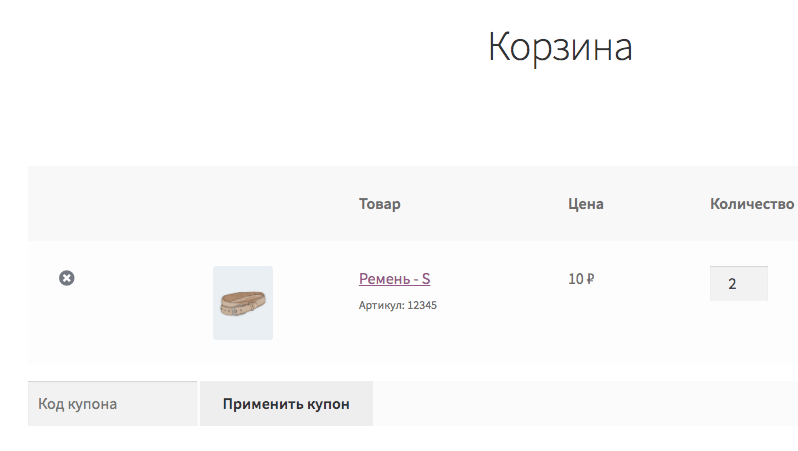
Как отобразить артикул товара в корзине

В этом посту – небольшой пример использования экшн-хука WooCommerce woocommerce_after_cart_item_name, который позволяет вывести что-то прямо непосредственно после названия товара в корзине.
Сортируем товары в корзине по алфавиту
Когда мы говорим о какой-либо сортировке в WordPress, мы обычно подразумеваем хук pre_get_posts. Но не в корзине WooCommerce, тут сортировка сводится к использованию обычных PHP-функций сортировки массивов.
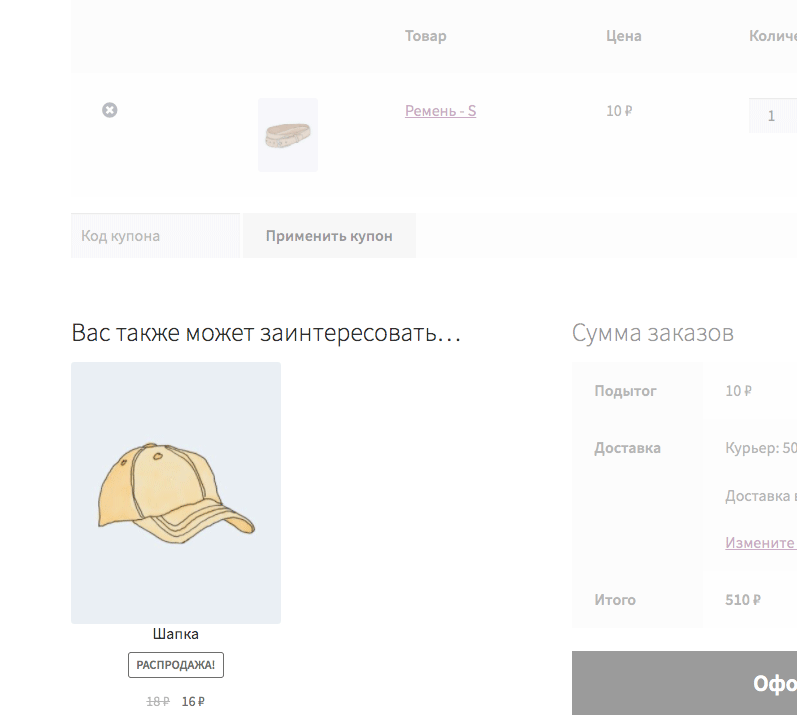
Как удалить допродажи со страницы корзины

Если вы решили использовать какую-либо стандартную тему для WooCommerce, то скорее всего в ней, на странице Корзины, будет отображаться блок допродаж.
Изменяем кнопку добавления в корзину, если товар уже в ней
По умолчанию в WooCommerce, когда вы нажимаете на кнопку добавления в корзину для товара, который уже в ней, количество единиц этого товара в корзине увеличится на единицу.
Скрываем способы доставки, если доступна бесплатная доставка
Вполне возможно, что в каких-то ситуациях вы не захотите отображать некоторые из способов доставки в том случае, если для вашего покупателя доступна опция бесплатной доставки.
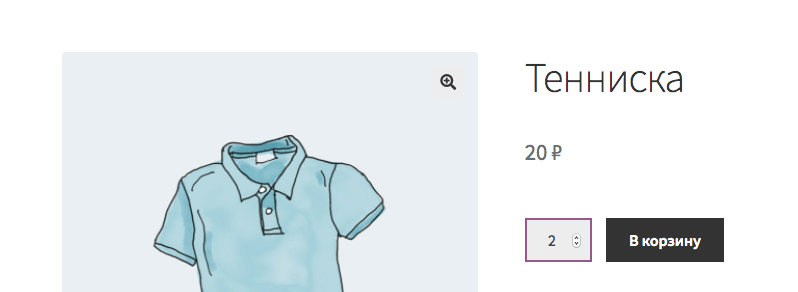
Устанавливаем минимальное количество товара для заказа

В этом уроке мы не только заблокируем возможность оформления заказа в случае, если в корзине есть целевой товар и его количество в ней недостаточно, но также при помощи хука установим минимальное значение товара в счётчике количества товара, который у нас присутствует не только в корзине, но и иногда на странице товара.
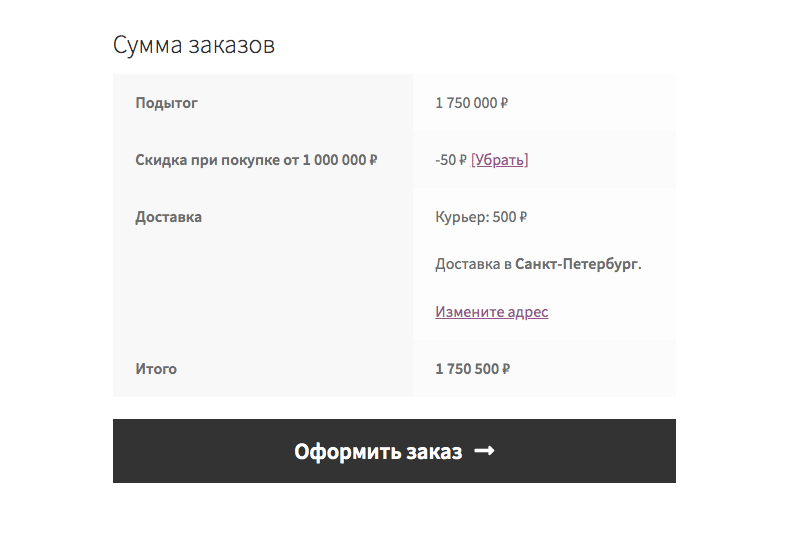
Как скрыть код купона? И отобразить произвольное сообщение.

В прошлом уроке мы говорили об автоматическом применении купонов программно. И этот урок – его логическое продолжение.