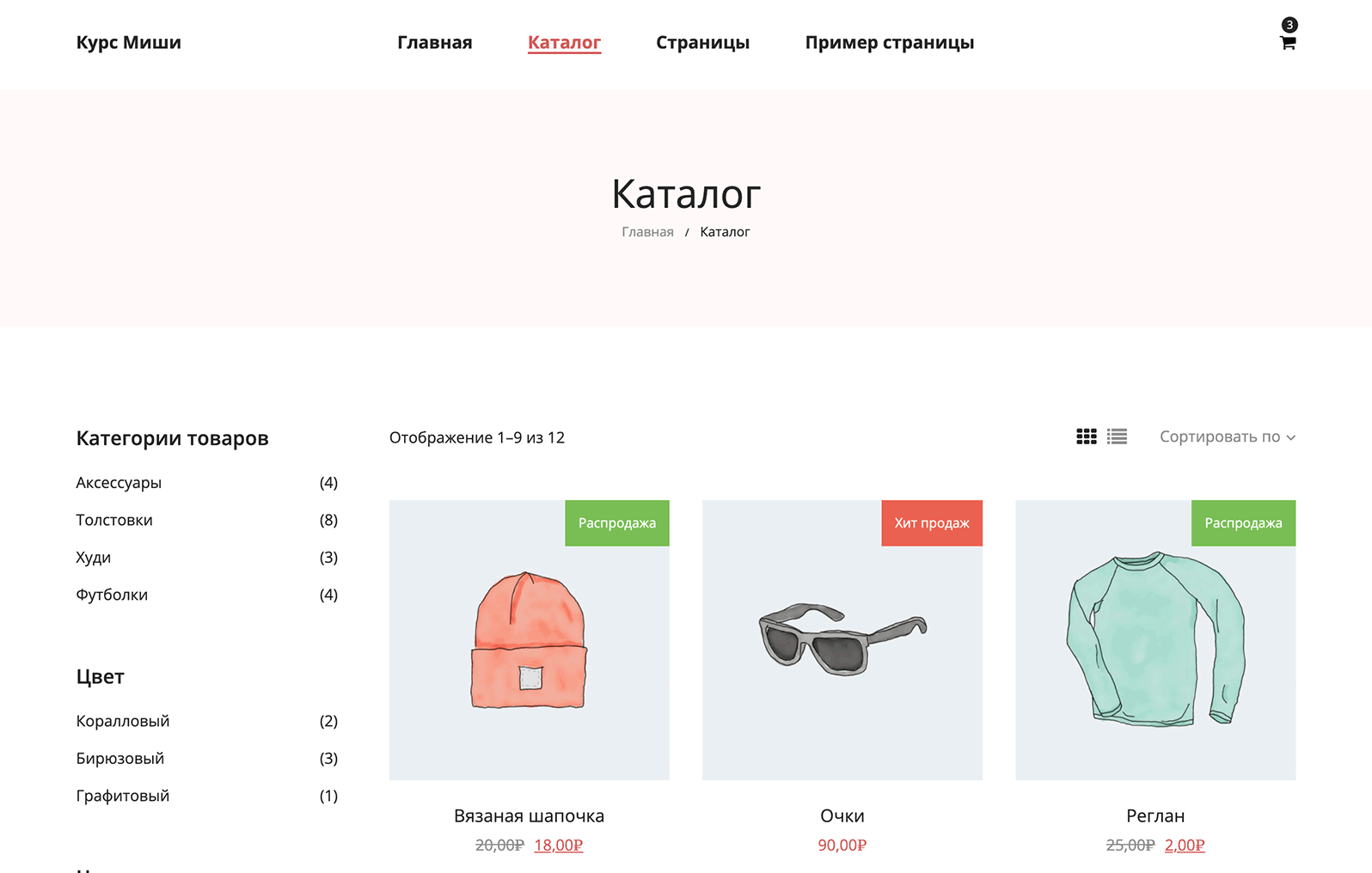
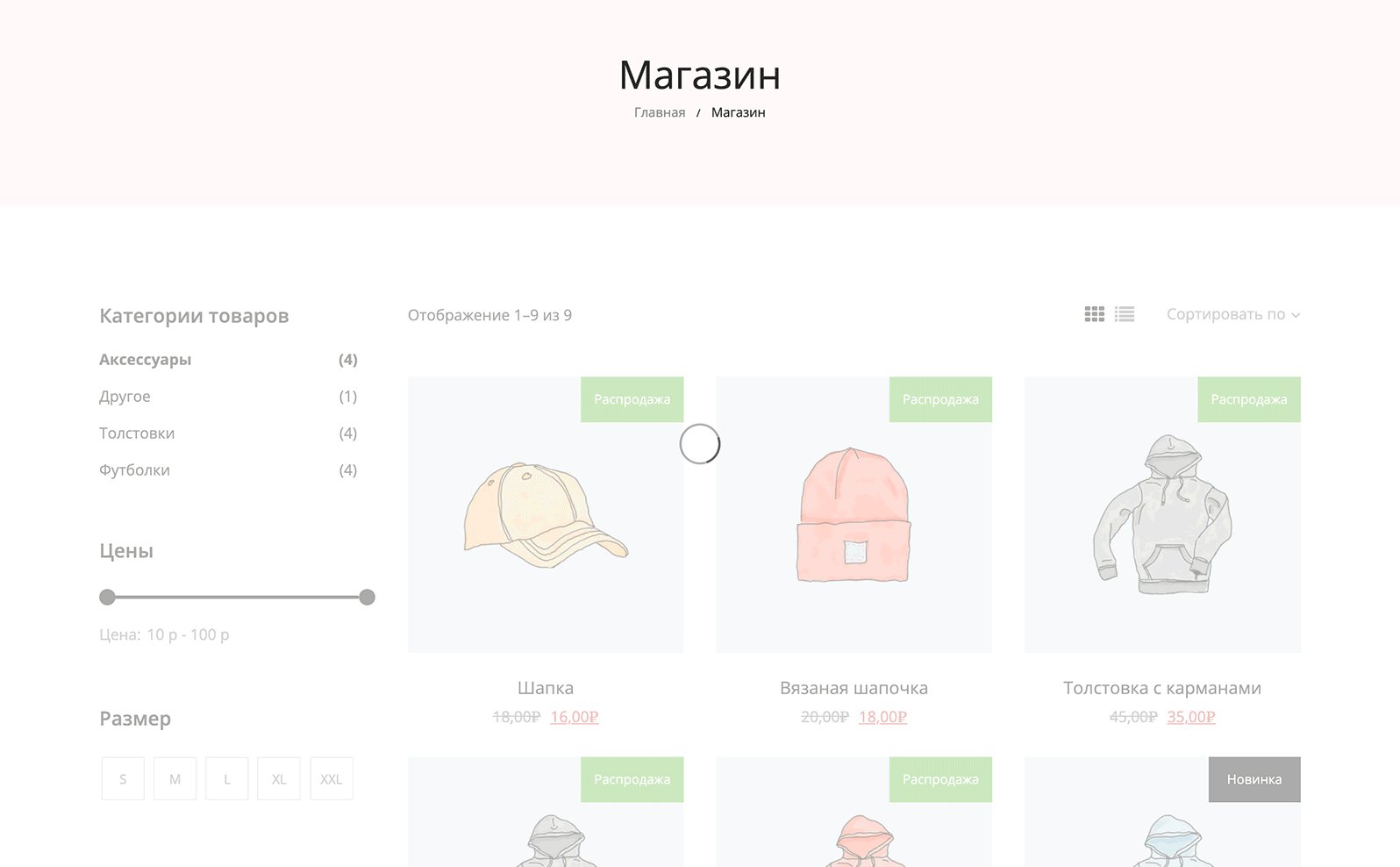
Видеоурок: Натягиваем вёрстку страницы «Магазин»

В этом уроке вы узнаете, как создавать страницу каталога товаров (Магазин) в WooCommerce на основе произвольной HTML + CSS вёрстки.
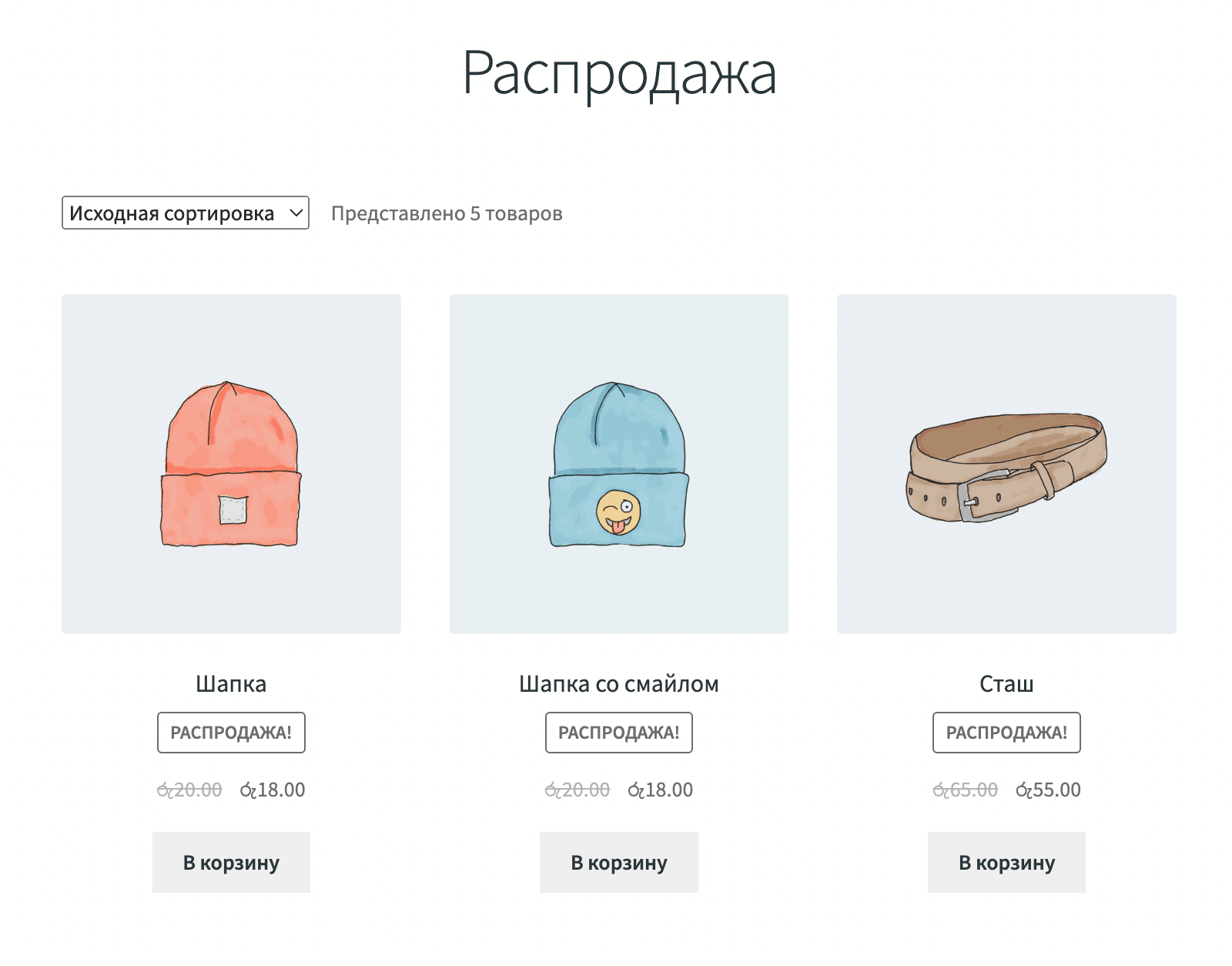
Автоматически наполняемая категория «Распродажа»

Конечно, всегда возможно воспользоваться шорткодом или блоком Gutenberg для вывода распродажных товаров, однако вы также можете довольно легко создать отдельную категорию, в которой будут автоматически оказываться все товары со скидкой, кроме того, даже со своей собственной сортировкой, если захотите.
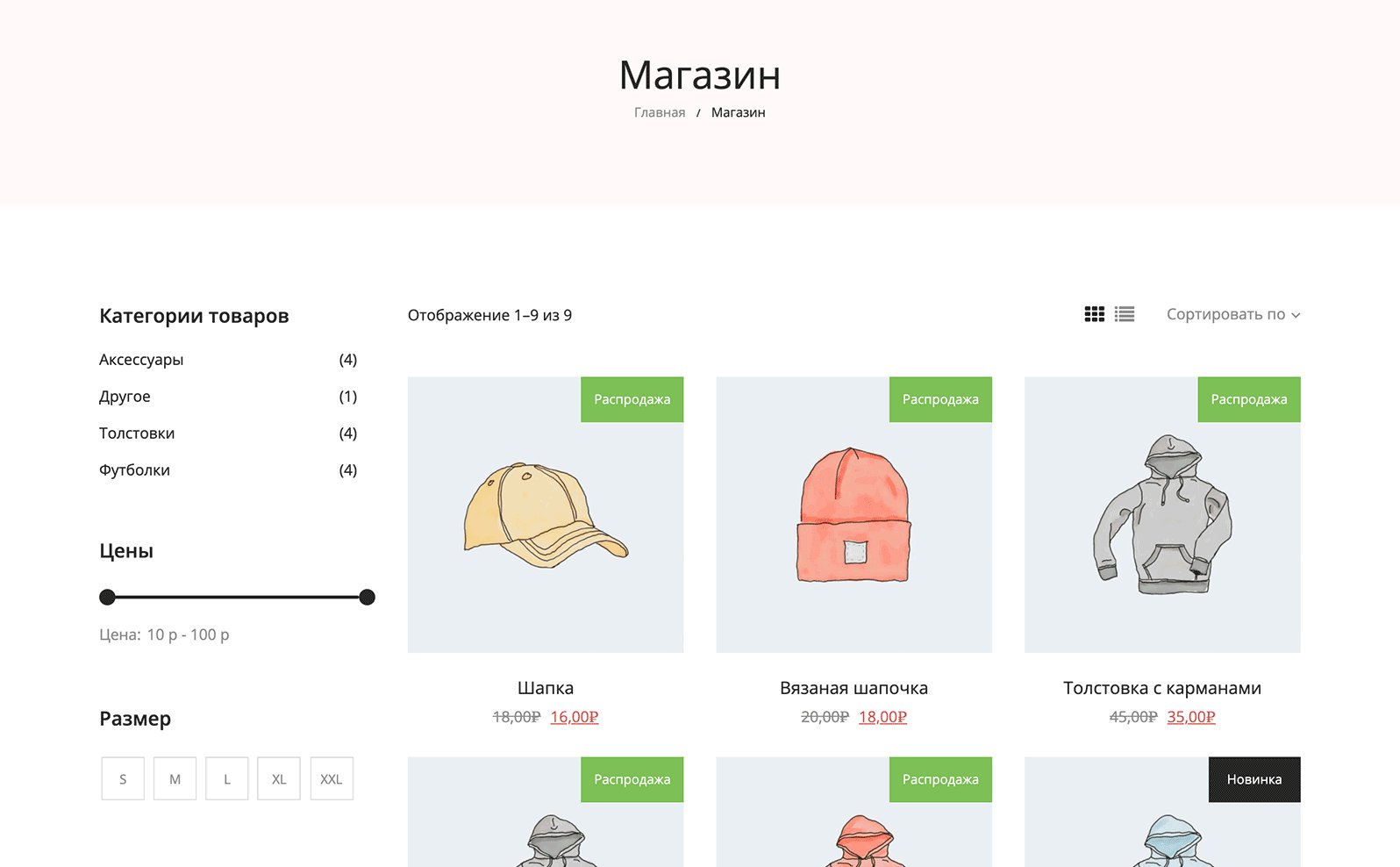
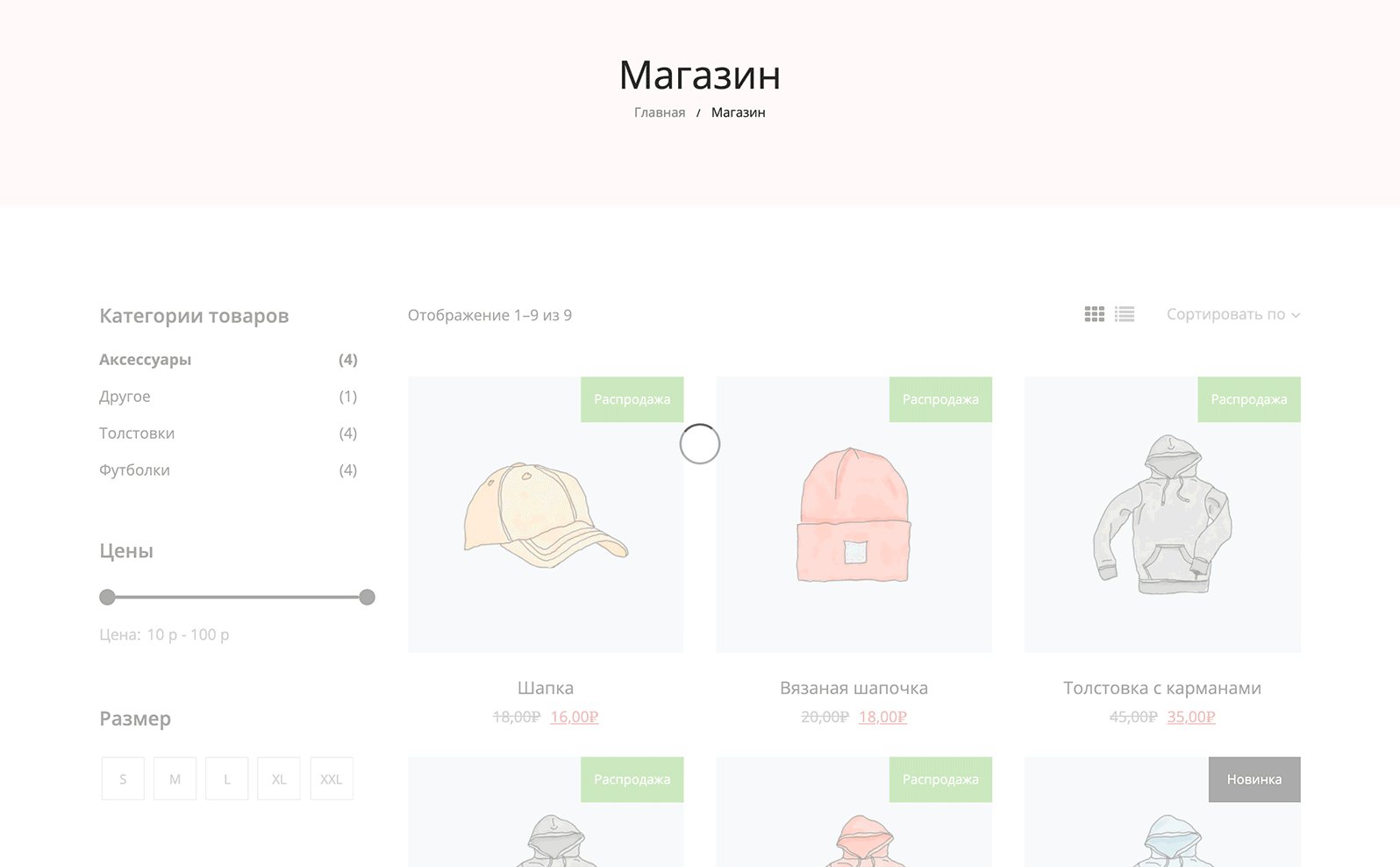
Видеоурок: AJAX фильтр товаров

По вашим многочисленным просьбам я решил добавить в курс урок по созданию фильтра товаров в теме WooCommerce на AJAX. На всякий случай, AJAX – это значит, что фильтр работает асинхронно, без перезагрузки страницы.
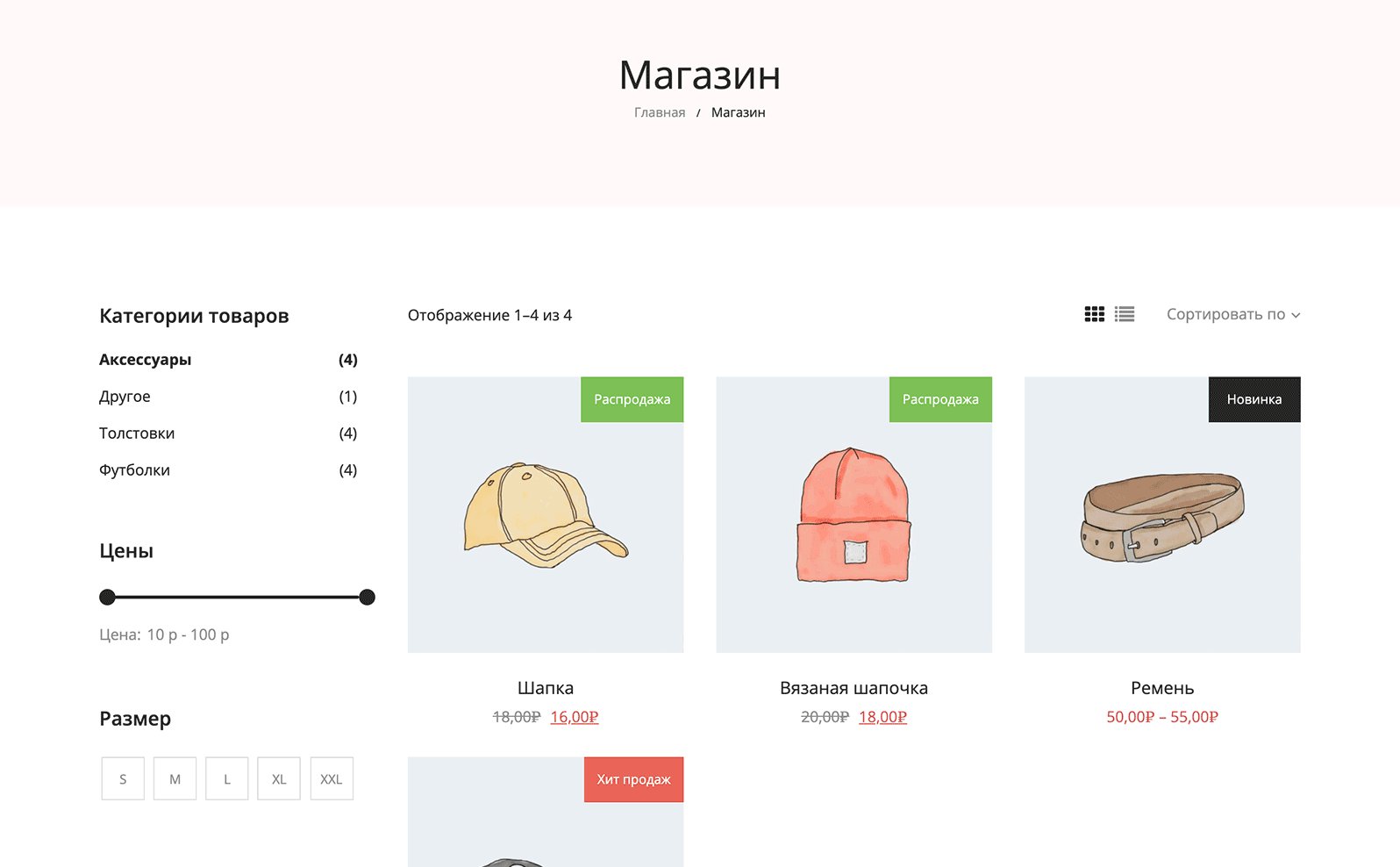
Отображаем диапазон цен в категориях товаров

В этом уроке я хочу поделиться с вами сниппетом кода, который позволит вам вывести диапазон цен рядом с каждой категорией товара.
WP_Query: Как исключить из цикла скрытые товары в WooCommerce
Когда я создавал бесконечную загрузку товаров при скролле на главной странице каталога, я заметил, что последовательность товаров нарушена. Как выяснилось, причина была в том, что некоторые товары были скрыты от отображения в каталоге.
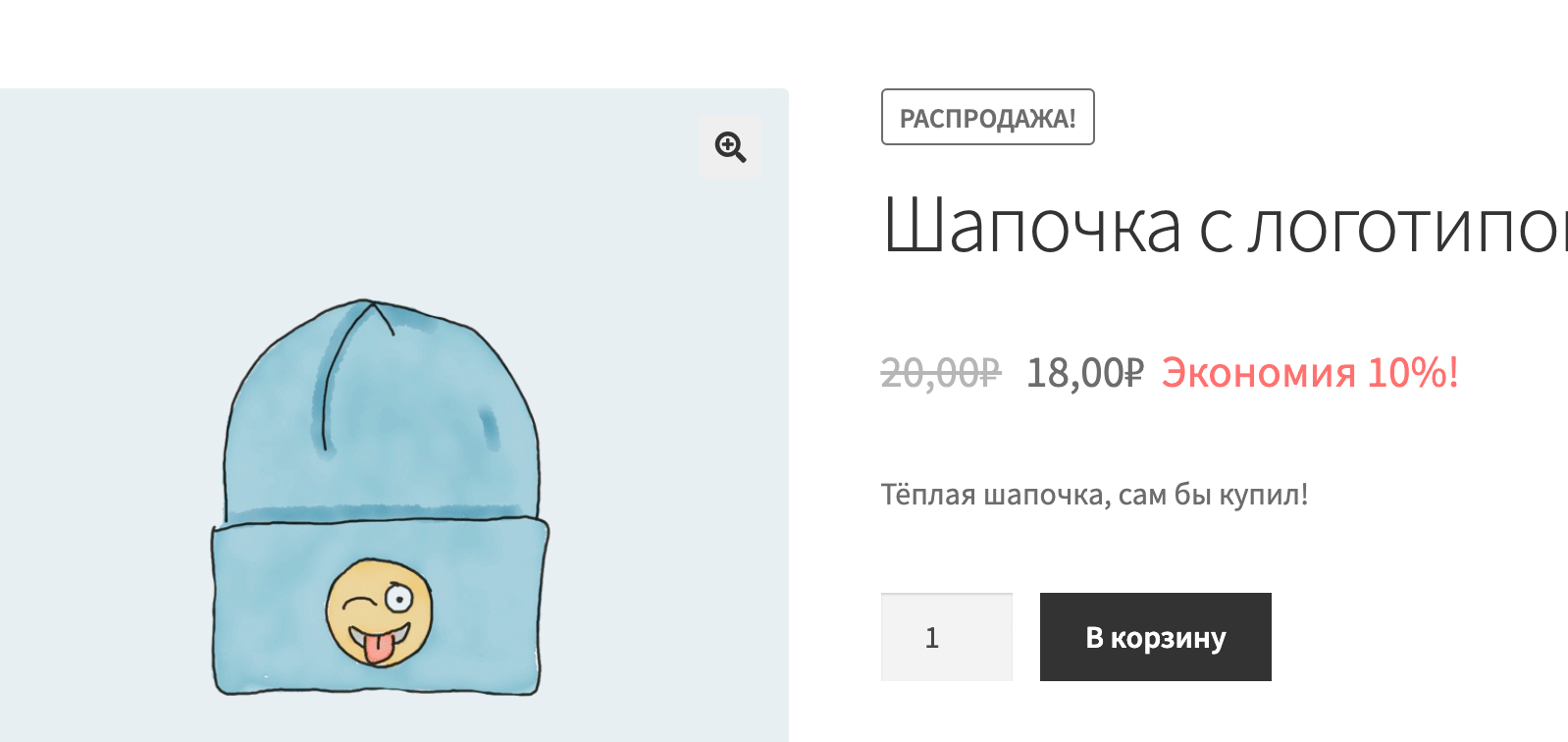
Указываем процент скидки или сэкономленную сумму для товаров на распродаже

В этом уроке покажу вам несколько способов, используя которые вы сможете указать, сколько сэкономит пользователь, приобретая товар и тем самым увеличив его мотивацию к покупке.
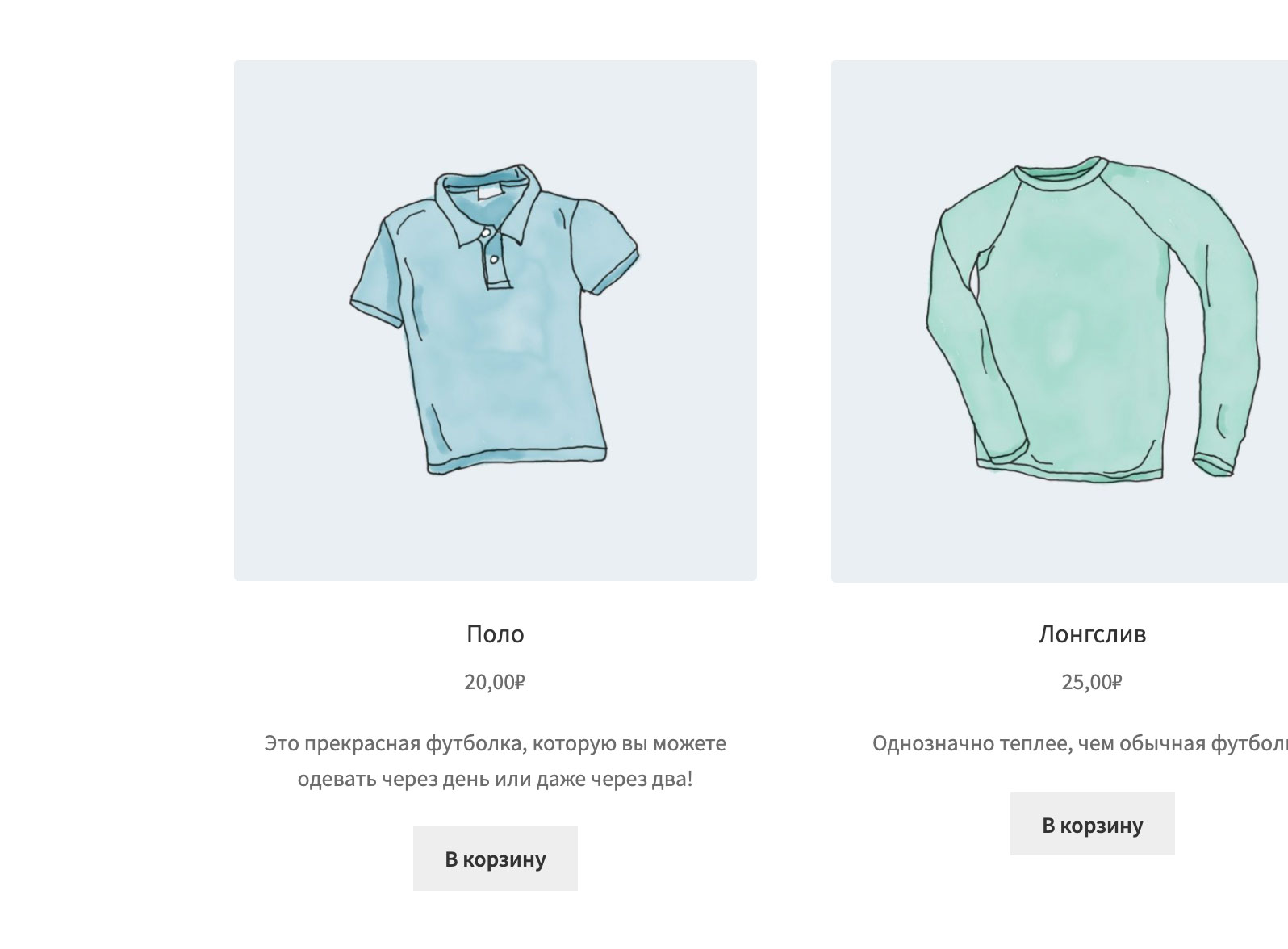
Добавление кратких описаний товаров на страницу каталога

В каких-то ситуациях вы возможно захотите сделать карточки товаров в WooCommerce чуть более информативными, и в этом уроке я покажу вам, как отображать в них описание товаров.
Как удалить опции сортировки со страницы каталога

В этом уроке я покажу, как полностью отключить отображение выпадающих опций сортировки товаров (по популярности, по более позднему и т.д)