Произвольный дизайн кнопок количества товаров
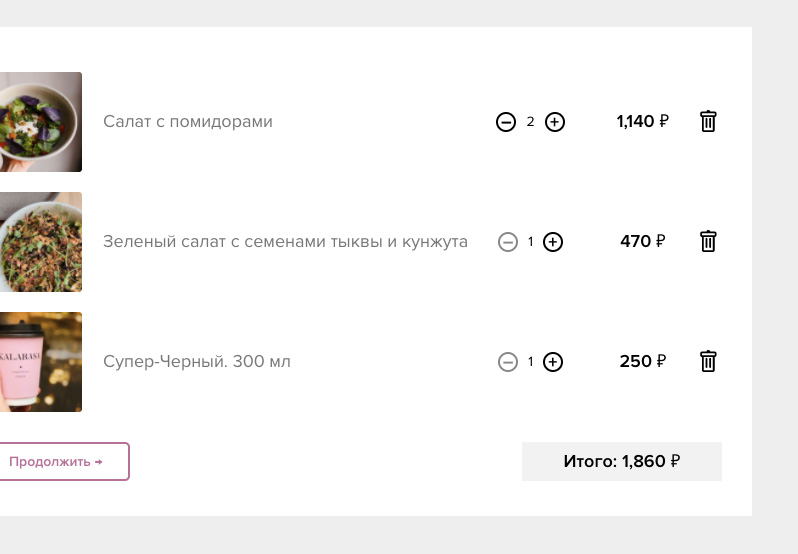
Не так давно я занимался одним проектом на WooCommerce, который мне очень нравится – магазином Kalabasa из Мск. И одной из задач было сделать кнопки изменения количества товара в корзине один-в-один как на скриншоте.

Прежде, чем я расскажу вам, как это реализовать, хочу поделиться ссылкой на отдельный урок, в котором мы делали автообновление корзины при изменении количества этими кнопками. Видите же, да, что нет кнопки «Обновить корзину»?
Также не забудьте посмотреть видеоурок про корзину WooCommerce из моего видеокурса.
А теперь давайте приступим к изменению стандартных кнопок количества.
Прежде всего, сам HTML и PHP кнопок количества лежит в templates/global/quantity-input.php но важно понимать, что если возможно сделать это без подмены файлов шаблона WooCommerce, то желательно делать без подмены. А если вы создаёте тему или плагин не для конкретного клиента, а «для всех», то так и вовсе делать нельзя.
Поэтому мы и попробуем сделать через фильтр-хуки и легонький JavaScript.
Если вы сейчас открыли файл quantity-input.php, то можете заметить в нём два экшн-хука woocommerce_before_quantity_input_field и woocommerce_after_quantity_input_field, давайте воспользуемся или, чтобы добавить наши произвольные кнопки плюса и минуса.
add_action( 'woocommerce_before_quantity_input_field', 'truemisha_quantity_plus', 25 ); add_action( 'woocommerce_after_quantity_input_field', 'truemisha_quantity_minus', 25 ); function truemisha_quantity_plus() { echo '<button type="button" class="plus">+</button>'; } function truemisha_quantity_minus() { echo '<button type="button" class="minus">-</button>'; }
Дальше привносим жизнь в эти кнопки вот таким JavaScript-jQuery кодом:
// при клике на кнопки $( 'body' ).on( 'click', 'button.plus, button.minus', function() { var qty = $(this).parent().find( 'input' ), val = parseInt( qty.val() ), min = parseInt( qty.attr( 'min' ) ), max = parseInt( qty.attr( 'max' ) ), step = parseInt( qty.attr( 'step' ) ); // дальше меняем значение количества в зависимости от нажатия кнопки if ( $( this ).is( '.plus' ) ) { if ( max && ( max <= val ) ) { qty.val( max ); } else { qty.val( val + step ); } } else { if ( min && ( min >= val ) ) { qty.val( min ); } else if ( val > 1 ) { qty.val( val - step ); } } });
Вот в целом и всё самое основное. А, ну и понятно дело, ребята, что CSS уже я за вас не напишу 😁
Здравствуйте. Использовал ваш метод автообновления корзины вместе с этими кастомными кнопками. Не работает момент с автообновлением. Там комментарии закрыты, поэтому пишу сюда)
По поводу автообновления, не становиться активной кнопка обновления корзины. Количество меняеться, а тригер change не срабатывает. Я немного новичок, поэтому, не судите строго.
Здравствуйте!
Открыл) скопируйте туда. А этот я удалю.
При вставке JavaScript-jQuery код в PHP файл дочерней темы выскакивает такое сообщение для строки $( 'body' ).on( 'click', 'button.plus, button.minus', function() {
syntax error, unexpected token "(", expecting variable or "{" or "$"
Можете, пожалуйста, исправить , чтобы воспользоваться этим кодом?
Ой :)
А вы jQuery в PHP не вставляйте уж. Либо в .js файл, либо на хук wp_head, wp_footer.
Кнопки появились в карточке товара, а в корзине нет.
Метод не работает. Таких хуков в данной папке нет. Я не выделываюсь, просто к сведениям.
Немного не те хуки использовал. Исправлено, хоть и с задержкой
Добрый день!
Столкнулась с проблемой с кастомными кнопками + и - для счетчика количества.
Переопределяю quantity-input.php, использую input type="number". Все прекрасно стилизуется, нажатия на + и - обрабатываются, количество в инпуте меняется, disabled у кнопки "обновить корзину" снимается, автообновление корзины (Ваш код использую) работает. НО. Все это делается только до первого нажатия "обновить корзину". Потом клики на + и - обрабатываются (проверяла console.log-ом), но кнопка "обновить корзину" остается disabled. При этом с "родными" стрелками инпута все по-прежнему работает!
Я предполагаю, что проблема в том, что не генерируется событие change на инпуте. Почему - не знаю.
Написала на чистом js. Все то же самое. Все работает до первого нажатия "обновить корзину". Причем devTools явно показывает, что при первой загрузке страницы "слушалка" событий на + и - есть. А после нажатия "обновить корзину" она пропадает. Почему - не знаю.
Что я упускаю из виду?
Очень прошу совета, пожалуйста. У меня идеи кончились...
Добрый день. Ваш код нормально не работает в корзине. Например: у меня в корзине 3 разных товара, при нажатии на кнопку "+" или "-" будет прибавляться или отниматься по 3 штуки. Если товаров 5, то по 5шт за один клик.
Так же поддержу ответ Анны, после нажатия "обновить корзину" у меня кнопки вообще перестают работать.
Добрый день, Кирилл!
Вот прямо сейчас скопировал и вставил код как есть 1 в 1 в тему Storefront и всё заработало... Могу предположить, что от темы зависит эта история.
Что касается вопроса Анны, который я к сожалению пропустил, видимо был в запаре летом 2021 – тут возможно было моим упущением, что я не объединил урок с этим уроком.
В общем, когда мы изменяем кол-во товара в полях, то нам нужно сделать две вещи:
В остальном всё должно быть ок. Ну и не забывайте, что jQuery код оборачиваем в
jQuery( function( $ ) { тут код });и подключаем на хукwp_footer.Здравствуйте, у меня не обновляет сумму по кнопкам автоматически! только через стандартное поле ввода если меняешь тогда обновляет! Не понимаю куда , что прикрутить!
PS Спасибо
Заработало сделал вот так. Вставлял на Elementore тема Astra.