Отображаем количество товаров в наличии в корзине
В этом уроке я покажу вам, как сделать так, чтобы в корзине, рядом с названием товара, отображалось его количество на складе.
Кстати говоря, не могу не порекомендовать вам видеоурок по корзине WooCommerce.
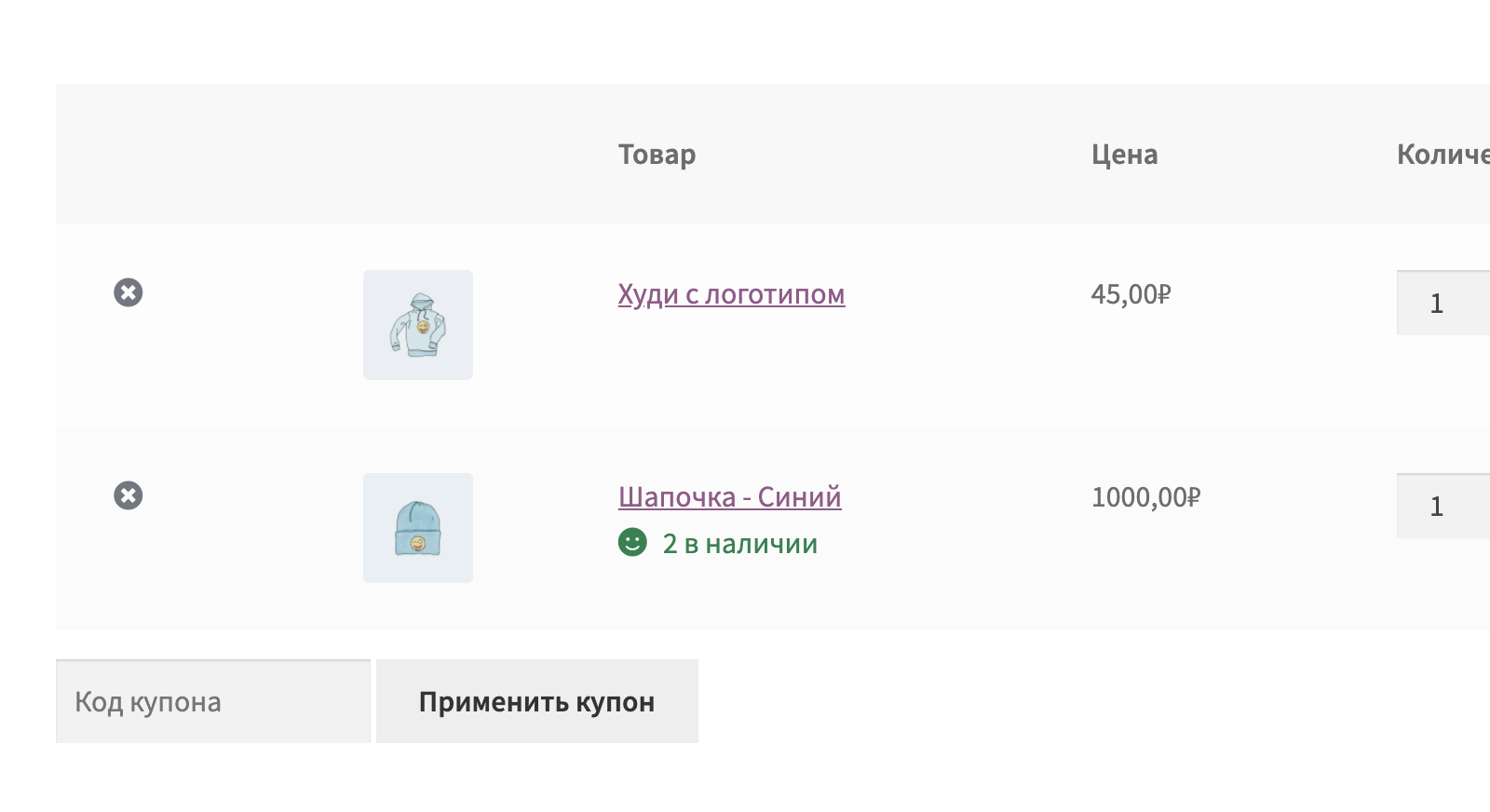
Примерно так это будет выглядеть на стандартной теме Storefront.

Чтобы этого достичь, вам всего лишь нужно использовать этот код:
add_action( 'woocommerce_after_cart_item_name', 'truemisha_product_in_stock_in_cart', 25, 2 ); function truemisha_product_in_stock_in_cart( $cart_item, $cart_item_key ) { $product = $cart_item[ 'data' ]; if ( $product->backorders_require_notification() && $product->is_on_backorder( $cart_item['quantity'] ) ) { return; } echo wc_get_stock_html( $product ); }
Не знаете, куда вставлять код?
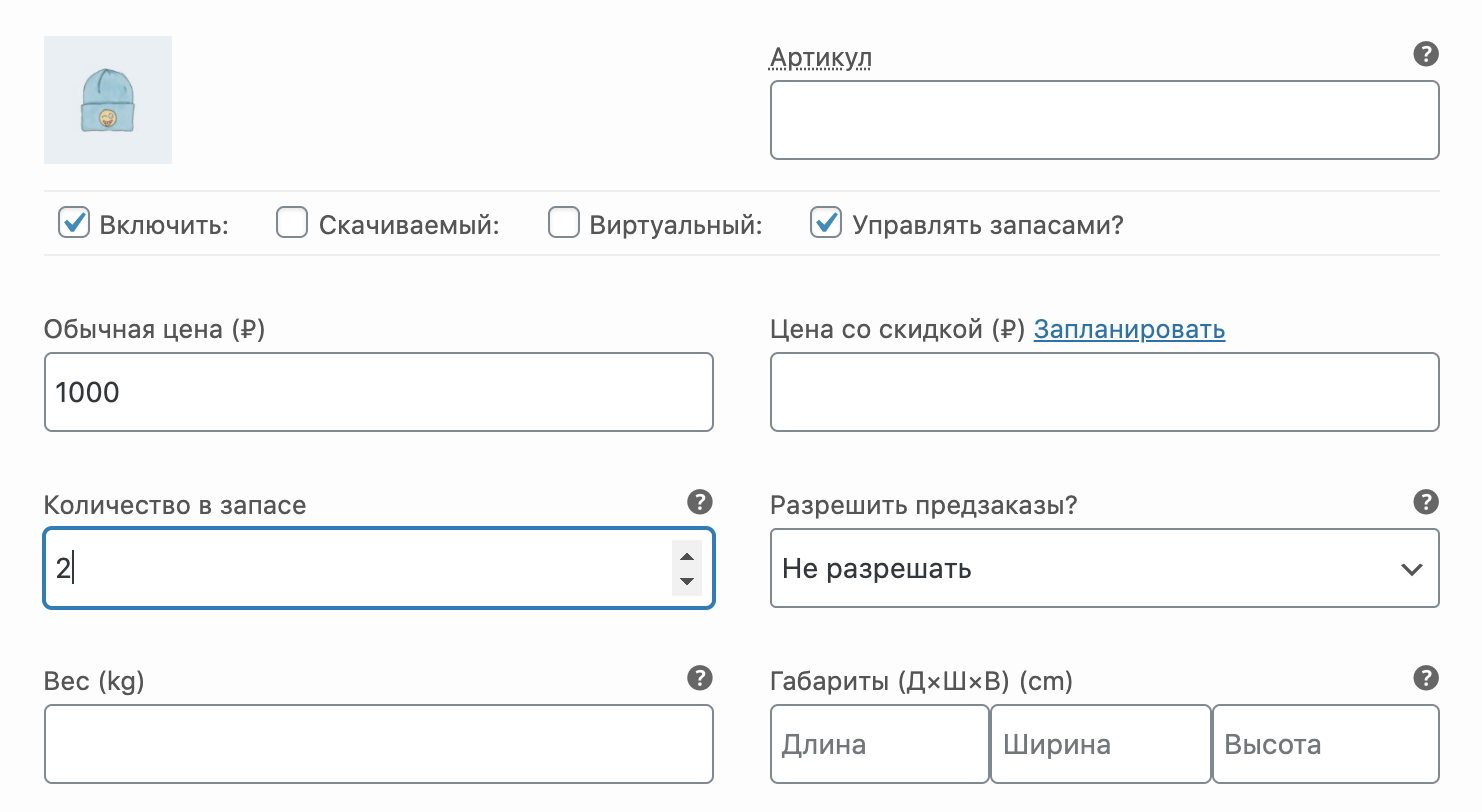
Также на скриншоте выше вы могли заметить, что код срабатывает не для всех товаров – это потому, что для товара у вас должно быть включено управление запасами, посмотрите ниже на примере вариативного товара:

Михаил, здравствуйте!
Как добавить несколько складов (мест хранения) для управления запасами? Подскажите пожалуйста, куда копать, чтобы дописать данный функционал в Woocommerce.
Благодарю!