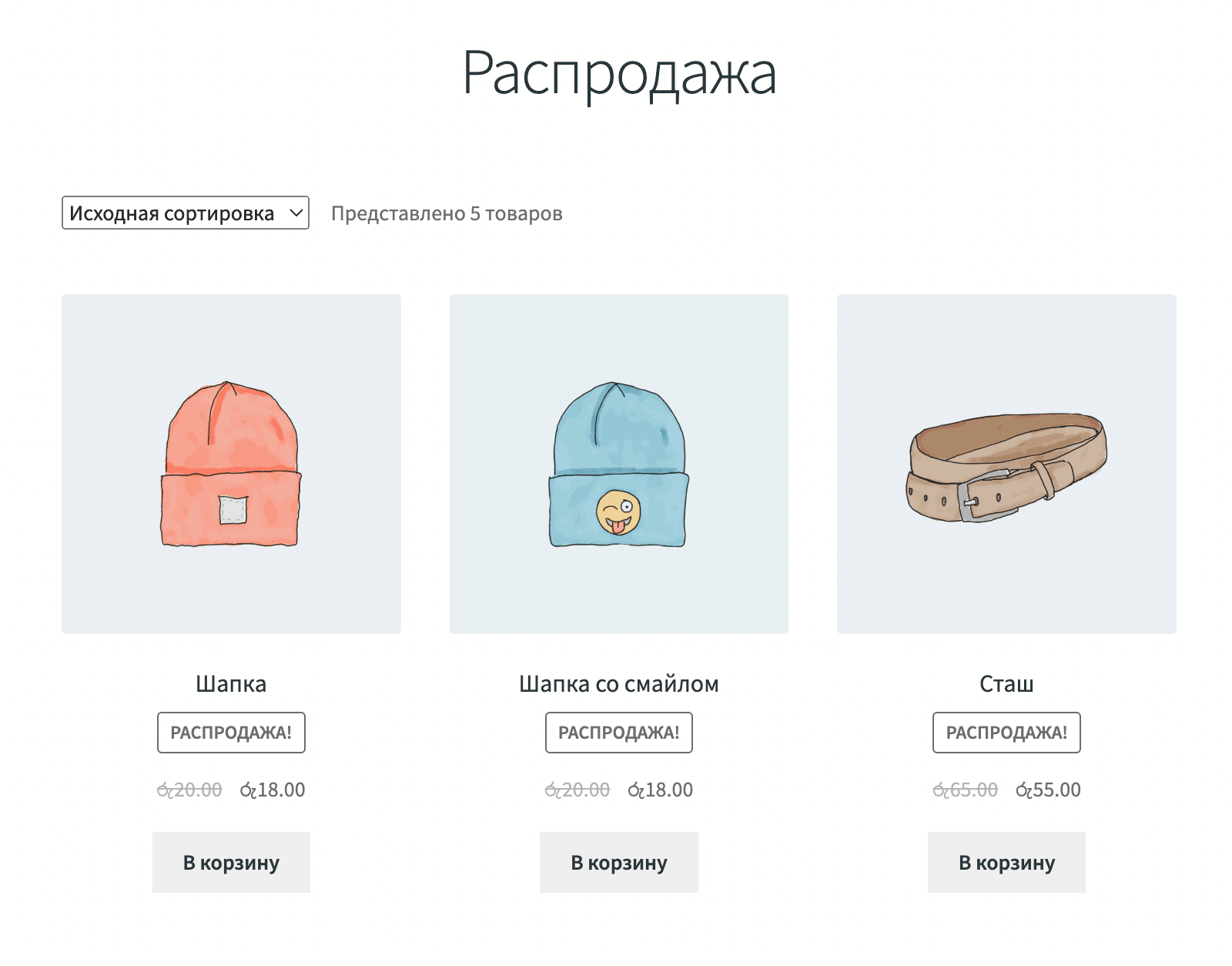
Автоматически наполняемая категория «Распродажа»
Конечно, всегда возможно воспользоваться шорткодом или блоком Gutenberg для вывода распродажных товаров, однако вы также можете довольно легко создать отдельную категорию, в которой будут автоматически оказываться все товары со скидкой, кроме того, даже со своей собственной сортировкой, если захотите.

Шаг 1. Добавление категории
Прежде всего нам нужно эту категорию создать, и сделать это вполне можно вручную, через админку WordPress.
Для этого всего лишь нужно перейти в Товары – Категории и создать там новую. Единственное, на что я вас попросил бы обратить внимание, это ярлык этой категории. Безусловно, он может быть любым, но только учтите, мы его будем использовать в следующем шаге.
У меня этот ярлык sale.
Шаг 2. Наполнение категории товарами со скидкой
И тут я бы хотел ещё раз акцентировать ваше внимание на том, что мы не добавляем товары в эту категорию ручками.
Мы воспользуемся сниппетом кода.
Но прежде, чем мы перейдём к коду, хочу порекомендовать вам свой курс по созданию темы с нуля для интернет-магазина на WooCommerce.
add_action( 'woocommerce_product_query', 'true_sale_category' ); function true_sale_category( $query ) { // вот как раз тут мы и указываем ярлык if( 'sale' !== $query->get( 'product_cat' ) ) { return; } $query->set( 'post_type', 'product' ); $query->set( 'product_cat', null ); $query->set( 'post__in', wc_get_product_ids_on_sale() ); }
Не знаете, куда вставлять код? Также читайте подробнее про wc_get_product_ids_on_sale().
Спасибо! Это работает
Одно лишь примечание: чтобы категория выводилась, понадобилось подкостылить: добавить в нее один товар, иначе она не отображалась