Добавление кратких описаний товаров на страницу каталога
В каких-то ситуациях вы возможно захотите сделать карточки товаров в WooCommerce чуть более информативными, и в этом уроке я покажу вам, как отображать в них описание товаров.
Например после названия товара, после цены, или даже после кнопки добавления в корзину!
Кстати, в моём видеокурсе по WooCommerce есть отдельный урок про страницу «Магазин».
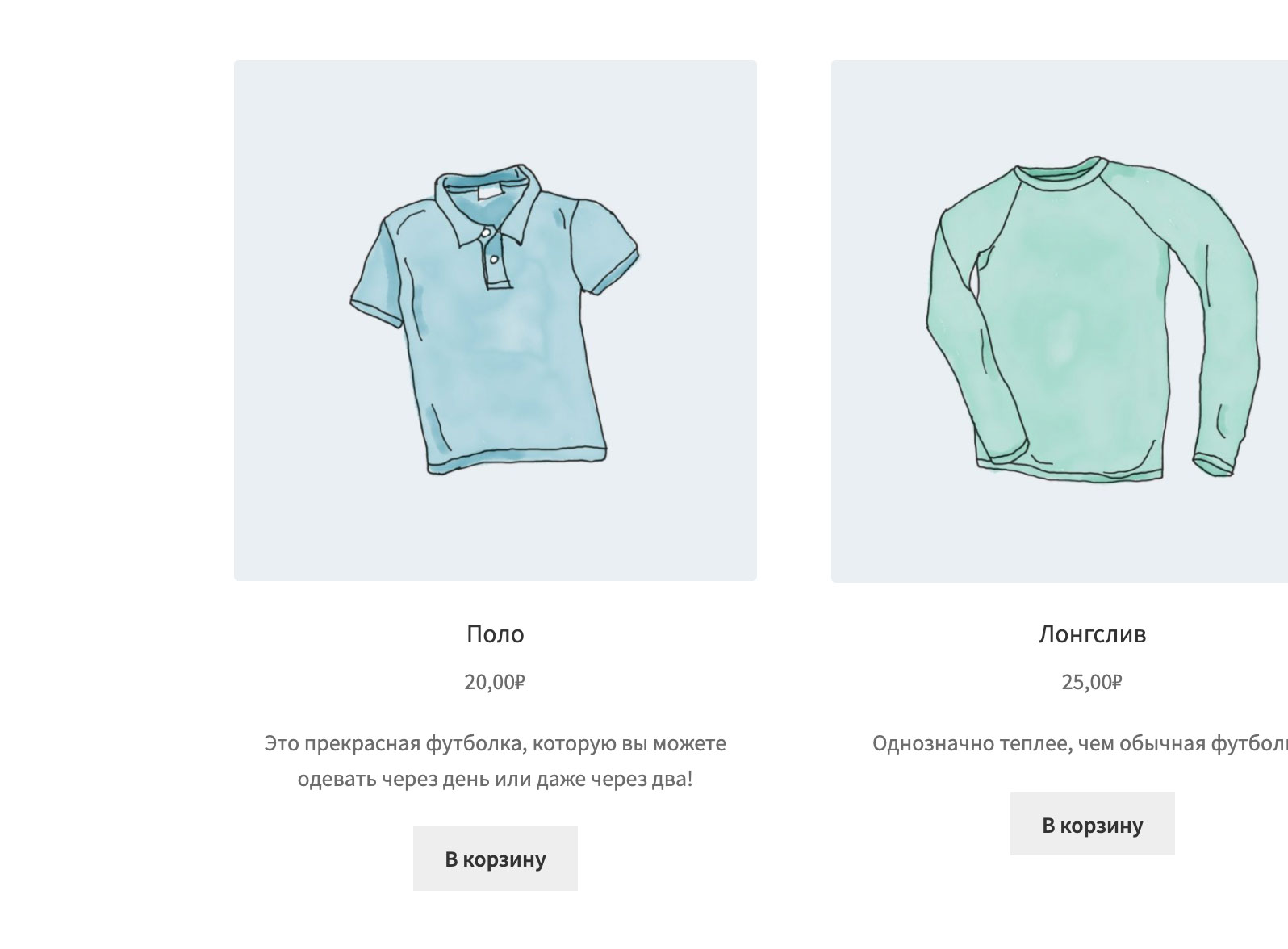
А пока что взгляните, что у нас получится в итоге этого урока:

Давайте познакомлю вас с несколькими хуками сначала:
woocommerce_after_shop_loop_item_title– срабатывает сразу после заголовка. На приоритет 5 добавляется цена, на приоритет 10 – рейтинг товара.woocommerce_after_shop_loop_item– на приоритет 5 добавляется закрывающая ссылка, на приоритет 10 – кнопка добавления в корзину.
Исходя из описания хуков выше можно прийти к выводу, что если вы добавите описание товара либо на первый хук, либо на второй с приоритетом ниже 5, то всё ваше описание окажется внутри ссылки и будет частью ссылки на товар. Имейте это ввиду.
А пока что вот код, которым я добавлял описание товара на скриншоте:
add_action( 'woocommerce_after_shop_loop_item', 'truemisha_short_description', 7 ); function truemisha_short_description() { the_excerpt(); }
- Так что я рекомендую использовать именно хук
woocommerce_after_shop_loop_item, если хотите сделать описание частью ссылки – смело ставите приоритет 4, если добавить его после кнопки добавления в корзину – ставим приоритет больше 10. - Функция the_excerpt() для товаров WooCommerce выводит «Краткое описание товара».
- Если не знаете, куда вставлять код, читайте этот пост.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.