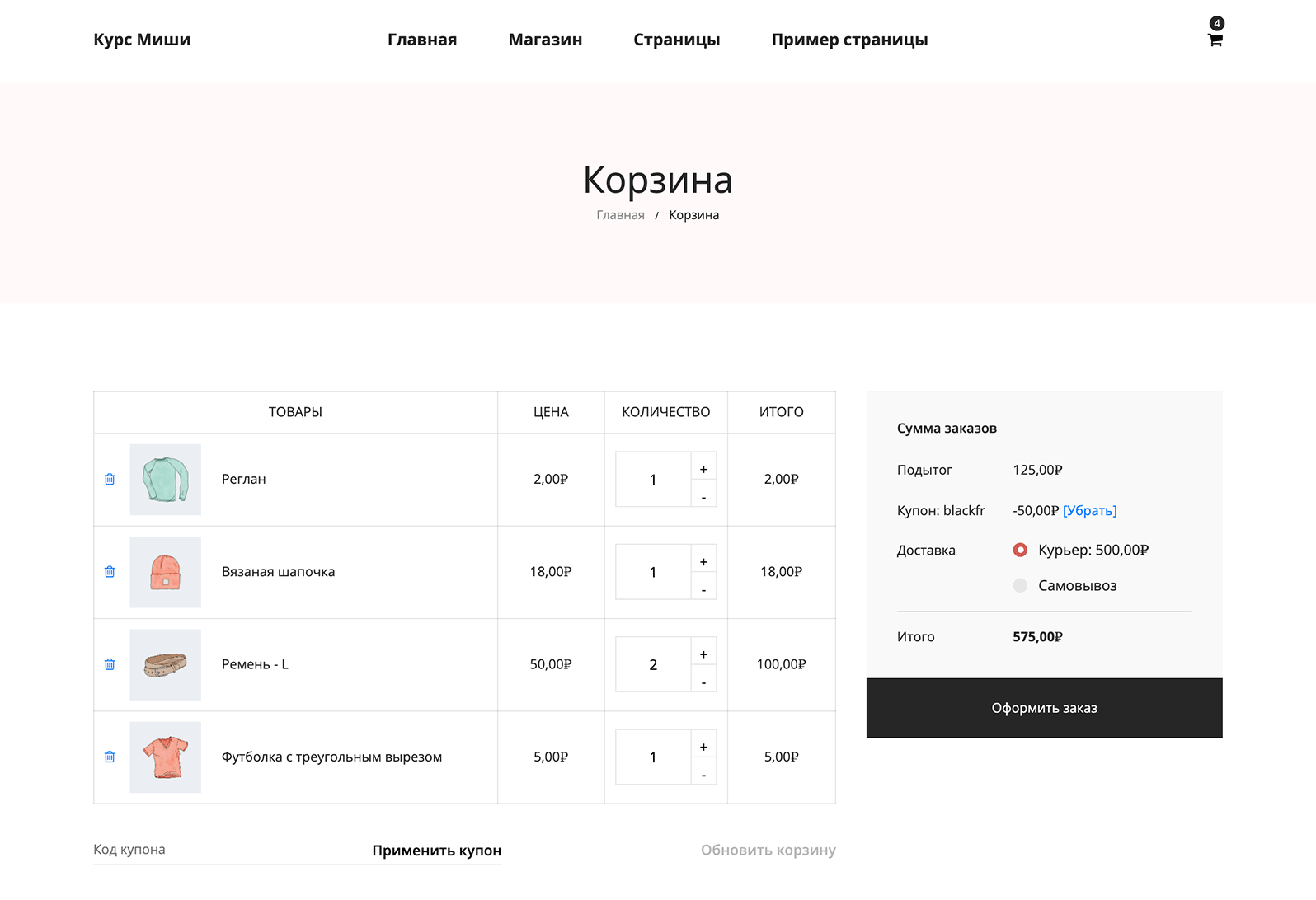
Видеоурок: Создаём страницу «Корзина»

В этом уроке мы не только подключим динамический вывод страницы «Корзина» в нашей теме, но также и настроим каждое асинхронное взаимодействие с ней, как например удаление товара из корзины без перезагрузки, применение купона и т.д.
Как скрыть кнопку «Просмотр корзины» в Мини-корзине
Если у вас большие планы на мини-корзину в вашем интернет-магазине и вы планируете полностью её кастомизировать, то я однозначно рекмоендую вам этот видеоурок.
Добавление товаров в корзину по URL. Подробный гайд
В этом уроке я расскажу вам, как в WooCommerce сделать прямые ссылки для добавления товаров в корзину. Это может быть удобно, когда вы хотите предоставить своим клиентам готовый URL, перейдя по которому они сразу же попадут в корзину (например) с добавленным в неё желаемым товаром.
Визуальное руководство по хукам страницы «Корзина»
Давно хотел опубликовать гайд по всем хукам на странице «Корзина» в WooCommerce. И вот он и готов, встречайте.
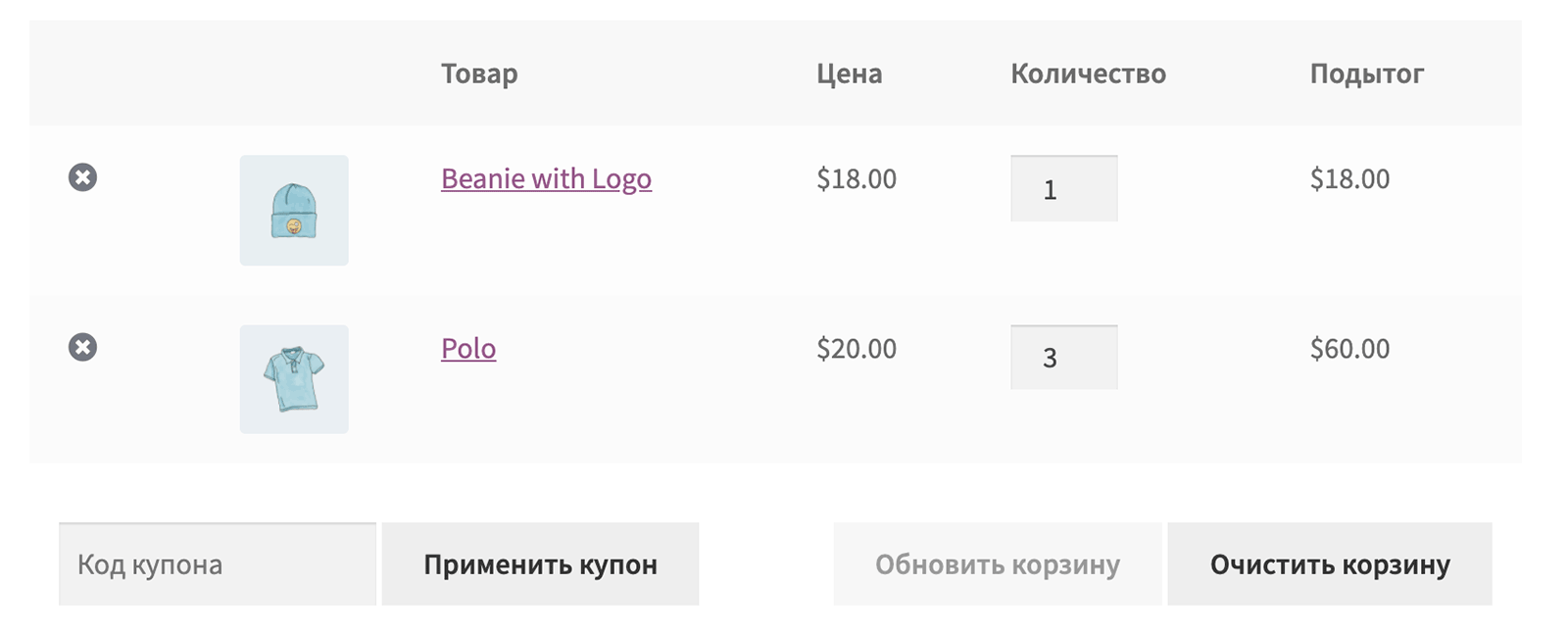
Как добавить кнопку «Очистить корзину»

В этом уроке я покажу вам, как добавить кнопку «Очистить корзину» рядом со списком товаров. Это будет особенно удобно пользователям, если ваш интернет-магазин подразумевает покупку большого количества товаров.
Добавление товара в корзину по URL при помощи артикула
Если вы отключите добавление товаров в корзину при помощи AJAX, то можете заметить, что для добавления товара WooCommerce переходит по ссылке http://ваш-сайт/?add-to-cart=XX. Где XX – это ID товара. В этом уроке я покажу вам сниппет кода, который позволит делать то же самое, используя артикулы.
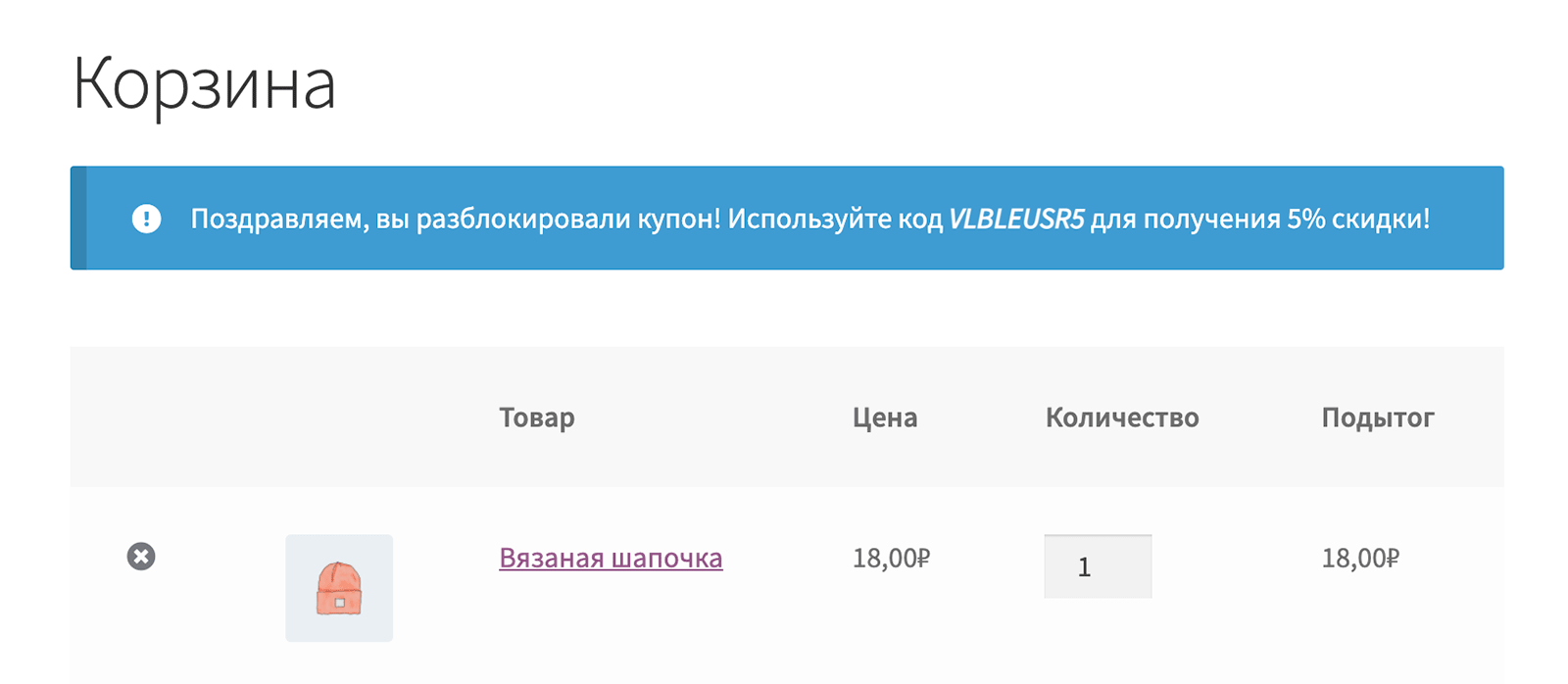
Выводим сообщение для пользователей, потративших определённую сумму

В этом уроке мы выведем сообщение на странице корзины для тех пользователей, кто потратил уже определённую сумму на сайте. Вот как это будет выглядеть в корзине: Для того, чтобы реализовать это, нам потребуется всего лишь две вещи – это хук woocommerce_before_cart и функция wc_get_customer_total_spent(), которая как раз и позволяет определить общую сумму, потраченную пользователем в интернет-магазине…
Объединение страниц «Корзина» и «Оформление заказа»
Нередко мы получаем дизайн (или вёрстку), в которой страницы Корзины и Оплата являются одной и той же страницей. Можно ли их объединить при помощи WooCommerce? И как это лучше сделать?