Произвольная валидация поля при оформлении заказа
В этом уроке продолжаем тему с полями на странице оформления заказа WooCommerce. В этот раз я хочу показать вам как сделать произвольную валидацию любого поля.
Про страницу оформления заказа на сайте также есть видеоурок, который я рекомендую.
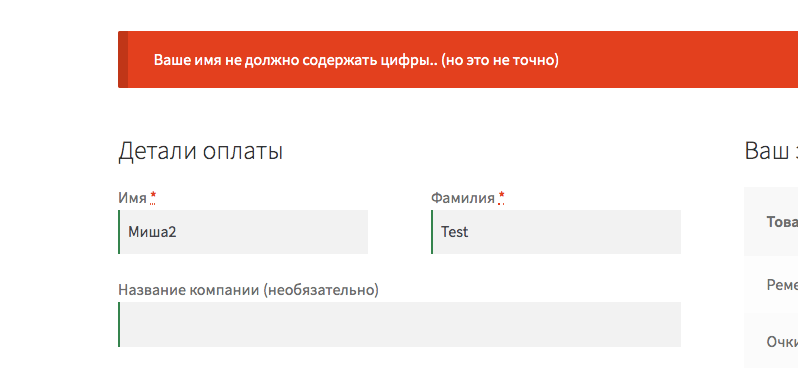
В качестве примера мы сделаем такую:

Для того, чтобы реализовать эту валидацию, мы воспользуемся фильтр-хуком woocommerce_after_checkout_validation, а код вставим например в functions.php текущей темы.
add_action( 'woocommerce_after_checkout_validation', 'truemisha_no_name_numbers', 25, 2 ); function truemisha_no_name_numbers( $fields, $errors ){ // проверка, что не содержит цифр if ( preg_match( '/\\d/', $fields[ 'billing_first_name' ] ) ){ $errors->add( 'validation', 'Ваше имя не должно содержать цифры.. (но это не точно)' ); } }
Не знаю, умеете ли вы узнавать ID других полей, ну там billing_first_name, billing_last_name, billing_company, billing_country, billing_postcode, billing_address_1, billing_address_2, billing_state, billing_city, billing_phone … и всё то же самое для shipping_
Да и в любом случае вы наверное сможете распечатать массив $fields в сообщении об ошибке.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.