Добавление товаров в корзину по URL. Подробный гайд
В этом уроке я расскажу вам, как в WooCommerce сделать прямые ссылки для добавления товаров в корзину.
Это может быть удобно, когда вы хотите предоставить своим клиентам готовый URL, перейдя по которому они сразу же попадут в корзину (например) с добавленным в неё желаемым товаром.
Если хотите структурировать свои знания по созданию сайтов на WooCommerce и не прикасаться к коду, то однозначно рекомендую вам свой видеокурс.
Простые товары
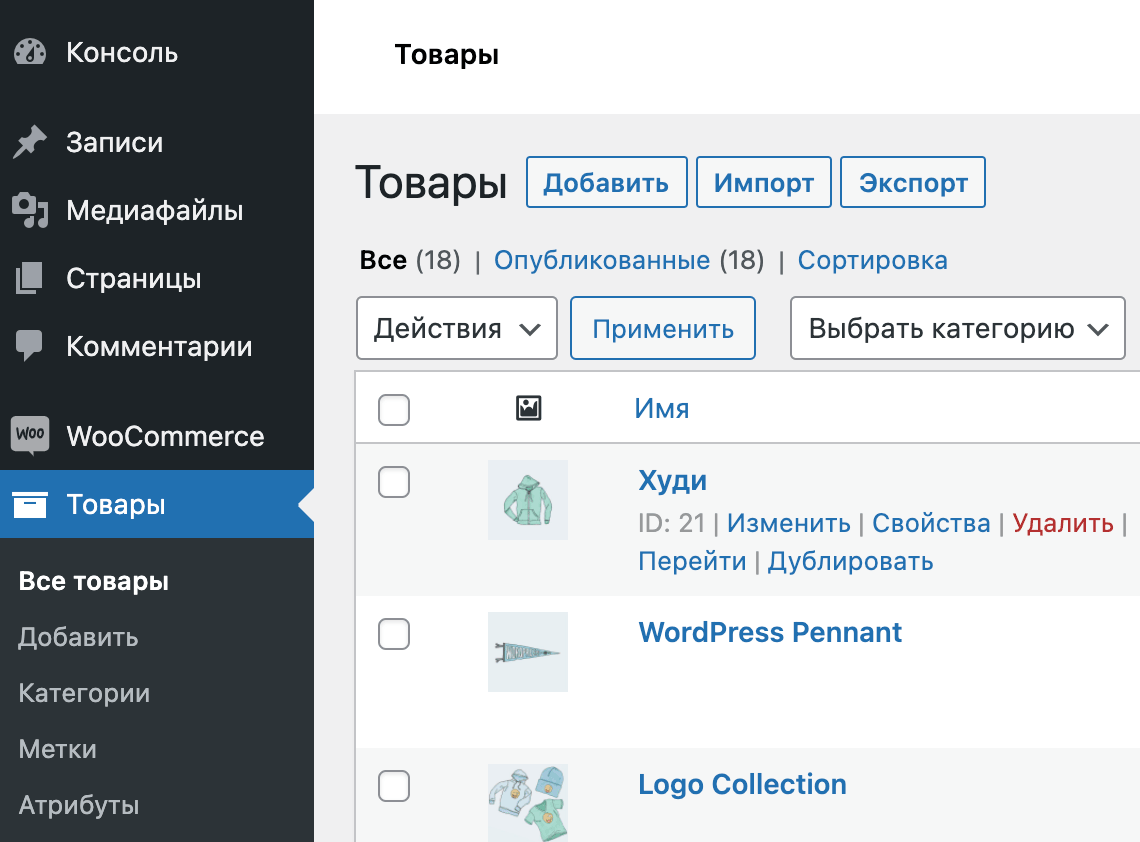
Во всех примерах для простых товаров нам понадобится знать ID товара, который мы планируем добавлять в корзину. Узнать его легче лёгкого:

У меня на сайте также есть урок, где при помощи небольшого кусочка кода мы добавляем возможность вместо ID товара использовать артикул.
Добавление товара в корзину по его ID
http://ваш-сайт/?add-to-cart=21
Конечно же, не забывайте заменить «ваш сайт» на ваш сайт 😁, а 21 – на ID товара, который нужно добавить в корзину.
Указываем количество товара
http://ваш-сайт/?add-to-cart=21&quantity=2Например, если вы хотите добавить несколько единиц товара с ID=21, то можете передать их в параметр quantity.
Добавляем товар в корзину и редиректим на страницу корзины
http://ваш-сайт/cart/?add-to-cart=21
Код очень похож на самый первый пример, лишь с тем исключением, что после добавления товара в корзину мы ещё и оказываемся на странице корзины.
Тут конечно важно помнить, что ссылка на страницу корзины у вас должна быть http://ваш-сайт/cart, если вы её изменяли, то и в урле надо использовать актуальную ссылку.
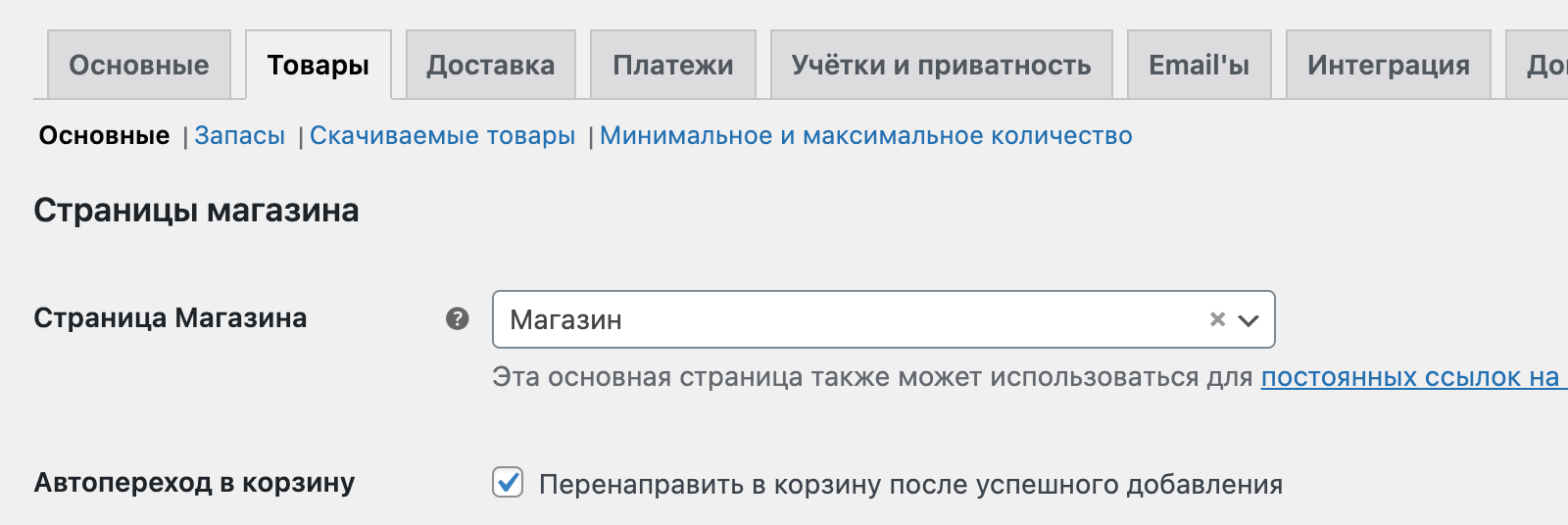
Ну и в качестве альтернативы не забывайте, что вы можете просто включить «Автопереход в корзину» в WooCommerce > Настройки > Товары > Основные:

Добавляем товар в корзину и редиректим на страницу оформления заказа
http://ваш-сайт/checkout/?add-to-cart=21
Опять-таки, не забывайте проверить, какой URL у вашей страницы оформления заказа. Если он отличен от http://ваш-сайт/checkout, то и ссылку вам нужно использовать соответствующую.
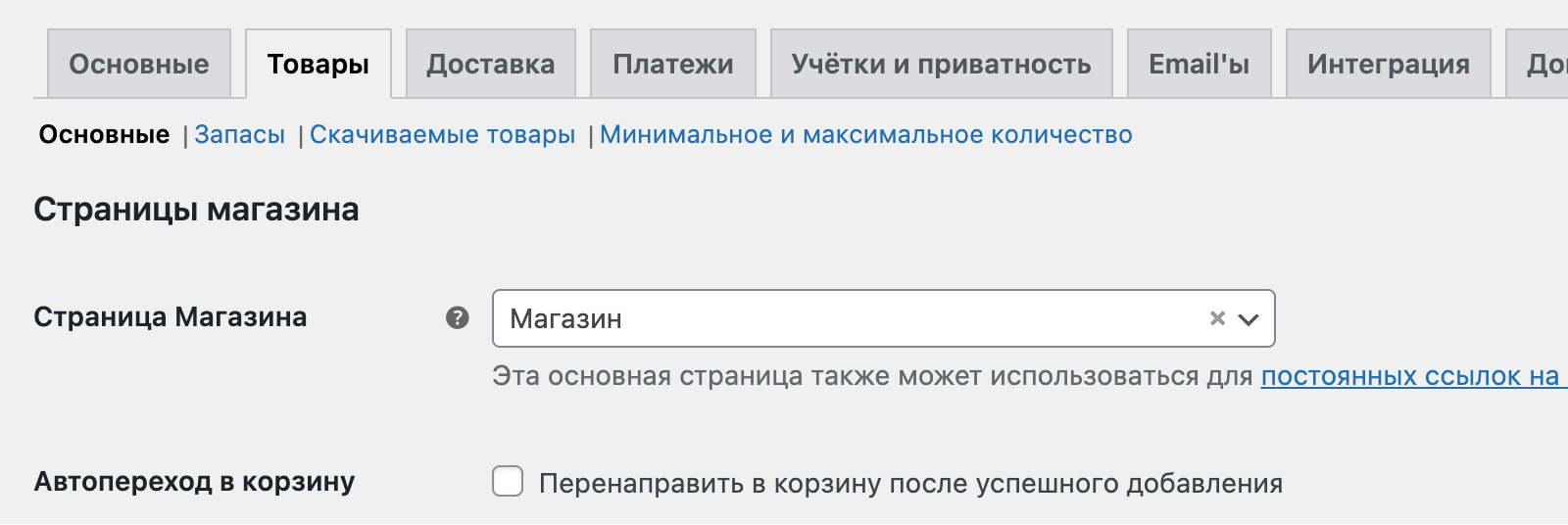
Убедитесь также, что у вас отключена галочка автоперехода в корзину на странице WooCommerce > Настройки > Товары > Основные:

Вы также можете реализовать функционал редиректа на страницу оформления заказа и при добавлении товаров в корзину с сайта. Об этом я рассказываю в отдельном уроке.
Добавляем товар в корзину и редиректим на любую страницу
Возможно уже в прошлом примере вы догадались, что мы можем взять любой URL вашего интернет магазина и добавить к нему в конце параметр add-to-cart. Например так мы можем перенаправить пользователя на «Пример страницы»:
http://ваш-сайт/sample-page/?add-to-cart=21
Не забываем про отключение опции «Автопереход в корзину».
Вариативные товары
По сути тут всё очень похоже, единственный момент – используем не ID товара, а ID вариации товара!
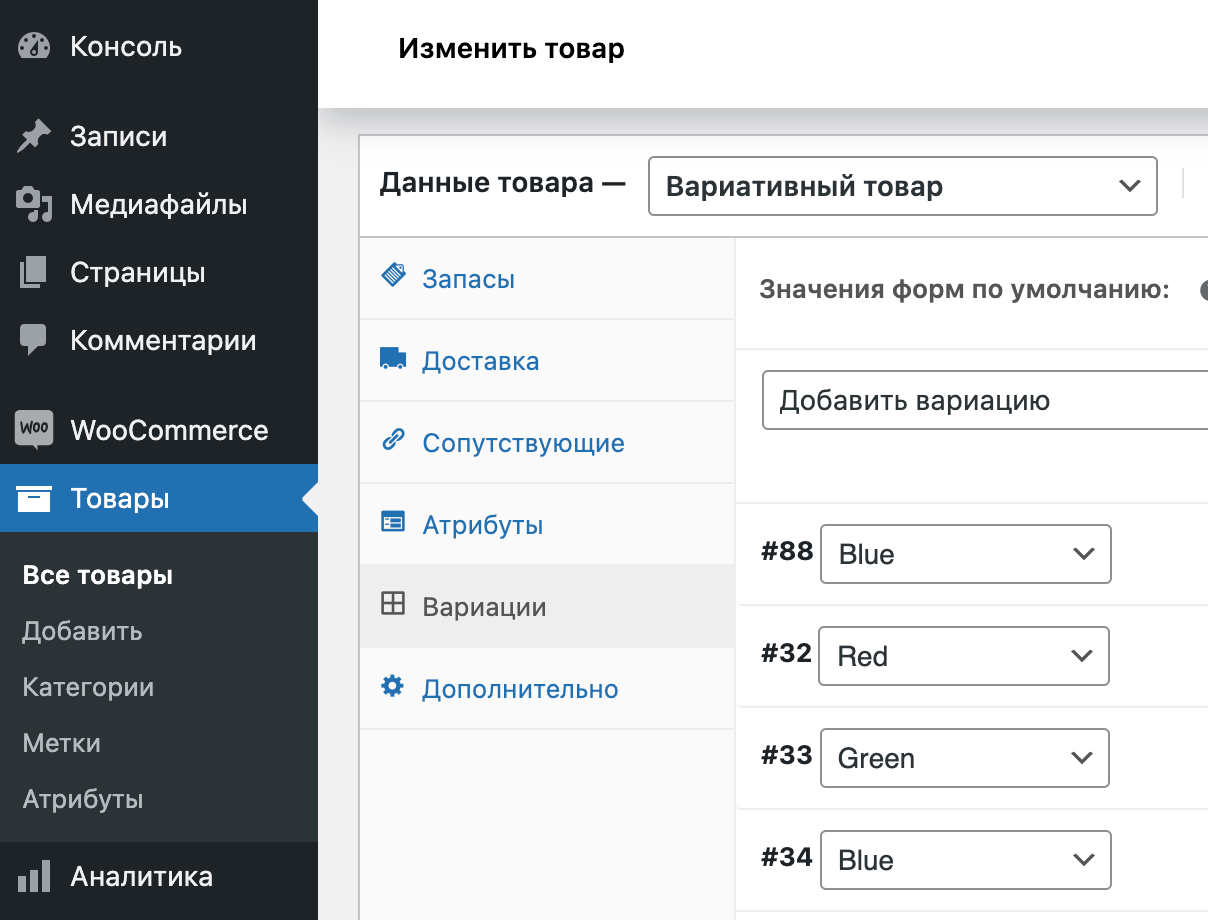
Для того, чтобы узнать ID вариации, переходим в редактирование вариативного товара, в метабоксе «Данные товара» переходим во вкладку «Вариации», и там будут их ID.

Добавление вариации товара в корзину по её ID
http://ваш-сайт/?add-to-cart=98
Добавление несколько позиций одной вариации в корзину
Тут мы будем использовать уже знакомый нам параметр quantity. В примере ниже добавляем 10 вариаций.
http://ваш-сайт/?add-to-cart=98&quantity=10Добавление вариации в корзину и редирект на произвольную страницу
Тут срабатывают точно те же правила, что срабатывали и для простых товаров.
http://ваш-сайт/cart/?add-to-cart=98 http://ваш-сайт/checkout/?add-to-cart=98 http://ваш-сайт/sample-page/?add-to-cart=98
Только не забывайте про своевременное включение или отключение опции «Автопереход в корзину» в настройках WooCommerce > Настройки > Товары > Основные.
Сгруппированные товары
Ситуация со сгруппированными товарами чуть поинтереснее. Суть в том, что мы можем добавить одновременно сразу несколько товаров из сгруппированного товара и каждый из них – в прозвольном количестве!
http://ваш-сайт?add-to-cart=29&quantity[30]=5&quantity[31]=2
В этом примере мы добавляем в корзину сгруппированный товар с ID=29, при этом мы добавим составляющий его товар с ID=30 в количестве 5 и товар с ID=31 в количестве 2.
Тут также можно указать произвольную страницу для редиректа.
Возможно ли создать товар с нулевой ценой. Клиентам выставлять счета за услугу где будет указана цена, ниже будет кнопка "оплатить", кликая по ней клиент добавляет в корзину товар а цена за него устанавливается согласно выставленному счету?
http://ваш-сайт/cart/?add-to-cart=98+новая_цена.
Или как это можно сделать?