Видеоурок: Страница оформления заказа
Создаём страницу оплаты в теме WooCommerce: форма добавления купоны, изменение методов доставки на AJAX с пересчётом, валидация полей и т д.
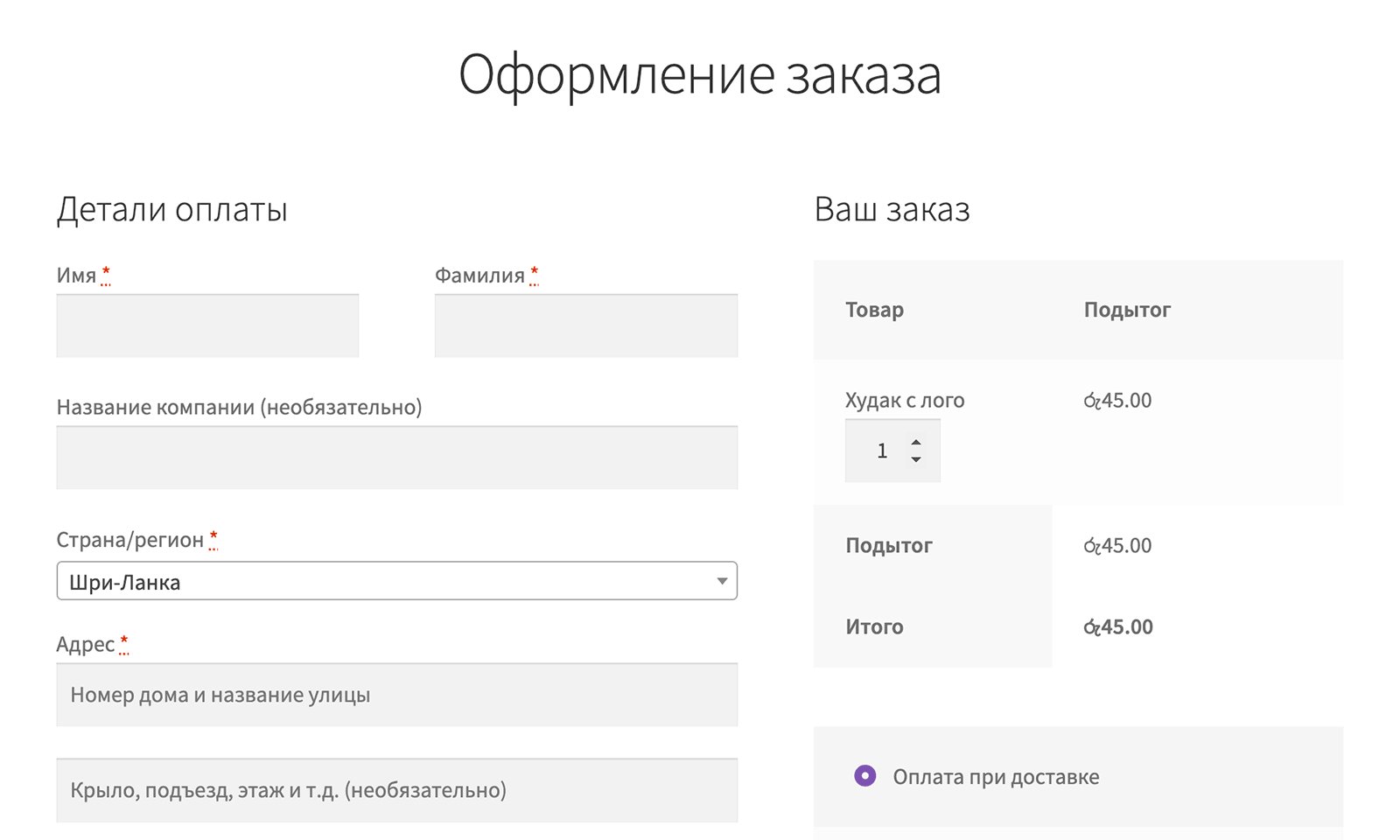
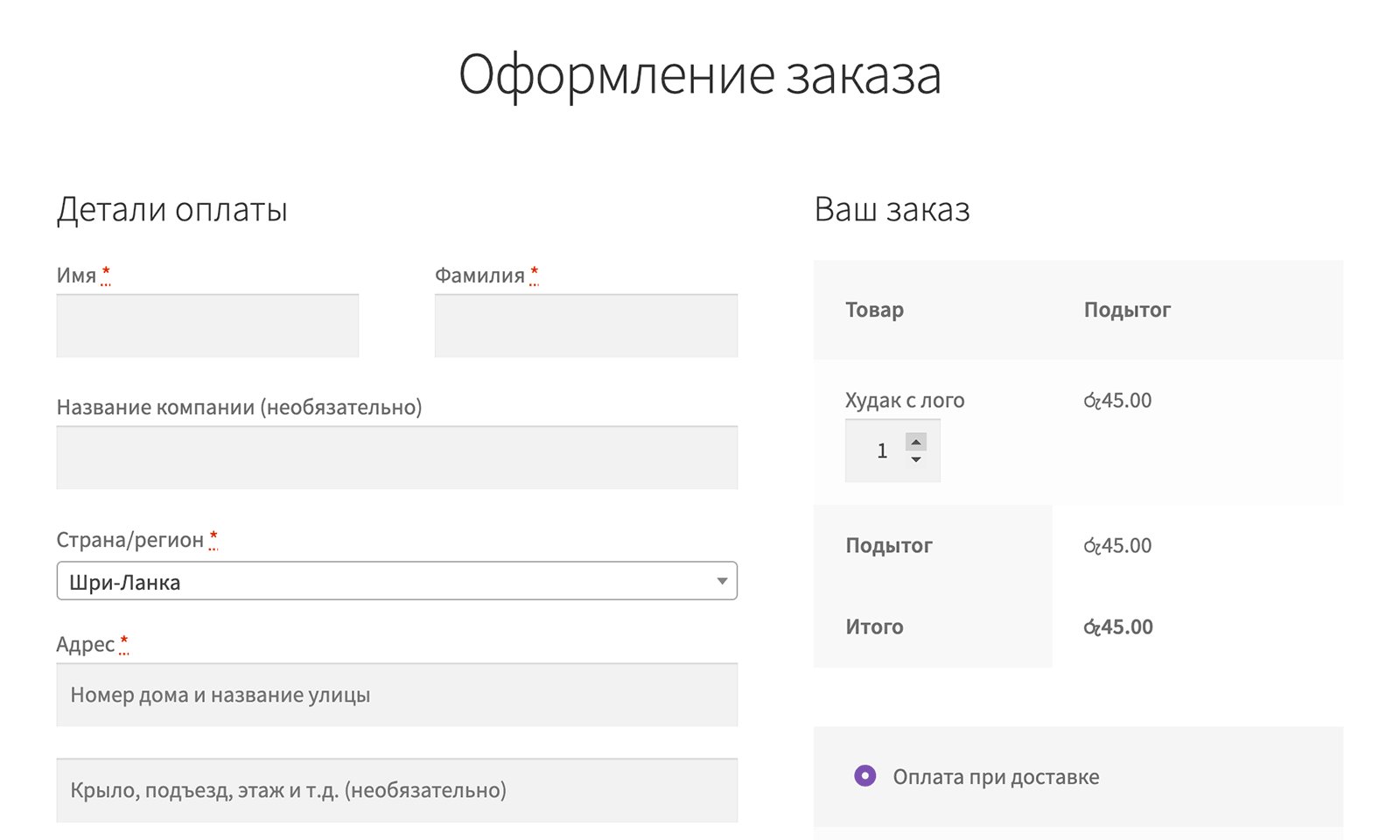
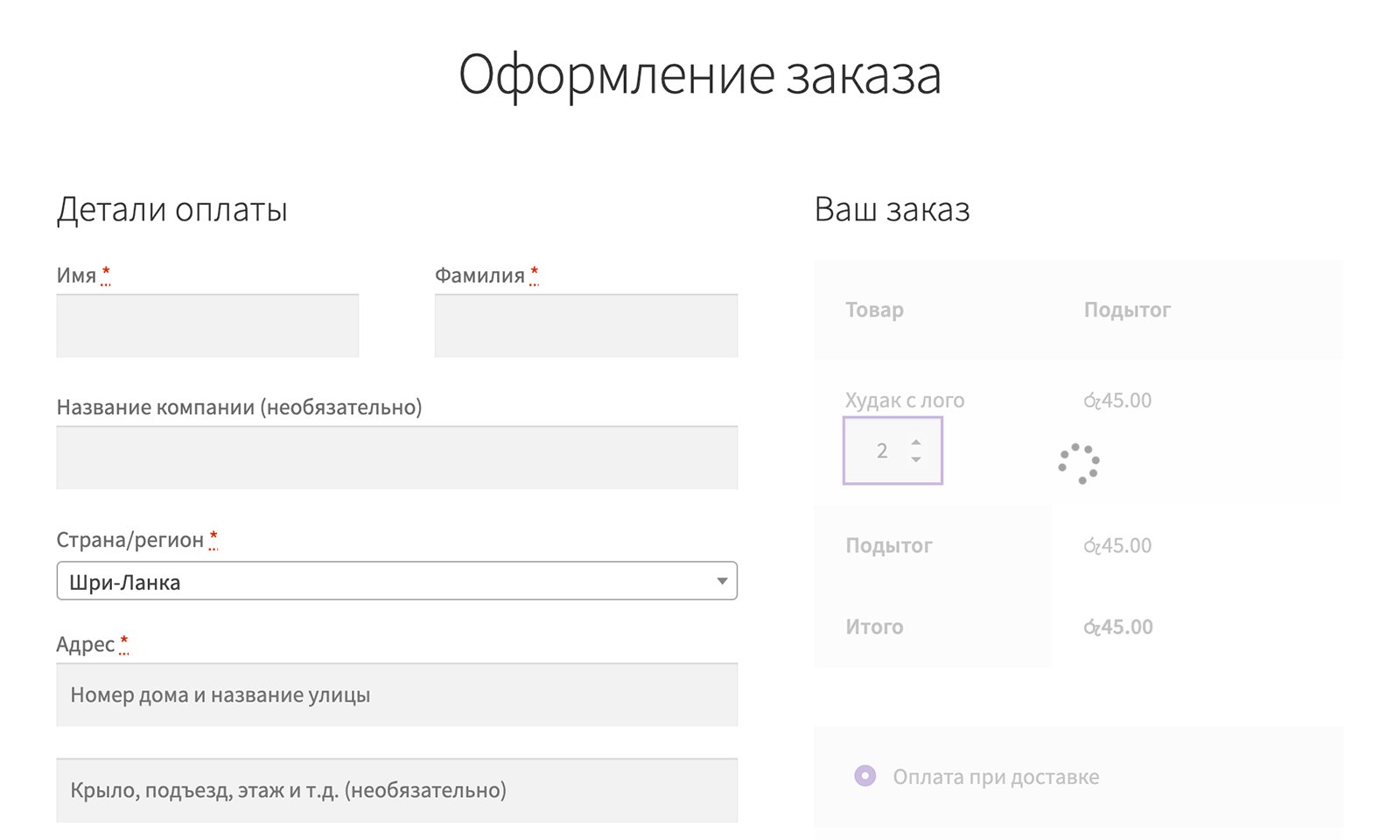
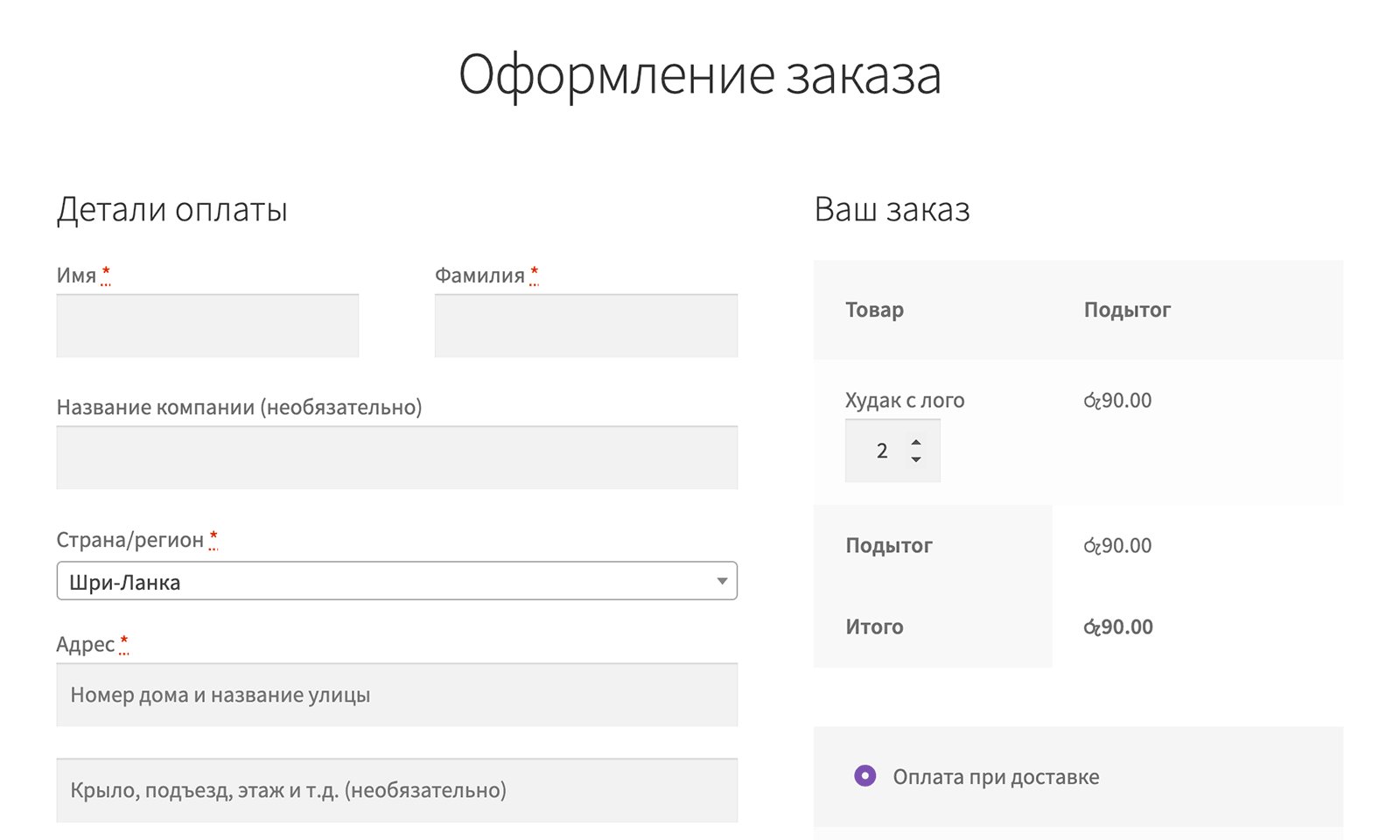
Изменение количества товара прямо на странице «Оформление заказа»

В этом уроке хочу поделиться с вами очень интересным сниппетом, который позволяет добавить поле изменения количества товара прямо на страницу оформления заказа. Это например может быть полезно для интернет-магазинов без корзины.
Добавляем поля на страницу оформления заказа в зависимости от товаров в корзине
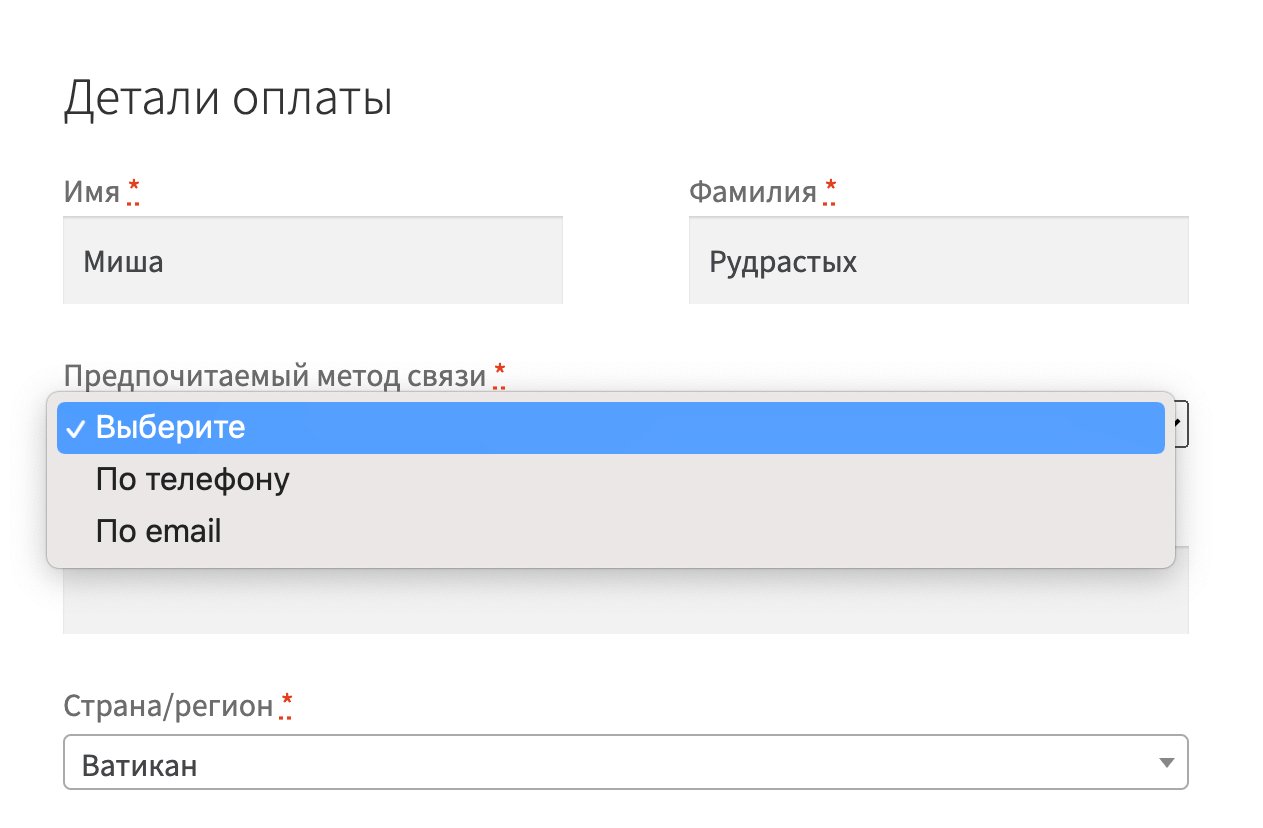
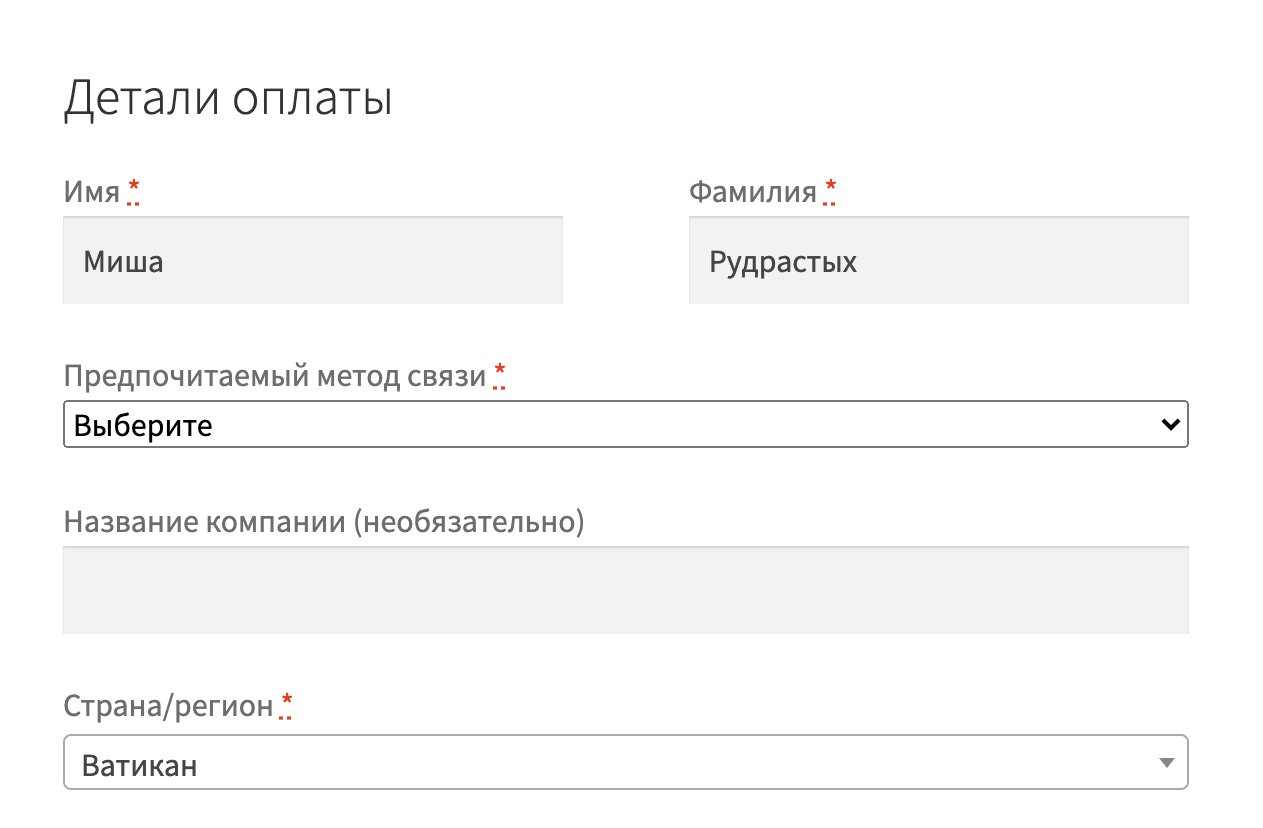
В этом уроке я покажу вам, как проверить, что товар с определённым ID находится в корзине и, если да, то добавить какое-то дополнительное поле в форму оформления заказа.
Руководство по добавлению полей на страницу оформления заказа

Добро пожаловать в подробнейший пошаговый гайд, где я не только расскажу вам, как добавлять собственные поля на страницу оформления заказа, но также и как отобразить их значения в админке, письмах пользователю и администратору и на странице «Заказ принят».
Как пропустить страницу товара и корзины и сразу перейти к оформлению заказа
Иногда бывает нужно сократить количество шагов, который должен совершить пользователь, чтобы приобрести товар в интернет-магазине. Чтобы вы например на главную страницу сайта смогли разместить определённую ссылку (или кнопку), при нажатии на которую товар сразу же окажется в корзине пользователя, а пользователь окажется на странице оформления заказа.
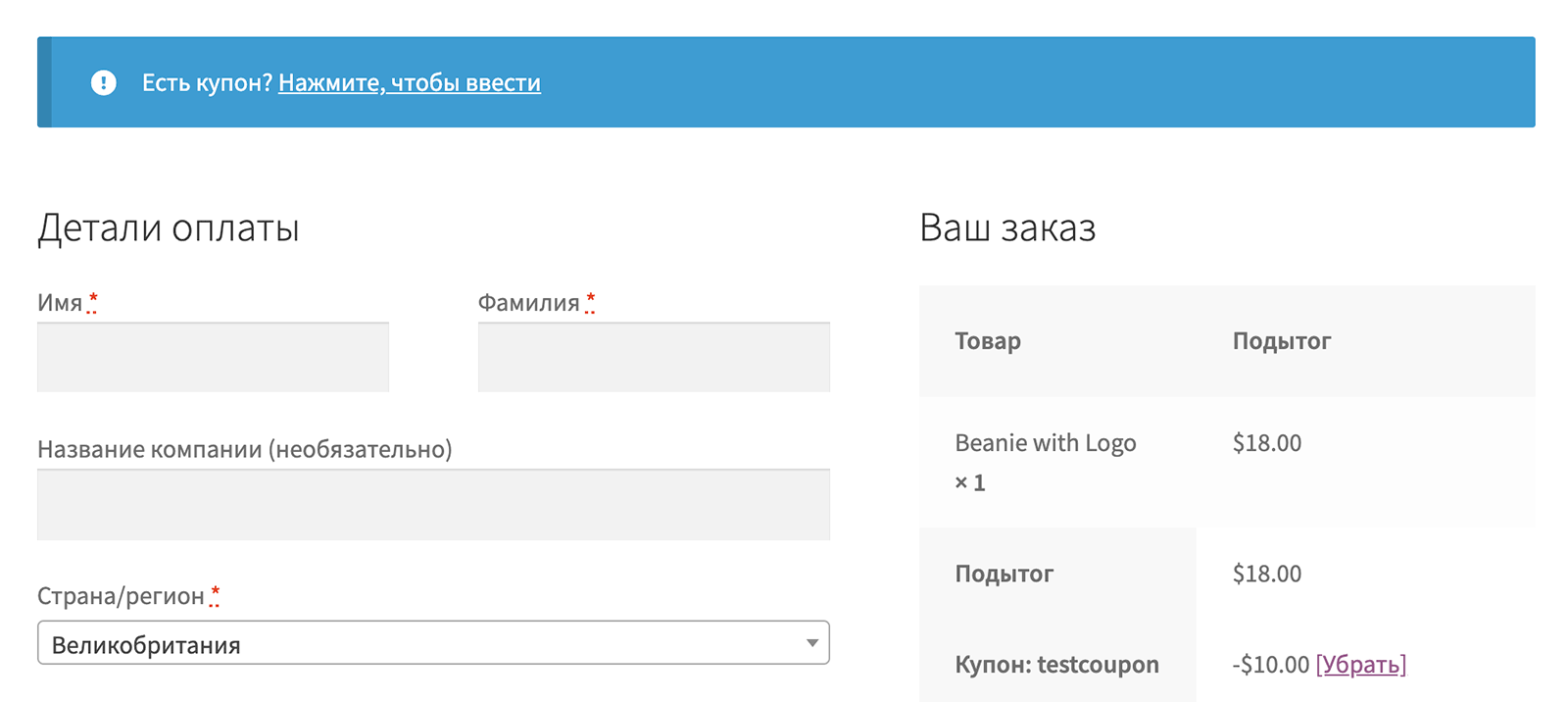
Скрываем форму ввода купона на странице оформления заказа, если купон уже применён

Заметил интересный момент, что если вы указываете купон ещё на странице «Корзина», а потом переходите на страницу «Оформление заказа», то всё равно эта страница встречает вас огромным сообщением «Есть купон?». Это создаёт впечатление, что будто бы мы его не применили и может запутать ваших клиентов.
Визуальное руководство по хукам страницы «Оформление заказа»
В этом уроке я бы хотел познакомить вас со всеми хуками, присутствующими на странице оформления заказа в WooCommerce.
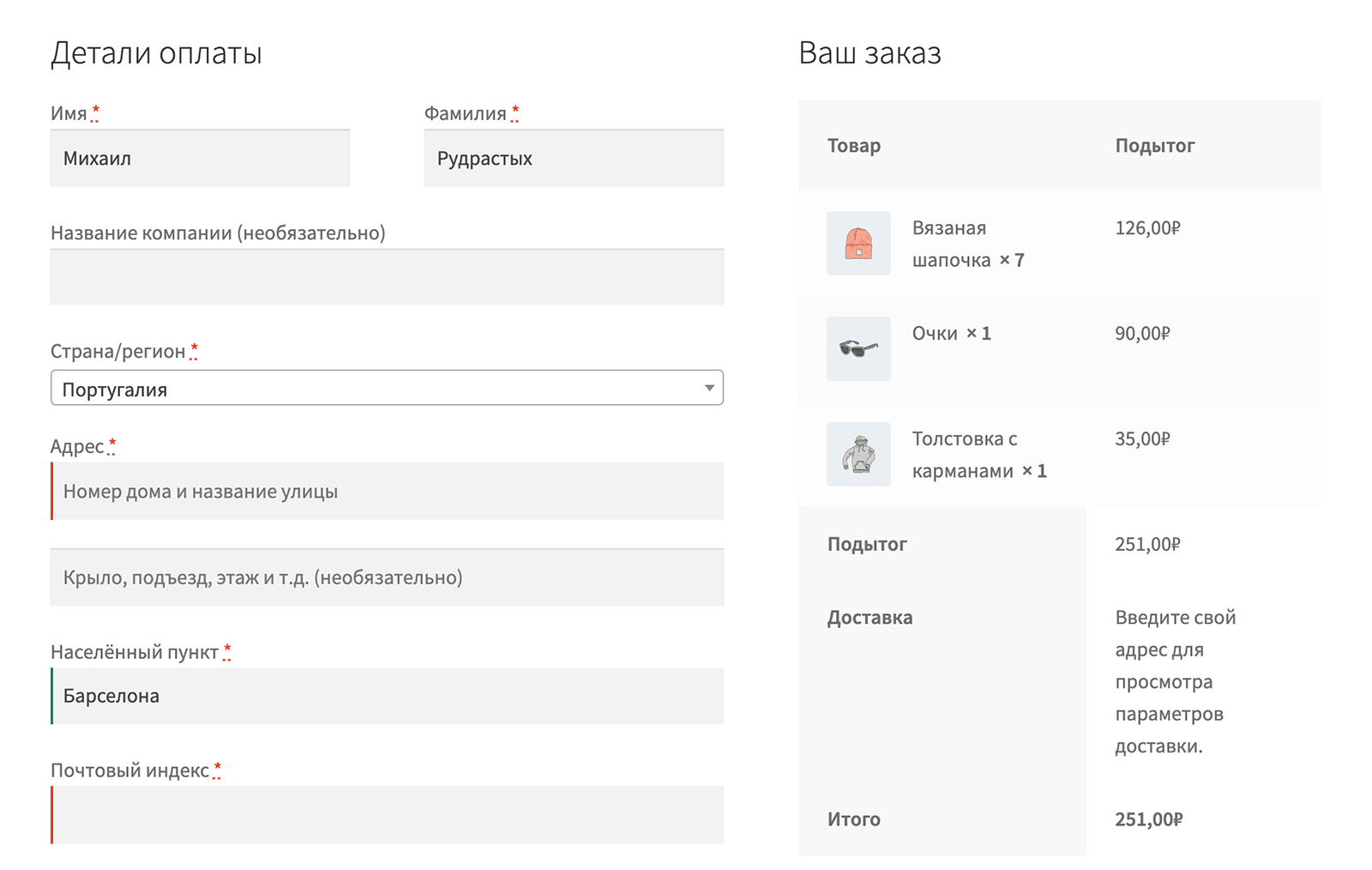
Как добавить изображения товаров на страницу «Оформление заказа»

Поделюсь с вами сниппетом кода для WooCommerce, при вставке которого, на странице оформления заказа, рядом с названиями товаров появятся их изображения.