Как скрыть колонки в «Корзине»
В этом уроке я покажу вам, как быстро и легко удалить любую колонку из таблицы в Корзине WooCommerce. На самом деле это задача встречается довольно часто, я например удалял колонки из корзины в мобильной версии проекта Kalabasa.
Кстати говоря, в моём курсе по WooCommerce есть отдельный видеоурок про корзину.

Допустим мы хотим скрыть / удалить колонку «Цена», сразу же можно пойти двумя путями – если вы уже заменили шаблон корзины в своей теме, то конечно не нужно ничего придумывать, открываем заменённый файл cart/cart.php и удаляем спокойно ненужные колонки.
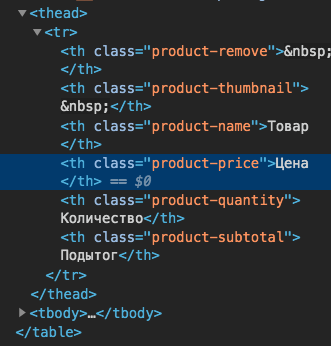
Но производить замену шаблона WooCommerce только ради удаления колонки – очень странно, поэтому, если вы используете оригинальный шаблон корзины, то лучше всего удалить колонку при помощи CSS. Для этого нам нужно определиться с селекторами, чтобы это сделать, надо открыть страницу Корзины и проинспектировать её в браузере.

Из скриншота видно, что колонка, которую мы хотим удалить имеет класс .product-price, такой же класс и у ячейки в таблице.
.woocommerce .product-price{ display:none; }
Как бы это всё. Результат:

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.