Выводим сообщение для пользователей, потративших определённую сумму
В этом уроке мы выведем сообщение на странице корзины для тех пользователей, кто потратил уже определённую сумму на сайте.
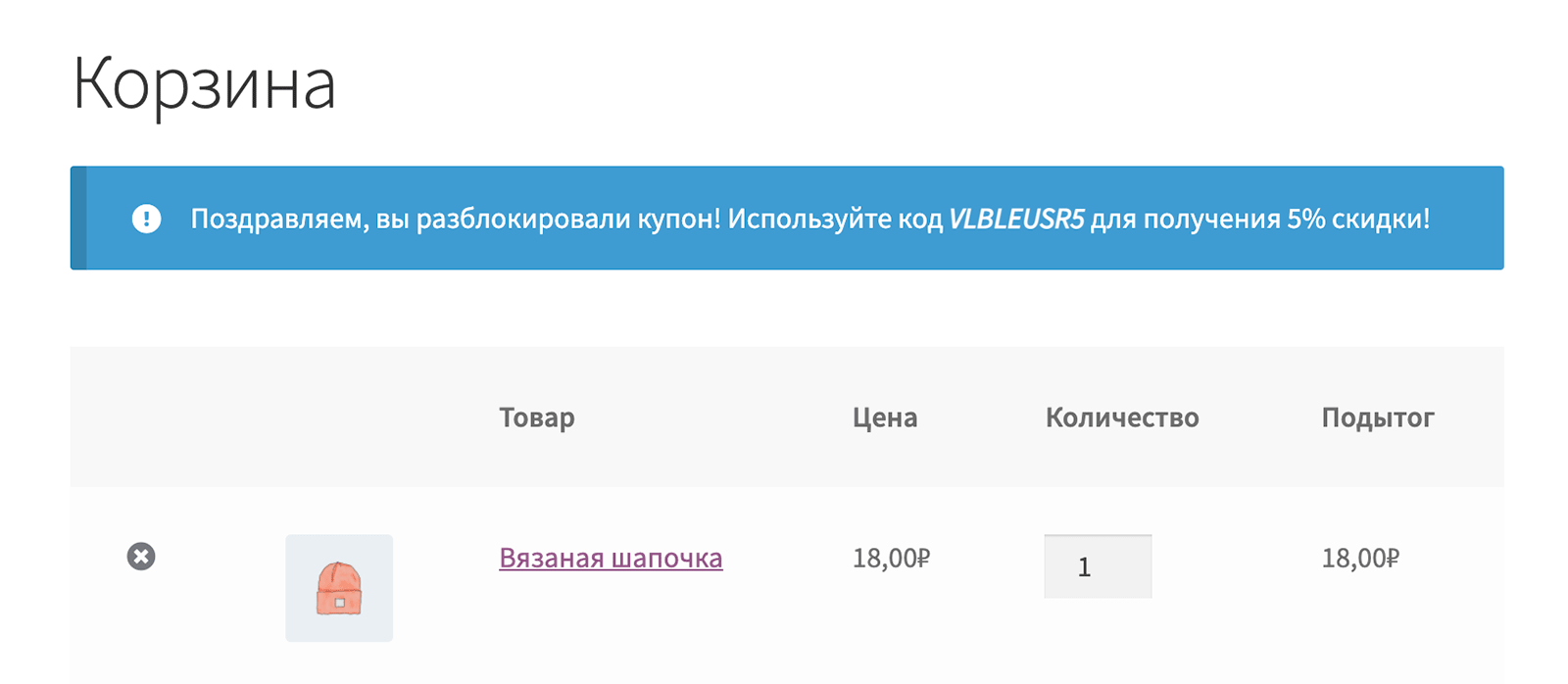
Вот как это будет выглядеть в корзине:

Для того, чтобы реализовать это, нам потребуется всего лишь две вещи – это хук woocommerce_before_cart и функция wc_get_customer_total_spent(), которая как раз и позволяет определить общую сумму, потраченную пользователем в интернет-магазине за всё время.
Также мы воспользуемся функцией is_user_logged_in() для определения, авторизован ли пользователь и get_current_user_id() – для получения его ID.
add_action( 'woocommerce_before_cart', 'true_cart_message_if_user_spent_100', 25 ); function true_cart_message_if_user_spent_100() { // ничего не делаем, если пользователь не авторизован if( ! is_user_logged_in() ) { return; } // теперь добавляем проверку того, сколько потратил пользователь if ( 100 < wc_get_customer_total_spent( get_current_user_id() ) ) { echo '<div class="woocommerce-info">Поздравляем, вы разблокировали купон! Используйте код <i><b>VLBLEUSR5</b></i> для получения 5% скидки на всё.</div>'; } }
Не знаете, куда вставлять код?
Также хочу порекомендовать вам свой видеокурс по созданию темы WooCommerce!
Супер! Я так понимаю, что для работы этого купона, нужно создать этот купон? Так? И не будет ли в дальнейшем появляться это сообщения у пользователя, если он будет и дальше делать покупки? Ведь по сути, он уже "перевалил" за сумму в 100 и теперь при каждой, даже маленькой покупке, система будет давать ему купон
Да, всё так ;)