Как отобразить артикул товара в корзине
В этом посту – небольшой пример использования экшн-хука WooCommerce woocommerce_after_cart_item_name, который позволяет вывести что-то прямо непосредственно после названия товара в корзине.
Также в моём видеокурсе по WooCommerce есть отдельный урок, в котором мы создавали корзину на основе кастомной вёрстки, рекомендую 🚀
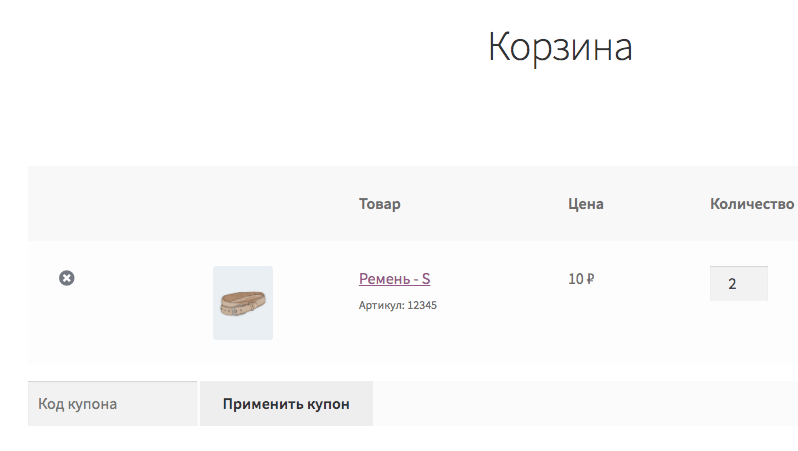
Давайте сначала взглянем на пример на скриншоте:

А это код для того, чтобы отобразить артикул, можете вставить его в functions.php текущей темы, либо дочерней темы, либо… ну вы знаете.
add_action( 'woocommerce_after_cart_item_name', 'truemisha_artikul_in_cart', 25 ); function truemisha_artikul_in_cart( $cart_item ) { $sku = $cart_item['data']->get_sku(); if( $sku ) { // если заполнен, то выводим echo '<p><small>Артикул: ' . $sku . '</small></p>'; } }
Благодарю за контент!
Всегда пожалуйста! 🙃
От всей души спасибо за материал который вы выкладываете, уже не первый раз так выручает!
Это прекрасно! :)