Автоматически удаляем просроченные купоны из админки WooCommerce
У каждого купона в WooCommerce есть опция «Дата окончания купона», по истечении которой купоны автоматически удаляются из корзин пользователей. Но что, если вы захотите удалить их и из админки тоже?
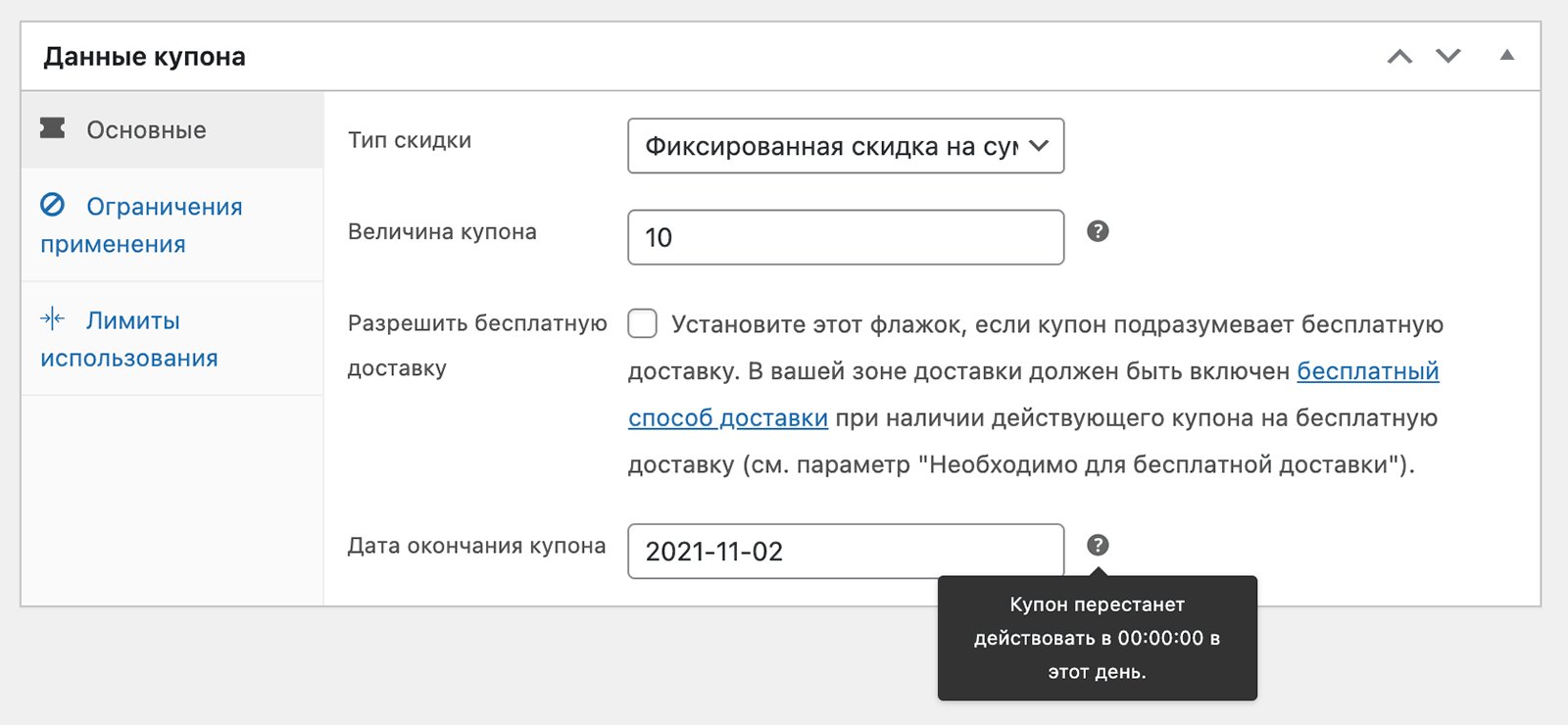
Вот эта опция, о которой я сейчас говорю:

Также хочу порекомендовать вам мой видеокурс по созданию темы WooCommerce с нуля на основе готовой HTML-вёрстки.
А теперь давайте перейдём к делу и настроим автоматическое удаление таких просроченных купонов.
Когда нам нужно совершать какие-либо автоматические действия на сайте, то мы используем планировщик WP_Cron.
По сути код, который ниже, будет срабатывать через какие-то определённые промежутки времени (например раз в день) и проверять, есть ли устаревшие купоны на сайте. Если есть – отправляем их в корзину.
/** * @snippet Удаление устаревших купонов * @author Миша Рудрастых * @url https://misha.agency/woocommerce/avtomaticheskoe-udalenie-prosrochennyh-kuponov.html */ // прежде всего автоматически планируем событие add_action( 'init', 'true_schedule_coupon_removal' ); function true_schedule_coupon_removal() { if ( ! wp_next_scheduled( 'coupon_removal_hook' ) ) { wp_schedule_event( time(), 'daily', 'coupon_removal_hook' ); } } // это хук, который будет запускаться ежедневно через WP_Cron // а на него повешена функция, которая будет удалять купоны add_action( 'coupon_removal_hook', 'true_do_remove_expired_coupons' ); // функция, удаляющая устаревшие купоны function true_do_remove_expired_coupons() { // купоны – это тип записи shop_coupon, получаем их функцией get_posts() $args = array( 'posts_per_page' => -1, 'post_type' => 'shop_coupon', 'post_status' => 'publish', 'meta_query' => array( 'relation' => 'AND', array( 'key' => 'date_expires', 'value' => current_time( 'timestamp' ), 'compare' => '<=' ), array( 'key' => 'date_expires', 'value' => '', 'compare' => '!=' ) ) ); $coupons = get_posts( $args ); if ( ! empty( $coupons ) ) { foreach ( $coupons as $coupon ) { wp_trash_post( $coupon->ID ); // или wp_delete_post( $coupon->ID, true ), если удалять без корзины } } }
Не знаете, куда вставлять код?
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.