Добавление согласия с Политикой Конфиденциальности
Вообще, в WooCommerce существуют некоторые настройки относительно Политики конфиденциальности, они находятся в WooCommerce > Настройки > Учётки и приватность, однако они не позволяют добавить именно чекбокс (галочку) принятия этих политик.
В этом уроке добавим галку сами, причём отдельно – на страницу оформления заказа, и отдельно – на страницу регистрации пользователя.
На страницу оформления заказа
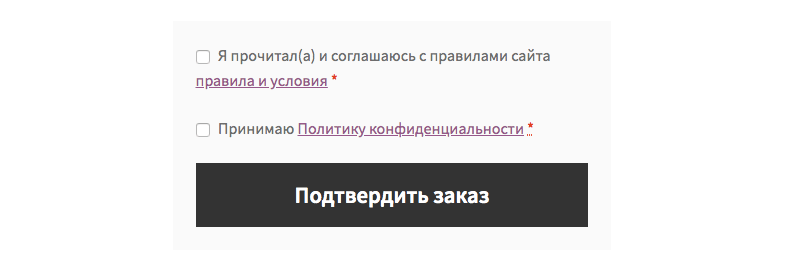
В результате у нас получится вот такой чекбокс с произвольным сообщением об ошибке, если он не отмечен:

На моём сайте есть также отдельный видеоурок про страницу оформления заказа WooCommerce, вот ссылка на него.
Код для functions.php вашей текущей / дочерней темы:
// Добавление чекбокса add_action( 'woocommerce_review_order_before_submit', 'truemisha_privacy_checkbox', 25 ); function truemisha_privacy_checkbox() { woocommerce_form_field( 'privacy_policy_checkbox', array( 'type' => 'checkbox', 'class' => array( 'form-row' ), 'label_class' => array( 'woocommerce-form__label-for-checkbox' ), 'input_class' => array( 'woocommerce-form__input-checkbox' ), 'required' => true, 'label' => 'Принимаю <a href="' . get_privacy_policy_url() . '">Политику конфиденциальности</a>', )); } // Валидация add_action( 'woocommerce_checkout_process', 'truemisha_privacy_checkbox_error', 25 ); function truemisha_privacy_checkbox_error() { if ( empty( $_POST[ 'privacy_policy_checkbox' ] ) ) { wc_add_notice( 'Ваш нужно принять политику конфиденциальности.', 'error' ); } }
В форму регистрации WooCommerce
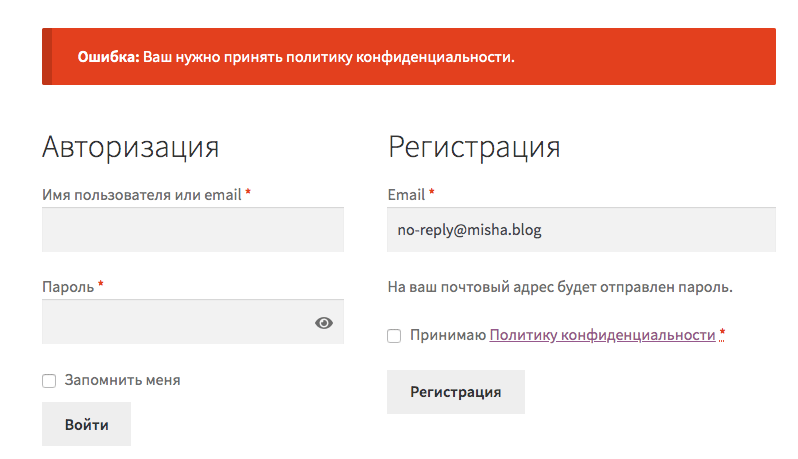
Теперь попробуем сделать что-то подобное и для формы регистрации WooCommerce.

// Добавление чекбокса add_action( 'woocommerce_register_form', 'truemisha_registration_privacy_checkbox', 25 ); function truemisha_registration_privacy_checkbox() { woocommerce_form_field( 'privacy_policy_reg', array( 'type' => 'checkbox', 'class' => array( 'form-row' ), 'label_class' => array( 'woocommerce-form__label-for-checkbox' ), 'input_class' => array( 'woocommerce-form__input-checkbox' ), 'required' => true, 'label' => 'Принимаю <a href="' . get_privacy_policy_url() . '">Политику конфиденциальности</a>', ) ); } // Валидация add_filter( 'woocommerce_registration_errors', 'truemisha_registration_privacy_checkbox_error', 25 ); function truemisha_registration_privacy_checkbox_error( $errors ) { if( is_checkout() ) { return $errors; } if ( empty( $_POST[ 'privacy_policy_reg' ] ) ) { $errors->add( 'privacy_policy_reg_error', 'Ваш нужно принять политику конфиденциальности.' ); } return $errors; }
Здраствуйте Миша!
на странице "Мой аккаунт" /my-account/ у меня появился чекбокс "Принимаю Политику конфиденциальности *" в правой колонке "Регистрация" - это работает, также как и у вас на скриншоте.
однако на странице оформления заказа "Мой заказ" /checkout/ (куда я перехожу со страницы "Корзины" /cart/ ) - форма никак не изменилась и нужный чекбокс не появился! Есть надпись "Продолжая покупку, вы принимаете Правила и условия и Политика Конфиденциальности" создаваемая Woocommerce слева внизу, но она без чекбокса.
Я пробовал плагин /agreeme-checkboxes-for-woocommerce/ - но точно также, как и с Вашим кодом, абсолютно ничего не появилось на страницах "Корзины" и "Мой заказ"! Я не знаю почему.
маловероятно, что заменили функцию woocommerce_form_field(), так ?
неужели в обновлённом Woocommerce не работает add_action( 'woocommerce_review_order_before_submit', 'truemisha_privacy_checkbox', 25 ); ?
такой же код для страницы оформления заказа "Мой заказ" /checkout/ я нашол на сайтах:
cms3.ru/nastrojka-woocommerce-checkout/
techfairy.club/dobavlyaem-chekboks-soglasiya-s-politikoj-konfidenczialnosti-v-woocommerce-forme/
вероятно и код и плагин /agreeme-checkboxes-for-woocommerce/ раньше работал?
у меня:
WordPress 6.1.1
WooCommerce 7.4.0
может какой-то плагин всё портит у меня сайте. я не отключал ещё все.
я сделал плагин из вашего кода.
форма оформления заказа работает нормально как и раньше и проверки чекбокса ("Ваш нужно принять политику конфиденциальности.") не требует (как будто и нет её вовсе). значит проверка чекбокса тоже не работает! по крайне мере без отображения чекбокса.
может перевесить чекбокс на другой хук?
Визуальное руководство по хукам страницы «Оформление заказа» - misha.agency/woocommerce/rukovodstvo-po-hukam-straniczy-oformlenie-zakaza.html?ysclid=lk9awea15973082168
woocommerce_checkout_before_terms_and_conditions
woocommerce_checkout_terms_and_conditions
woocommerce_checkout_after_terms_and_conditions
я по очереди попробовал, в том числе менял номер - ни один не сработал:
Я пробовал заменить функцию:
также ничего не отображается на странице формы заказа!
я нашол другие хуки, но не помогло!
stackoverflow.com/questions/44003993/add-custom-checkbox-to-woocommerce-checkout-order-review
Add custom checkbox to woocommerce_checkout_order_review
Asked 6 years, 2 months ago
==========
You should use any of those below hooks instead of woocommerce_checkout_order_review to show the checkbox field based on your priority:
woocommerce_review_order_after_cart_contents
woocommerce_review_order_before_shipping
woocommerce_review_order_after_shipping
woocommerce_review_order_before_order_total
woocommerce_review_order_after_order_total
==========
такое ощущение, что за пару лет код woocommerce поменялся полностью!
пырдон :))
ваш код правильный!
проблема оказалась в том, что при обновлении woocommerce страницы с шорткодами заменились на div'ах и на скриптах. когда я вернул шорткод [woocommerce_checkout] и удалил div'ы - всё заработало.
Подскажите, а как такое повторить на странице Входа?