Скрываем форму ввода купона на странице оформления заказа, если купон уже применён

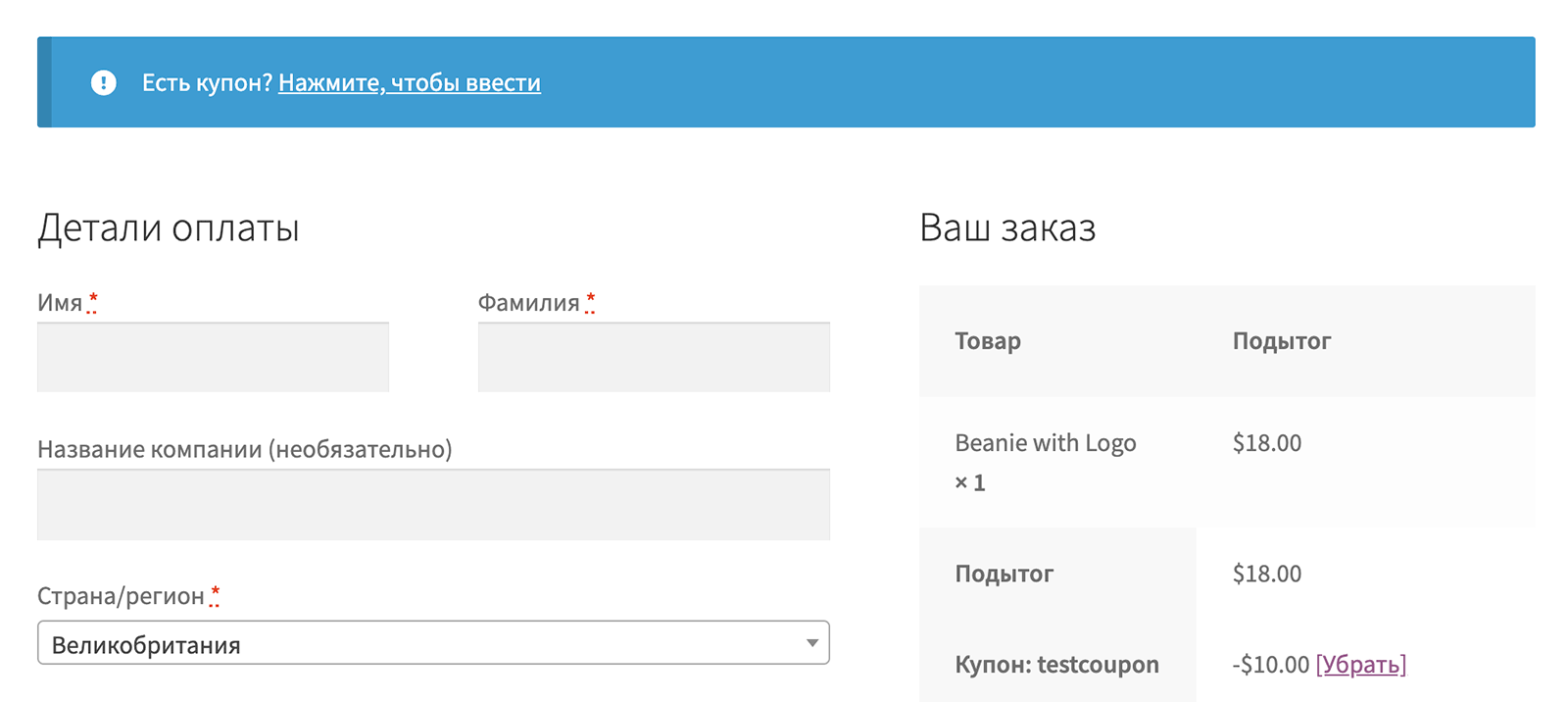
Заметил интересный момент, что если вы указываете купон ещё на странице «Корзина», а потом переходите на страницу «Оформление заказа», то всё равно эта страница встречает вас огромным сообщением «Есть купон?». Это создаёт впечатление, что будто бы мы его не применили и может запутать ваших клиентов.
Как отключить действие купона на товары не в наличии и по предзаказу
Допустим вы создали купон в админке в Маркетинг > Купоны, по умолчанию его действие распространяется на все товары. В этом уроке я покажу, как ограничить его действие только на товары в наличии.
Автоматически удаляем просроченные купоны из админки WooCommerce
У каждого купона в WooCommerce есть опция «Дата окончания купона», по истечении которой купоны автоматически удаляются из корзин пользователей. Но что, если вы захотите удалить их и из админки тоже?
Как редиректить пользователя после удаления купона?
В этом уроке я хочу поделиться с вами супер-лёгким сниппетом кода, который позволит автоматически перенаправлять пользователей на произвольную страницу после того, как они удалили купон.
Как изменить текст «У вас есть купон?…»

В этом уроке я покажу, как можно легко и просто поменять текст на странице оформления заказа «У вас есть купон? Нажмите здесь для введения кода».
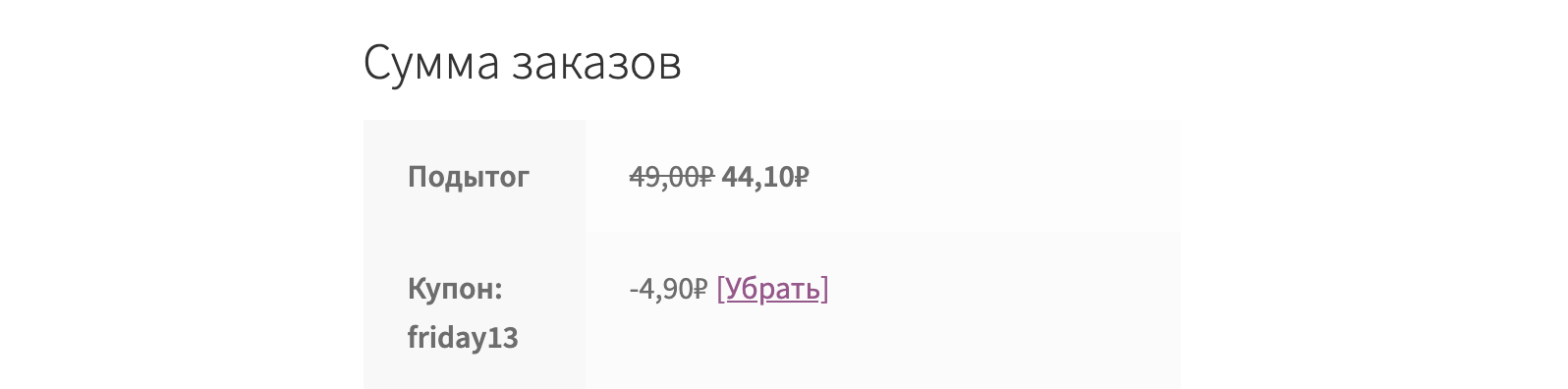
Отображаем цену со скидкой от купона и оригинальную цену в «Подытоге»

Рядом с надписью «Подытог» на странице корзины и странице оформления заказа у нас отображается общая сумма товаров в корзине. Как вы помните, купоны применяются именно к этой сумме, и уже не действуют на доставку. Тогда почему бы не показать сразу, как изменилась цена после применения купона?
Купоны. Создание купона
Купоны – это прекрасный способ увеличить продажи вашего интернет-магазина. В этом уроке хотел бы рассказать про купоны в WooCommerce.