Исчезающие сообщения об ошибках на странице «Оформление заказа»
В этом уроке хочу поделиться с вами сниппетом кода, который показался мне интересным – он делает обычные сообщения об ошибках на странице оформления заказа плавно исчезающими.
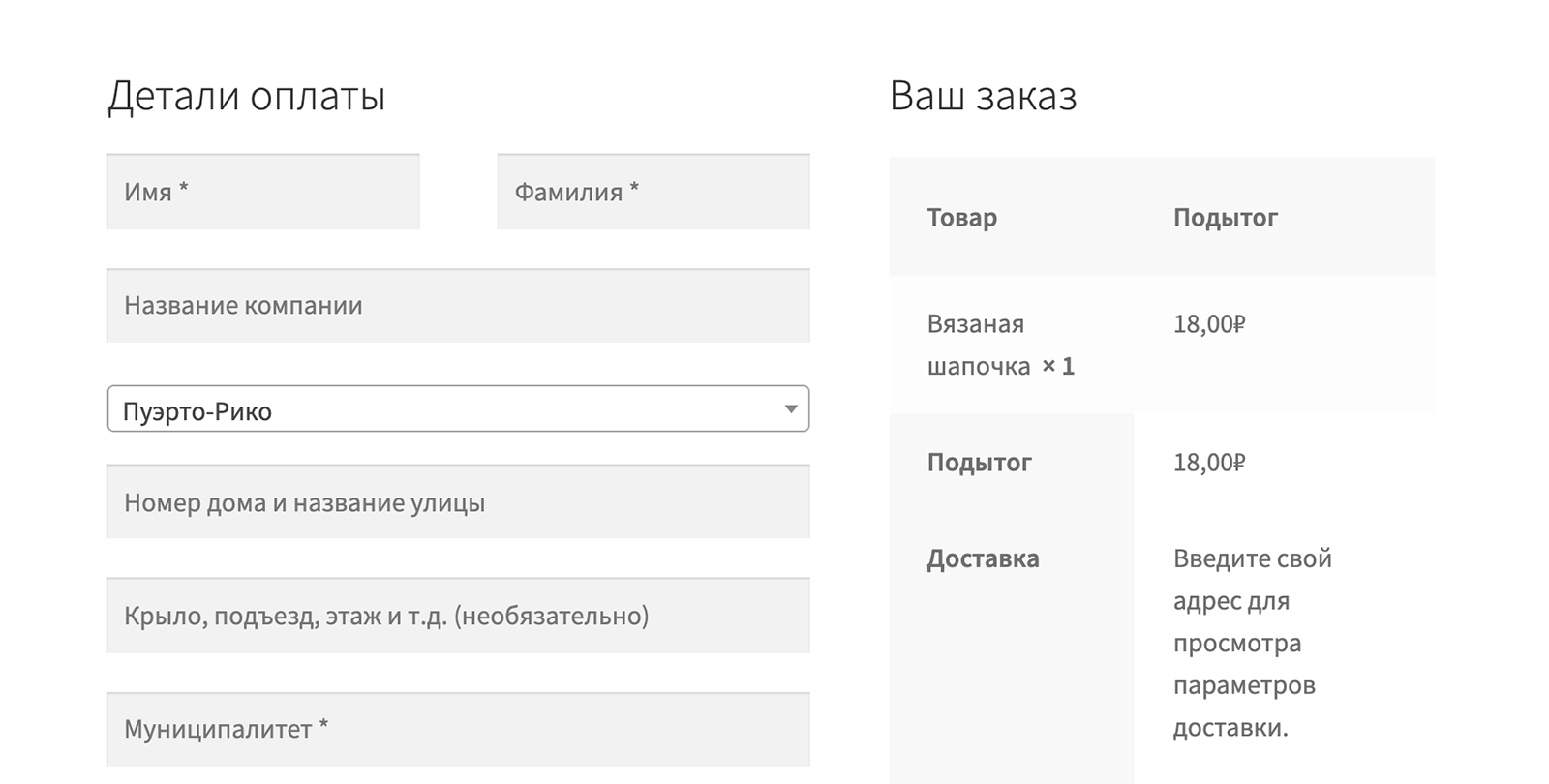
Как переместить лейблы внутрь полей на странице оформления заказа

В этом уроке при помощи небольшого сниппета кода мы переместим надписи внутрь полей на странице оформления заказа WooCommerce.
Объединение страниц «Корзина» и «Оформление заказа»
Нередко мы получаем дизайн (или вёрстку), в которой страницы Корзины и Оплата являются одной и той же страницей. Можно ли их объединить при помощи WooCommerce? И как это лучше сделать?
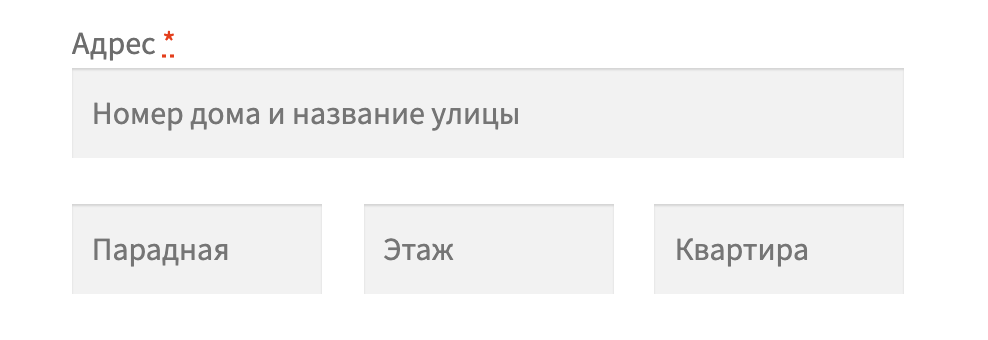
Добавление полей «подъезд», «этаж», «квартира» на страницу оформления заказа

На многих сайтах ресторанов с доставкой есть отдельные поля для ввода «дома», «этажа» и так далее, в этом уроке добавим их на ваш интернет-магазин на WooCommerce.
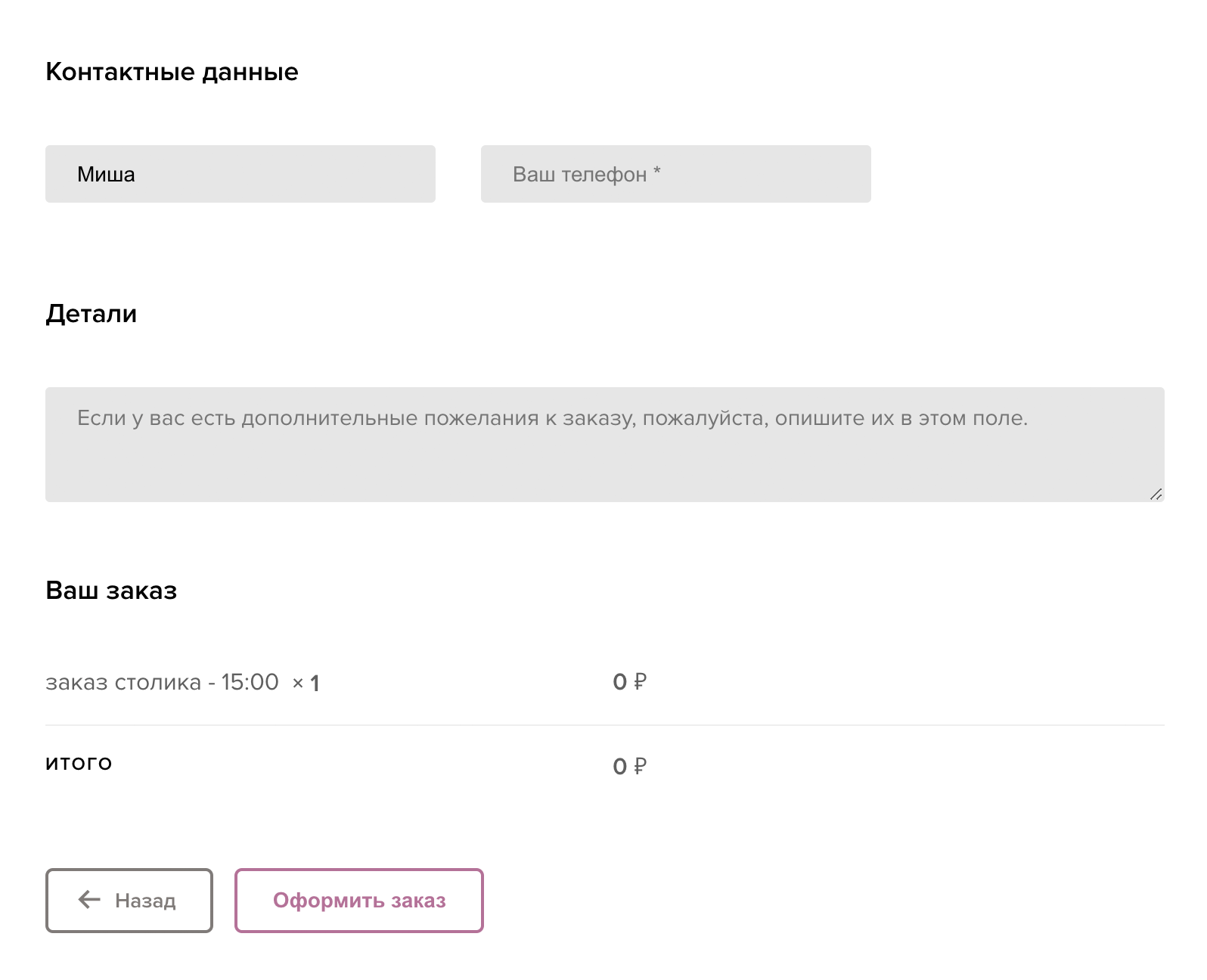
Как проверить, что оплата при оформлении заказа не требуется (или наоборот требуется)

Вы все знаете, что если в WooCommerce не указать цену товара, то этот товар будет недоступен для покупки. Однако у нас также есть возможность установить цену для товара равную нулю – и такой товар уже можно добавить в корзину и приобрести. В этом уроке покажу два условия, которые позволят вам проверить, нужна ли оплата текущего…
Как изменить текст «У вас есть купон?…»

В этом уроке я покажу, как можно легко и просто поменять текст на странице оформления заказа «У вас есть купон? Нажмите здесь для введения кода».
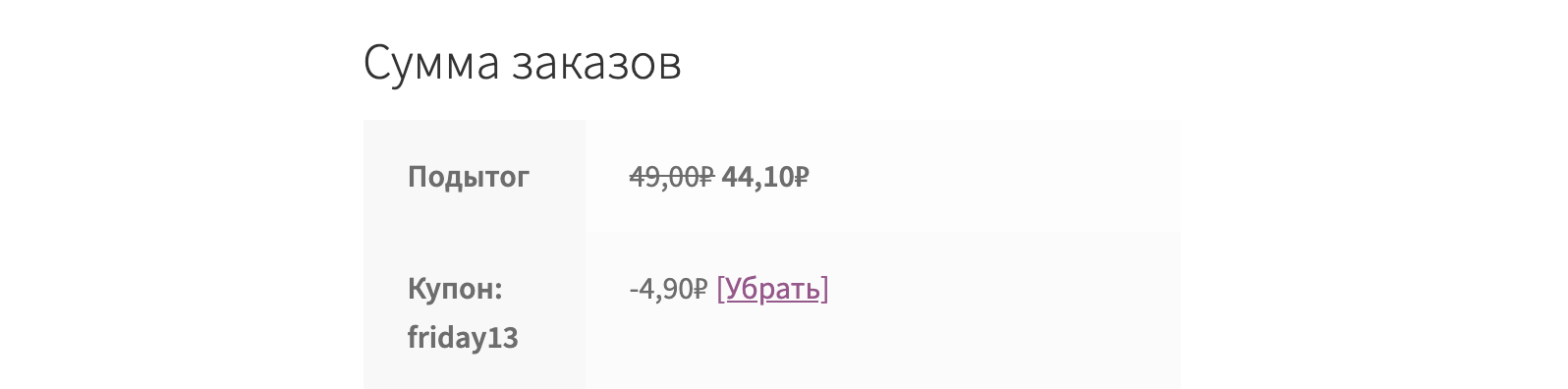
Отображаем цену со скидкой от купона и оригинальную цену в «Подытоге»

Рядом с надписью «Подытог» на странице корзины и странице оформления заказа у нас отображается общая сумма товаров в корзине. Как вы помните, купоны применяются именно к этой сумме, и уже не действуют на доставку. Тогда почему бы не показать сразу, как изменилась цена после применения купона?