметить CSS-классы form-row-first и form-row-last, благодаря которым поля обтекаются и встают в одну строчку.
Шаг 2. Валидация полей
С валидацией полей формы регистрации мы уже работали, когда добавляли чекбокс политики конфиденциальности.
add_filter( 'woocommerce_registration_errors', 'truemisha_validate_registration', 25 ); function truemisha_validate_registration( $errors ) { // если хотя бы одно из полей не заполнено if ( empty( $_POST[ 'billing_first_name' ] ) || empty( $_POST[ 'billing_last_name' ] ) ) { $errors->add( 'name_err', '<strong>Ошибка</strong>: Заполните Имя и Фамилию плз.' ); } return $errors; }
В этом коде я проверяю заполненность полей $_POST[ 'billing_first_name' ] и $_POST[ 'billing_last_name' ], и если хотя бы одно из них пустое, вместо того, чтобы регистрировать пользователя, вывожу сообщение об ошибке.
Шаг 3. Сохранение полей в профиль пользователя
add_action( 'woocommerce_created_customer', 'truemisha_save_fields', 25 ); function truemisha_save_fields( $user_id ) { // сохраняем Имя if ( isset( $_POST[ 'billing_first_name' ] ) ) { update_user_meta( $user_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) ); update_user_meta( $user_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) ); } // сохраняем Фамилию if ( isset( $_POST[ 'billing_last_name' ] ) ) { update_user_meta( $user_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) ); update_user_meta( $user_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) ); } }
Тут есть интересный момент – дело в том, что по умолчанию в профиле пользователя WordPress и так присутствуют мета-поля first_name и last_name (Имя и Фамилия), но WooCommerce докидывает туда ещё целый набор полей под «Платёжный адрес клиента», в которых тоже есть billing_first_name и billing_last_name (так же Имя и Фамилия), и в коде я решил сохранить значения и туда и туда.
Спасибо. Четко и по существу!
Спасибо за такой крутой код.
Вот с последним я похоже накосячил.
В общем сохранение данных не только в платёжный адрес клиента но и ещё в адрес доставки клиента.
Я вот такой код сделал. И ничего в данных адреса доставки не сохранилось.
Что я сделал не так?
То же самое и с индексом