Добавляем текст или HTML перед формами входа и регистрации
В этом уроке я познакомлю вас ещё с двумя хуками WooCommerce, а именно с:
woocommerce_login_form_start– выполняется перед выводом формы авторизации,woocommerce_register_form_start– выполняется перед формой регистрации WooCommerce.
Включив логику, вы можете предположить, что существуют ещё экшн-хуки woocommerce_login_form_end и woocommerce_register_form_end (догадайтесь, для чего они) и в этом случае вы будете, блин, правы.
На моём сайте также есть видеокурс по WooCommerce, в котором мы создаём тему интернет-магазина с нуля на основе готовой HTML вёрстки, вот ссылка.
В этом же уроке мы с вами сделаем следующее:

Обратите внимание, что если у вас отображается только форма входа, то зайдите в настройки WooCommerce, на вкладку «Учётки и приватность» и там включите галочку «Разрешить пользователям создание учётной записи на странице «Моя учётная запись».
Добавляем текст в форму авторизации
Код из этого урока вы можете вставить в functions.php вашей текущей темы, либо, если тема обновляется, то создайте для этого дочернюю тему или свой плагин.
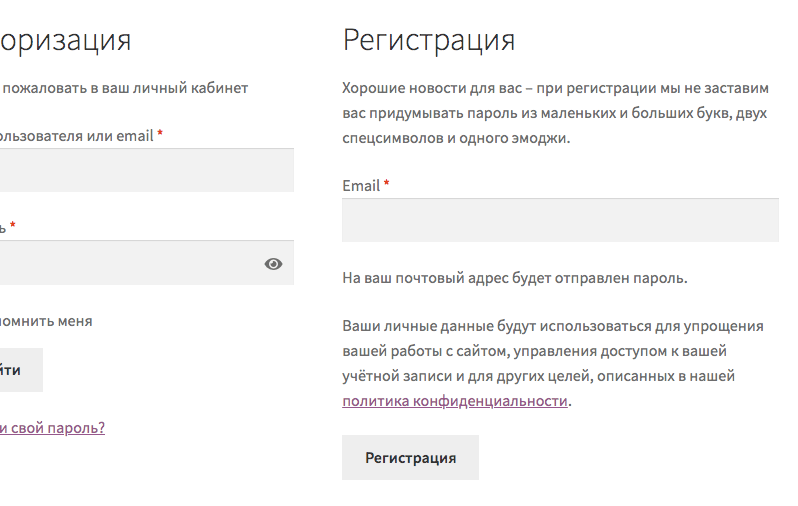
add_action( 'woocommerce_login_form_start', 'truemisha_add_login_text', 25 ); function truemisha_add_login_text() { if ( is_checkout() ) { return; } echo '<p>Добро пожаловать в ваш личный кабинет</p>'; }
Тут я хочу обратить ваше отдельное внимание на условие с функцией is_checkout(), дело в том, что в настройках можно включить галку «Разрешить пользователям вход в существующую учётную запись при оформлении заказа» и в таком случае форма авторизации появится на странице оформления заказа, в том числе с нашим добавленным текстом.
Добавляем текст (или HTML) в форму регистрации
add_action( 'woocommerce_register_form_start', 'truemisha_add_register_text', 25 ); function truemisha_add_register_text() { echo '<p>Хорошие новости для вас – при регистрации мы не заставим вас придумывать пароль из маленьких и больших букв, двух спецсимволов и одного эмоджи.</p>'; }
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.