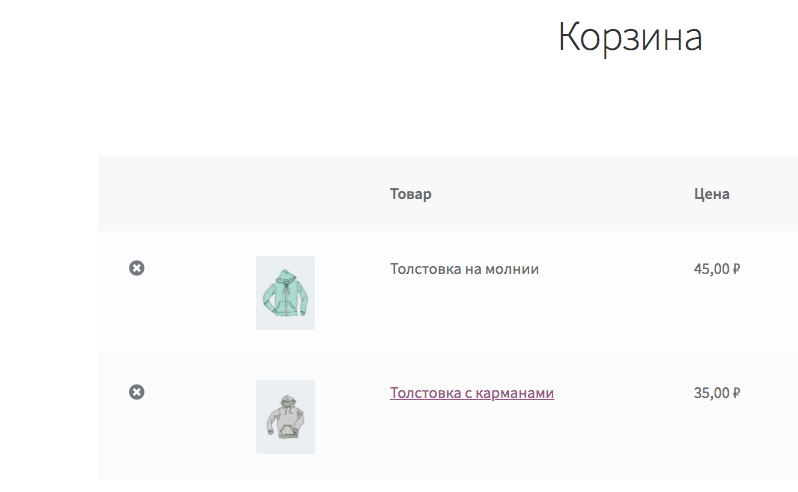
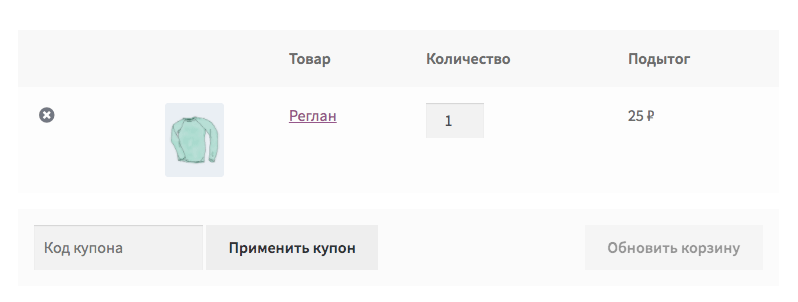
Как удалить ссылки на товары в Корзине

По умолчанию названия товаров в Корзине WooCommerce являются ссылками. В этом уроке удалим из них ссылки, оставив только текст.
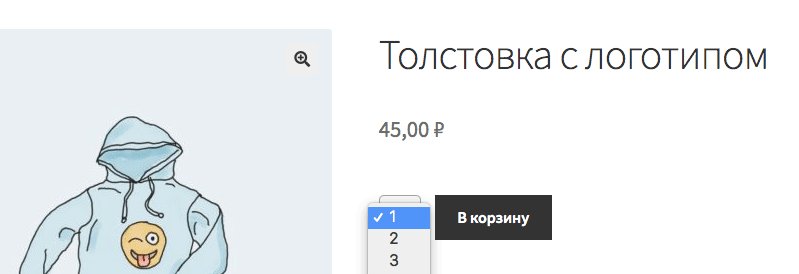
Как превратить поле количества товара в выпадающий список?

Непосредственно на странице товара, прямо перед кнопкой добавления в корзину, а также и в самой корзине есть поле с выбором количества товара. По умолчанию это обычный input, но в этом уроке мы попробуем превратить его в выпадающий список <select>.
Добавляем товар в подарок при покупке определённого товара
В этом уроке я покажу вам, как сделать так, чтобы при добавлении в корзину товара с определённым ID, автоматически добавлялся в неё и бесплатный товар-подарок.
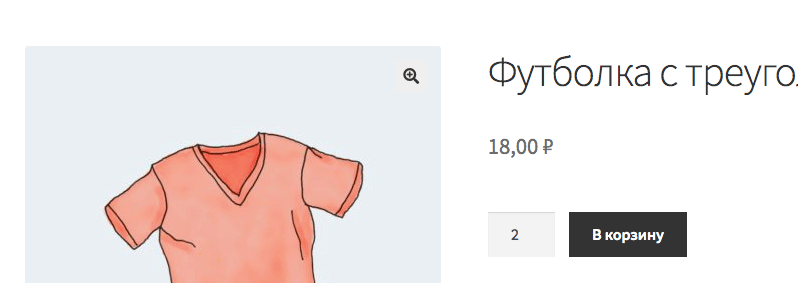
Минимальное и максимальное значения поля количества товара для добавления в корзину

В этом уроке я хочу показать вам, как в коде задать минимальное и максимальное значения для поля выбора, сколько товаров вы хотите добавить в корзину.
Как скрыть колонки в «Корзине»

В этом уроке я покажу вам, как быстро и легко удалить любую колонку из таблицы в Корзине WooCommerce. На самом деле это задача встречается довольно часто, я например удалял колонки из корзины в мобильной версии проекта Kalabasa.
Изменяем цену программно (делаем скидку для авторизованных пользователей)
Ключевой момент этого урока именно научить вас изменять цену товаров через код для каких-то конкретных ситуаций, в качестве примера я решил показать вам, как сделать скидку 20% на все товары для авторизованных пользователей интернет-магазина, но вы можете использовать любое другое условие.
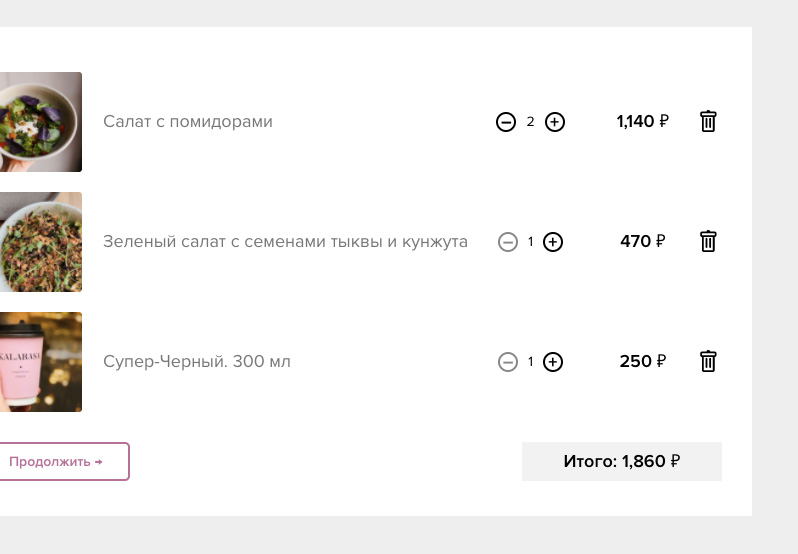
Произвольный дизайн кнопок количества товаров

Не так давно я занимался одним проектом на WooCommerce, который мне очень нравится – магазином Kalabasa из Мск. И одной из задач было сделать кнопки изменения количества товара в корзине один-в-один как на скриншоте.