Указываем процент скидки или сэкономленную сумму для товаров на распродаже
В этом уроке покажу вам несколько способов, используя которые вы сможете указать, сколько сэкономит пользователь, приобретая товар и тем самым увеличив его мотивацию к покупке.
Кстати у меня на сайте уже был похожий урок, в котором мы добавляли плашку с процентом скидки перед заголовком товара в каталоге.
Также рекомендую вам свой видеокурс по созданию темы WooCommerce на основе готовой HTML-вёрстки.
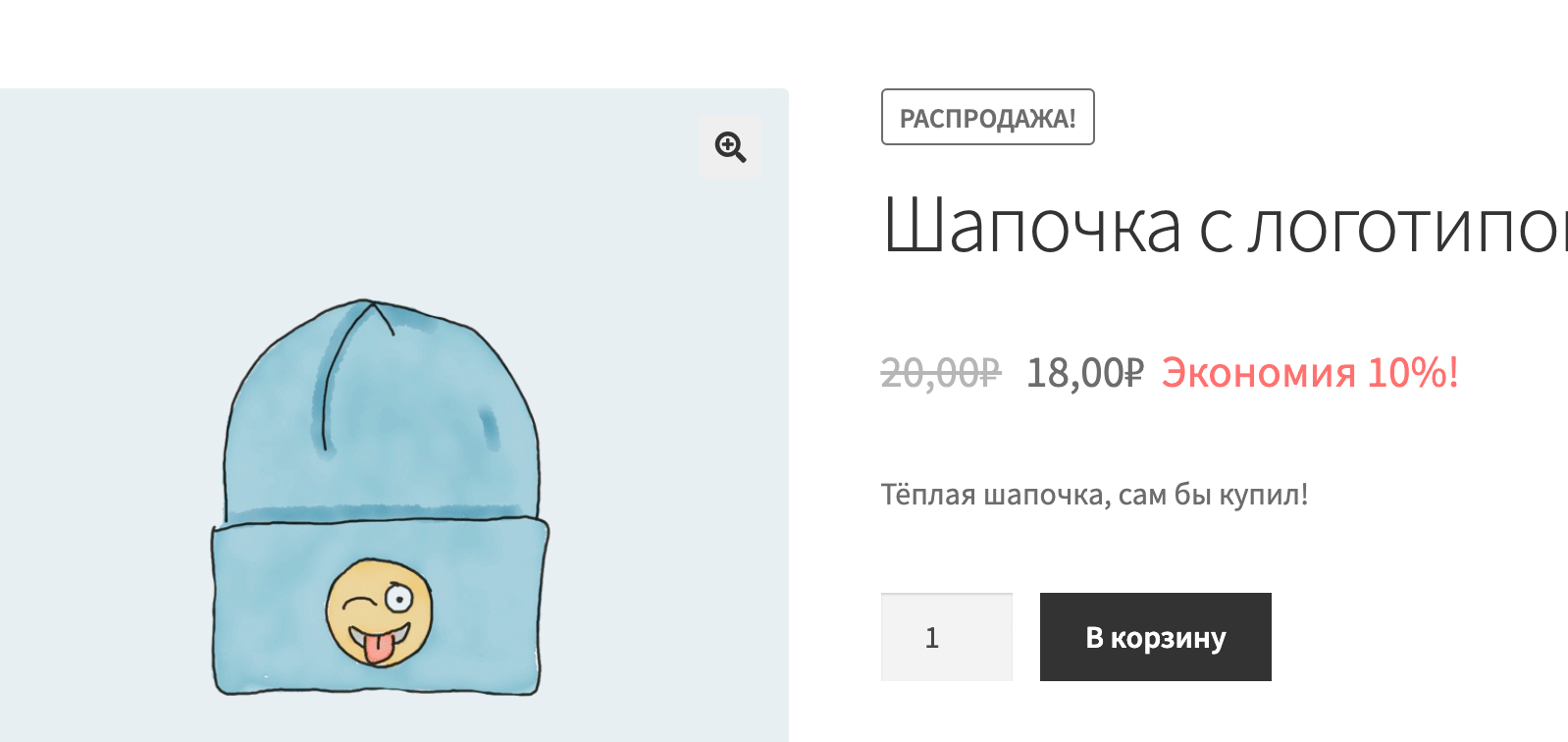
Если вы включаете распродажу для товара в настройках, то по умолчанию будет отображаться лишь старая и новая цена, а что, если сделать вот так:

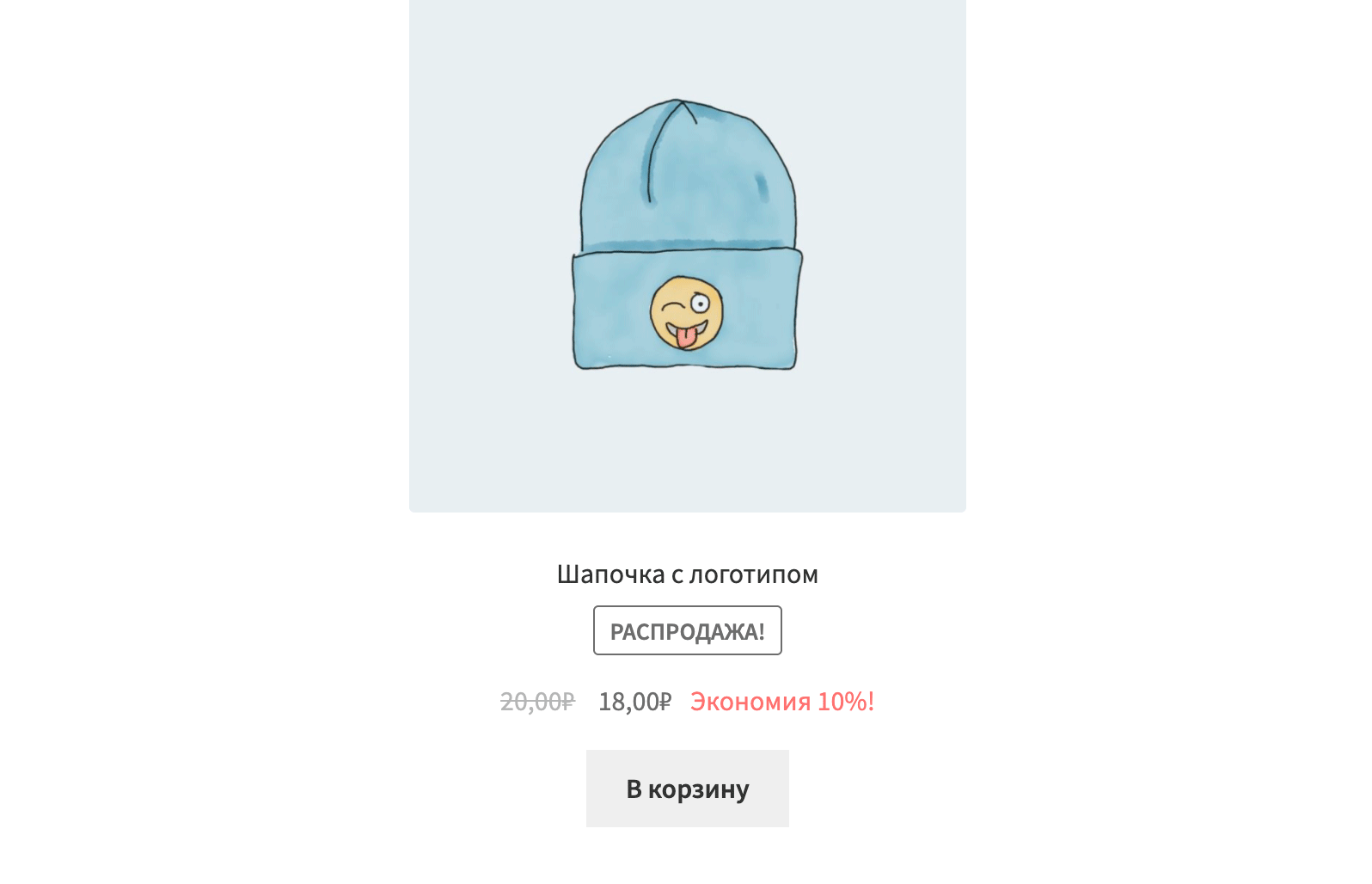
И вот так для страницы каталога и категорий товаров:

add_filter( 'woocommerce_format_sale_price', 'truemisha_discount_percentage', 10, 3 ); function truemisha_discount_percentage( $price, $regular_price, $sale_price ) { // вычисляем процент скидки $percentage = round( ( $regular_price - $sale_price ) / $regular_price * 100 ).'%'; // сообщение об экономии, можете стилизовать его при помощи CSS $percentage_message = '<span style="color: #ff7070;">Экономия ' . $percentage . '!</span>'; // отображение цены в новом формате $price = '<del>' . wc_price( $regular_price ) . '</del> <ins>' . wc_price( $sale_price ) . $percentage_message . '</ins>'; // возвращаем результат return $price; }
Пара моментов по коду:
- Прежде всего, если не знаете, куда его вставлять, то читайте этот урок.
- Функция wc_price() позволяет отформатировать числовое значение цены, добавляя разделители тысяч и знак валюты.
Кстати, если вы хотите отображать количество сэкономленных денег не в процентах, то достаточно поменять эти строчки:
// вычисляем сколько сэкономится $discount_amount = $regular_price - $sale_price; // оборачиваем в функцию wc_price() $percentage_message = '<span style="color: #ff7070;">Экономия ' . wc_price( $discount_amount ) . '!</span>';
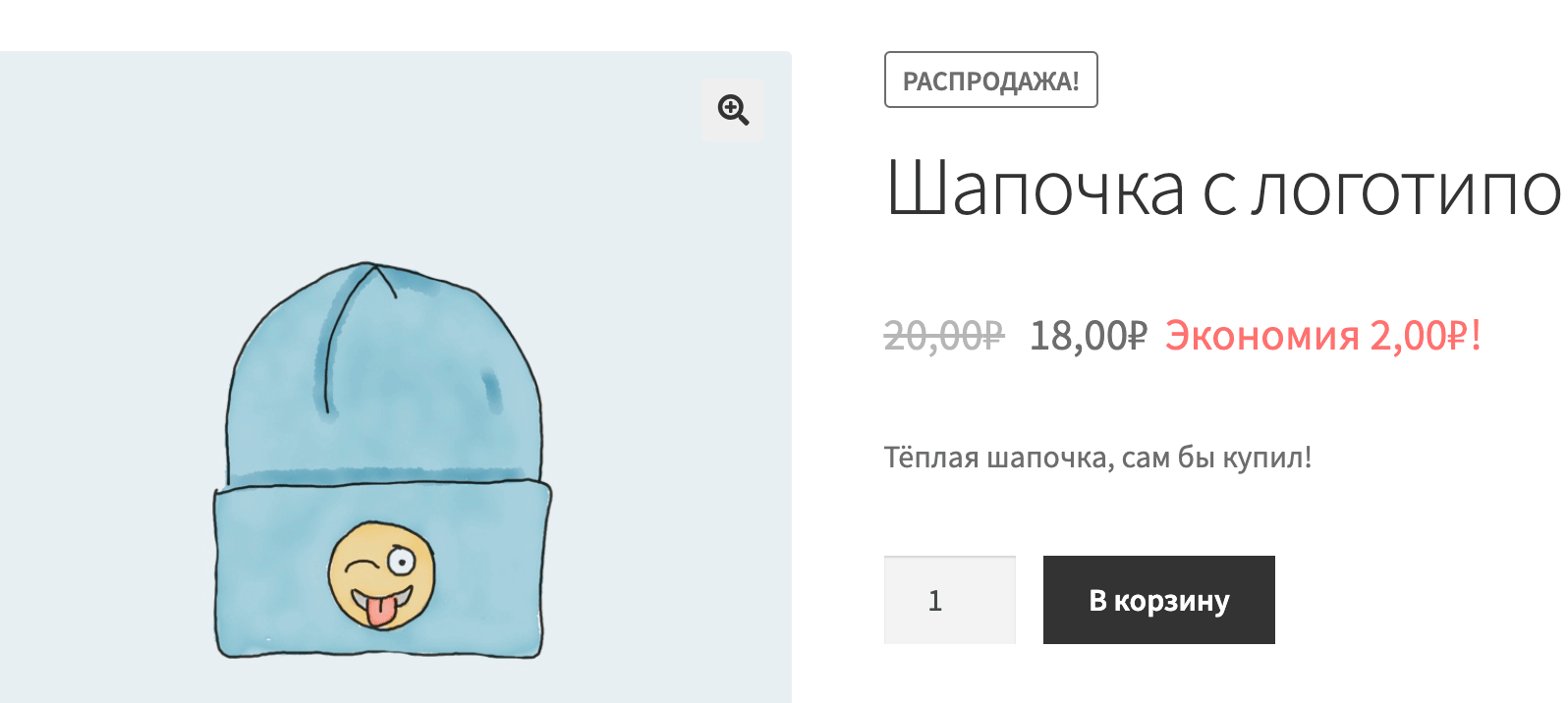
И тогда:

Миш, в одном из твоих уроков очень понравилась идея показа уведомления, если сумма заказа меньше минимальной.
Захотелось развить эту идею и показывать новые поля (бонусной программы) при оформлении заказа, если сумму заказа больше минимальной (1000р). Упираясь на твои уроки получилось "написать" данный код. Проблема в том, что если сумму заказа больше минимальной, например сначала была 900 руб, но затем клиент при оформлении заказа решил увеличить количество товаров в корзине до 1200 руб, то новые поля появляются только после полностью обновления страницы. Подскажи пожалуйста, как можно заставить эти поля появляться сразу?
Привет!
Могу порекомендовать этот урок, там как раз автоматически обновляем корзину при изменении количества
Михаил, добрый день!
У меня стоит задача: добавить 8% к цене товара, после чего отобразить увеличенную цену перечеркнутой, а регулярную - как цену со скидкой, добавив к ней звездочку примечания.
Я попытался немного поправить ваш код, но моя поделка срабатывает только если я даю скидку, которую видно в корзине.
Есть ли какой-нибудь простой способ решить эту задачу? Мой код:
Спасибо за Ваши труды! Ваш код прекрасно работает для простых товаров, а как необходимо сделать, чтобы это применялось и для вариативных товаров?