Визуальное руководство по хукам страницы «Корзина»
Давно хотел опубликовать гайд по всем хукам на странице «Корзина» в WooCommerce. И вот он и готов, встречайте.
Также хочу порекомендовать вам свой видеокурс по WooCommerce, в котором мы учимся создавать тему для интернет-магазина с нуля на основе готовой HTML-вёрстки. В нём вы также найдёте отдельный урок по полной кастомизации корзины интернет-магазина.
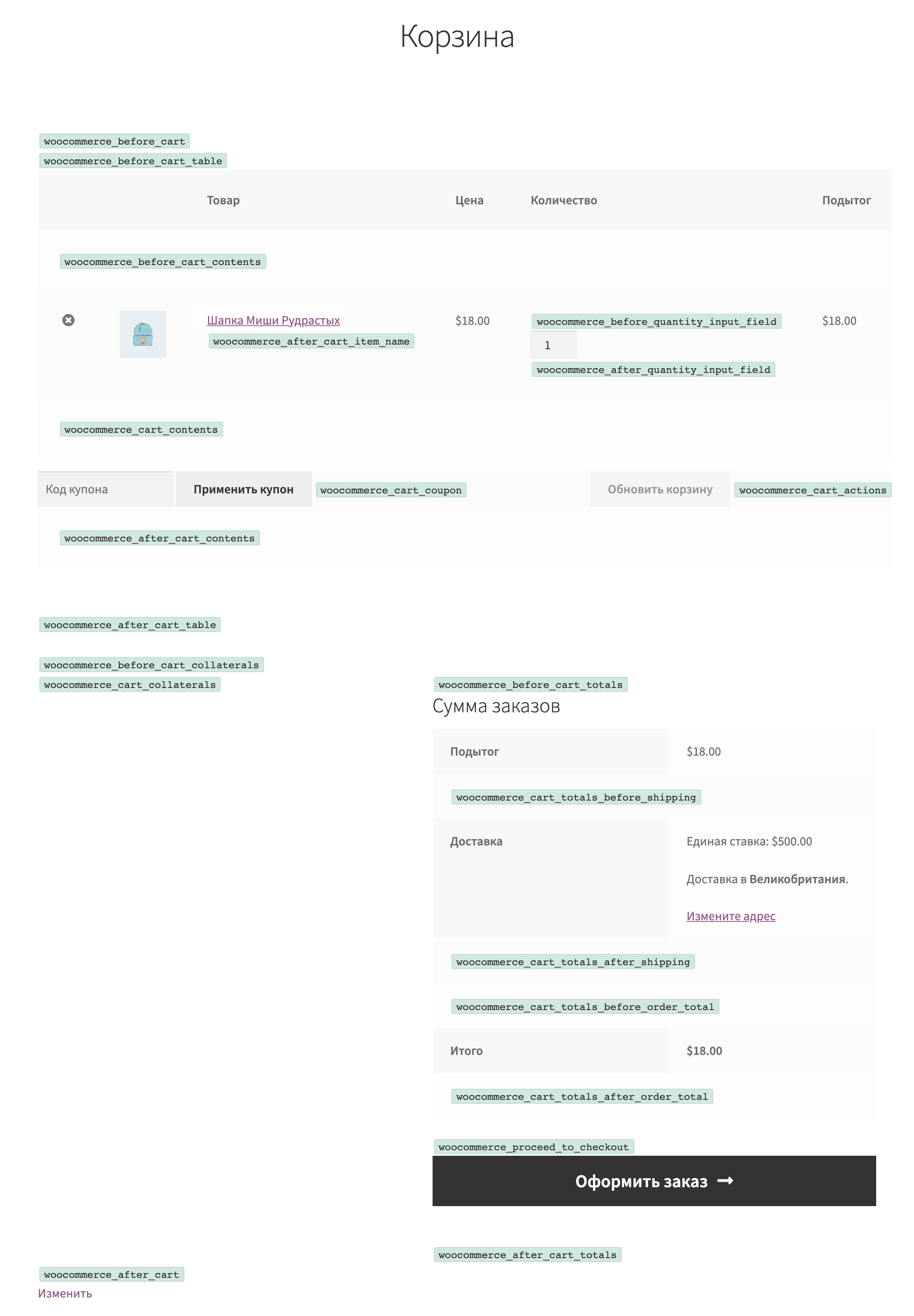
Ниже – скриншот со всеми экшен-хуками в корзине.

woocommerce_before_cart
Срабатывает непосредственно перед формой корзины <form class="woocommerce-cart-form"...
do_action( 'woocommerce_before_cart' );
Применяется функция woocommerce_output_all_notices() со стандартным приоритетом 10 для вывода всех уведомлений на странице «Корзина».
Примеры
woocommerce_before_cart_table
Срабатывает внутри формы корзины <form class="woocommerce-cart-form"... но перед таблицей с выводом товаров.
do_action( 'woocommerce_before_cart_table' );
woocommerce_before_cart_contents
Срабатывает сразу же после открытия тега <tbody> таблицы с товарами. Это значит, что если вы хотите вывести что-либо в этом хуке, не забывайте о табличной разметке!
do_action( 'woocommerce_before_cart_contents' );
woocommerce_after_cart_item_name
Срабатывает внутри ячейки таблицы <td>, в которой выводится название товара, сразу же после вывода ссылки с названием.
do_action( 'woocommerce_after_cart_item_name', $cart_item, $cart_item_key );
- $cart_item
- Содержит информацию о товаре, например
$cart_item['data']содержит его объектWC_Product. - $cart_item_key
- Хеш товара в корзине.
Примеры использования этого хука:
woocommerce_before_quantity_input_field
Позволяет вывести что-либо перед полем с выбором количества товара.
do_action( 'woocommerce_before_quantity_input_field' );
woocommerce_after_quantity_input_field
Позволяет вывести что-либо после с выбором количества товара.
do_action( 'woocommerce_after_quantity_input_field' );
woocommerce_cart_coupon
Позволяет вывести что-либо внутри формы добавления купона, сразу же после кнопки.
do_action( 'woocommerce_cart_coupon' );
woocommerce_cart_actions
При помощи этого хука вы можете вывести что-либо сразу же после кнопки «Обновить корзину»
do_action( 'woocommerce_cart_actions' );
Например в этом уроке я добавлял кнопку «Очистить корзину» при помощи этого хука.
woocommerce_after_cart_contents
Срабатывает сразу же перед закрывающим тегом </tbody> таблицы с товарами. Это значит, что если вы хотите вывести что-либо в этом хуке, не забывайте о табличной разметке!
do_action( 'woocommerce_after_cart_contents' );
woocommerce_after_cart_table
Срабатывает сразу же перед закрывающим тегом формы корзины </form>.
do_action( 'woocommerce_after_cart_table' );
woocommerce_before_cart_collaterals
Хук запускается сразу после формы корзины, после закрывающего тега <form>.
do_action( 'woocommerce_before_cart_collaterals' );
woocommerce_cart_collaterals
Срабатывает после формы корзины, внутри блока <div class="cart-collaterals">.
do_action( 'woocommerce_cart_collaterals' );
На этот хук WooCommerce применяет две функции woocommerce_cross_sell_display() и woocommerce_cart_totals() для отображения кросс-сейлов и блока с суммой заказа.
woocommerce_before_cart_totals
Срабатывает в самом начале блока с суммой заказа, перед его заголовком.
do_action( 'woocommerce_before_cart_totals' );
woocommerce_cart_totals_before_shipping
Срабатывает перед строкой таблицы, в которой отображается информация о доставке. При выводе чего-либо при помощи этого хука не забывайте про табличную разметку!
do_action( 'woocommerce_cart_totals_before_shipping' );
woocommerce_cart_totals_after_shipping
Срабатывает после строки таблицы, в которой отображается информация о доставке. При выводе чего-либо при помощи этого хука не забывайте про табличную разметку!
do_action( 'woocommerce_cart_totals_after_shipping' );
woocommerce_cart_totals_before_order_total
Срабатывает перед строкой таблицы, в которой выводится общая сумма заказа. При использовании хука не забывайте про то, что вы находитесь внутри таблицы.
do_action( 'woocommerce_cart_totals_before_order_total' );
woocommerce_cart_totals_after_order_total
Срабатывает после строки таблицы, в которой выводится общая сумма заказа. При использовании хука не забывайте про то, что вы находитесь внутри таблицы.
do_action( 'woocommerce_cart_totals_after_order_total' );
woocommerce_proceed_to_checkout
Хук срабатывает практически в самом конце блока с суммой заказа, а именно внутри отдельного блока <div class="wc-proceed-to-checkout">.
do_action( 'woocommerce_proceed_to_checkout' );
На этот хук WooCommerce вешает функции wc_get_pay_buttons() и woocommerce_button_proceed_to_checkout().
woocommerce_after_cart_totals
Срабатывает в самом конце блока с суммой заказа.
do_action( 'woocommerce_after_cart_totals' );
woocommerce_after_cart
Срабатывает после блока <div class="cart-collaterals"></div>, то есть после блока с суммой заказа.
do_action( 'woocommerce_after_cart' );
И напоминаю про свой видеокурс по WooCommerce, по созданию интернет-магазина с нуля на основе готовой HTML-вёрстки. В нём вы также найдёте отдельный урок по корзине.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.