Как скрыть кнопку «Просмотр корзины» в Мини-корзине
Если у вас большие планы на мини-корзину в вашем интернет-магазине и вы планируете полностью её кастомизировать, то я однозначно рекмоендую вам этот видеоурок.
Сейчас же мы всего лишь воспользуемся хуком woocommerce_widget_shopping_cart_buttons для того, чтобы удалить кнопку «Просмотр корзины». А вы думали мы будем это делать при помощи CSS? 🙂
Вот такой вот сниппет:
add_action( 'woocommerce_widget_shopping_cart_buttons', function() { remove_action( 'woocommerce_widget_shopping_cart_buttons', 'woocommerce_widget_shopping_cart_button_view_cart', 10 ); } );
Если вы не знаете, куда бы можно его было вставить, то почитайте это.
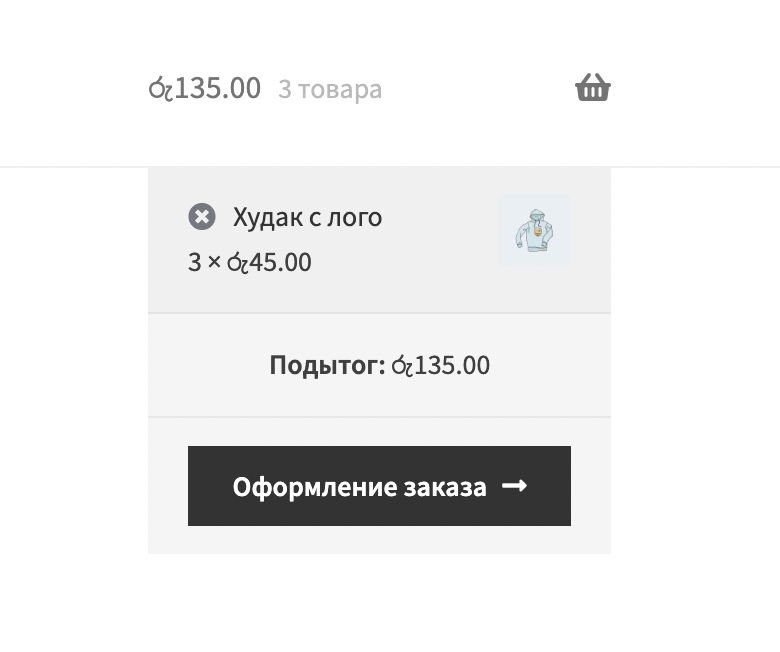
Ну и конечно же, результат:

Если вдруг у вас ничего не работает и кнопка не исчезает, то это вероятнее всего кэш, вам нужно всего лишь добавить или удалять товар из корзины.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.