Отображаем процент скидки в карточке товара
В этом уроке я покажу, как без помощи плагинов отобразить плашки с процентом скидки в карточке товара. Если скидки нет, то плашка отображаться не будет (конечно же).
На моём сайте кстати вы также сможете найти видеоурок по карточкам товаров в WooCommerce, если интересно разобраться с ними более подробно, то вот вам ссылочка.
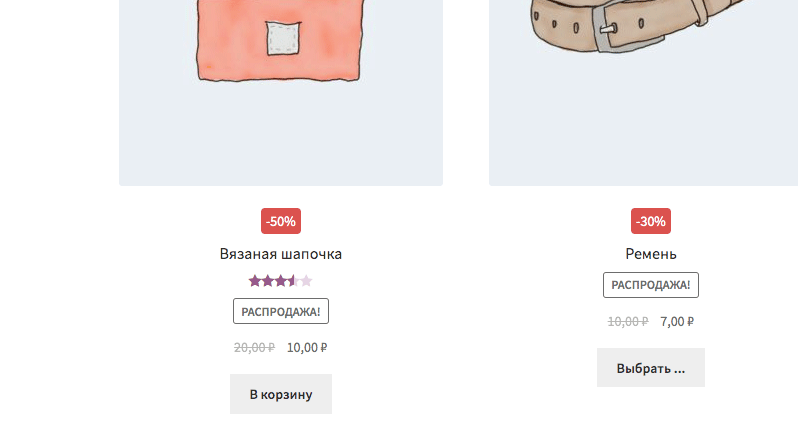
Ниже на скриншоте вы можете глянуть и понять, что я имею ввиду:

Для того, чтобы отобразить такие плашки с процентом скидки у себя на сайте, вы можете скопировать код ниже, даже без каких-либо изменений в functions.php вашей текущей темы или в свой плагин.
add_action( 'woocommerce_before_shop_loop_item_title', 'truemisha_sale_badge', 25 ); function truemisha_sale_badge() { // получаем объект текущего товара в цикле global $product; // есле не распродажа, ничего не делаем if ( ! $product->is_on_sale() ) { return; } if ( $product->is_type( 'simple' ) ) { // простые товары // рассчитываем процент скидки $percentage = ( ( $product->get_regular_price() - $product->get_sale_price() ) / $product->get_regular_price() ) * 100; } elseif ( $product->is_type( 'variable' ) ) { // вариативные товары $percentage = 0; // запускаем цикл для вариаций товара foreach ( $product->get_children() as $variation_id ) { // получаем объект вариации $variation = wc_get_product( $variation_id ); // не распродажа? пропускаем итерацию цикла if( ! $variation->is_on_sale() ) { continue; } // обычная цена вариации $regular_price = $variation->get_regular_price(); // цена распродажи вариации $sale_price = $variation->get_sale_price(); // процент скидки вариации $variation_percentage = ( $regular_price - $sale_price ) / $regular_price * 100; if ( $variation_percentage > $percentage ) { $percentage = $variation_percentage; } } } if ( $percentage > 0 ) { echo '<div class="truemisha-sale-badge">-' . round( $percentage ) . '%</div>'; } }
Вкратце по коду:
- Процент скидки будет отображаться как для обычных, так и для вариативных товаров, тип товара мы проверяем методом
$product->is_type(). - В случае с вариативными товарами мы берём максимальную скидку среди всех вариаций товара.
- PHP-функция
round()(строка 49) нужна для округления значения процента до целого, мы ведь не хотим отображать процент в виде 41.11111 и т.п. - Ниже вы также найдёте немного CSS-кода, который поможет привести вашу плашку с процентом в тот вид, в котором она отображается на моём скриншоте выше.
.truemisha-sale-badge { background-color: #D9534F; display: inline-block; padding: 2px 5px; font-size: 14px; color: #fff; border-radius: 4px; margin: 0 0 10px 0; }
Спасибо. Скидки отображается в каталоге, но в самой карточке товара, увы, нет.
Спасибо!!!
Спасибо, отлично работает со стилями можно поиграть и получить желаемый вид