Как скрыть код купона? И отобразить произвольное сообщение.
В прошлом уроке мы говорили об автоматическом применении купонов программно. И этот урок – его логическое продолжение.
Когда вы применяете купон при определённой сумме заказа автоматически, разве вы хотите, чтобы в вашей корзине и на странице оформления заказа отображался его код, например «COUPON1000RUB» ?
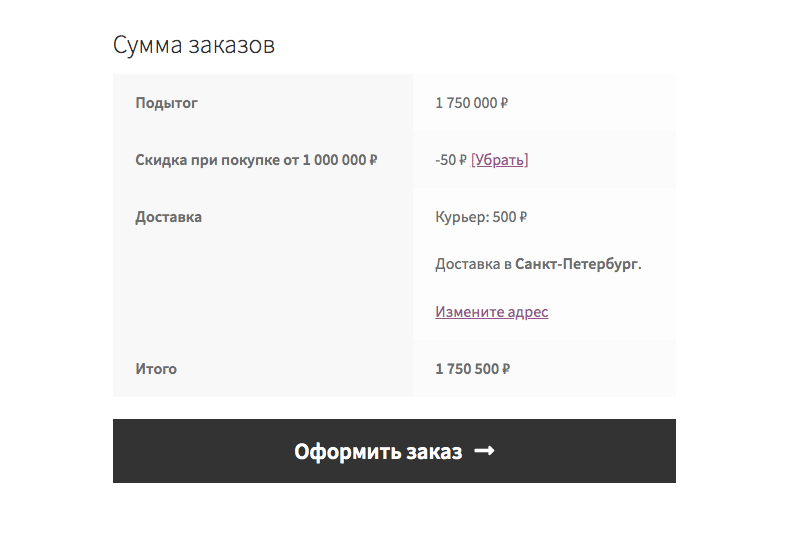
Согласитесь, что гораздо приятнее это будет выглядеть так:

Прежде всего, вы конечно же можете полностью скрыть эту строку через CSS, но у нас тут не курс по вёрстке, поэтому на этом останавливаться не буду.
Кстати о курсах, у меня на сайте есть видеокурс по WooCommerce, в котором мы выходим далеко за пределы редактирования шаблона при помощи хуков!
Короче вот код, он для functions.php вашей темы, либо создайте дочернюю, если боитесь потерять изменения после апдейта.
add_filter( 'woocommerce_cart_totals_coupon_label', 'truemisha_hide_coupon_code', 20, 2 ); function truemisha_hide_coupon_code( $label, $coupon ) { if( 'COUPON1000RUB' == $coupon->code ) { $label = 'Скидка при покупке от ' . wc_price( 1000000 ); } return $label; }
- На строке 5 указан код купона, который мы хотим скрыть и отобразить произвольное сообщение. Таких условий может быть сколько угодно!
$coupon– это объект купона, можете егоprint_r(), если интересно узнать, что внутри.- Функцию wc_price() я использовал, чтобы красиво отобразить цену, с учетом валюты и т.д
Привет. Подскажи пожалуйста как реализовать такое:
При добавлении любых двух продуктов с определенными атрибутами (например только диаметром 40 см) - третий продукт с определенным атрибутом (диаметр 30 см) - в подарок.
Привет,
Добавил себе в контент-план. Следите за новыми постами.
Привет. Как реализовать автоматическое применение купона только при первой покупке зарегистрированого пользователя?