Как переместить лейблы внутрь полей на странице оформления заказа
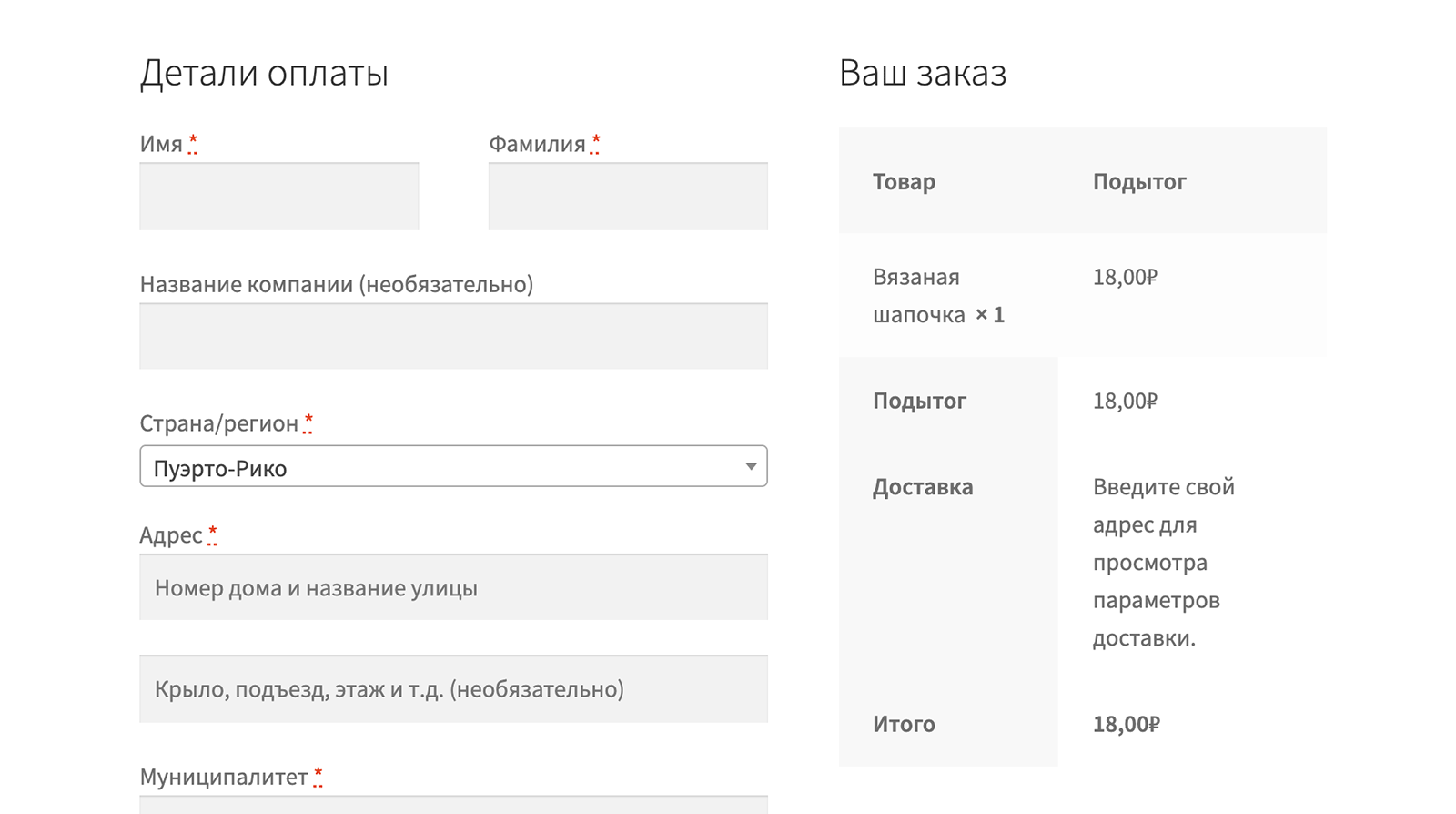
По умолчанию подписи к полям на странице оформления заказа в WooCommerce находятся над полями:

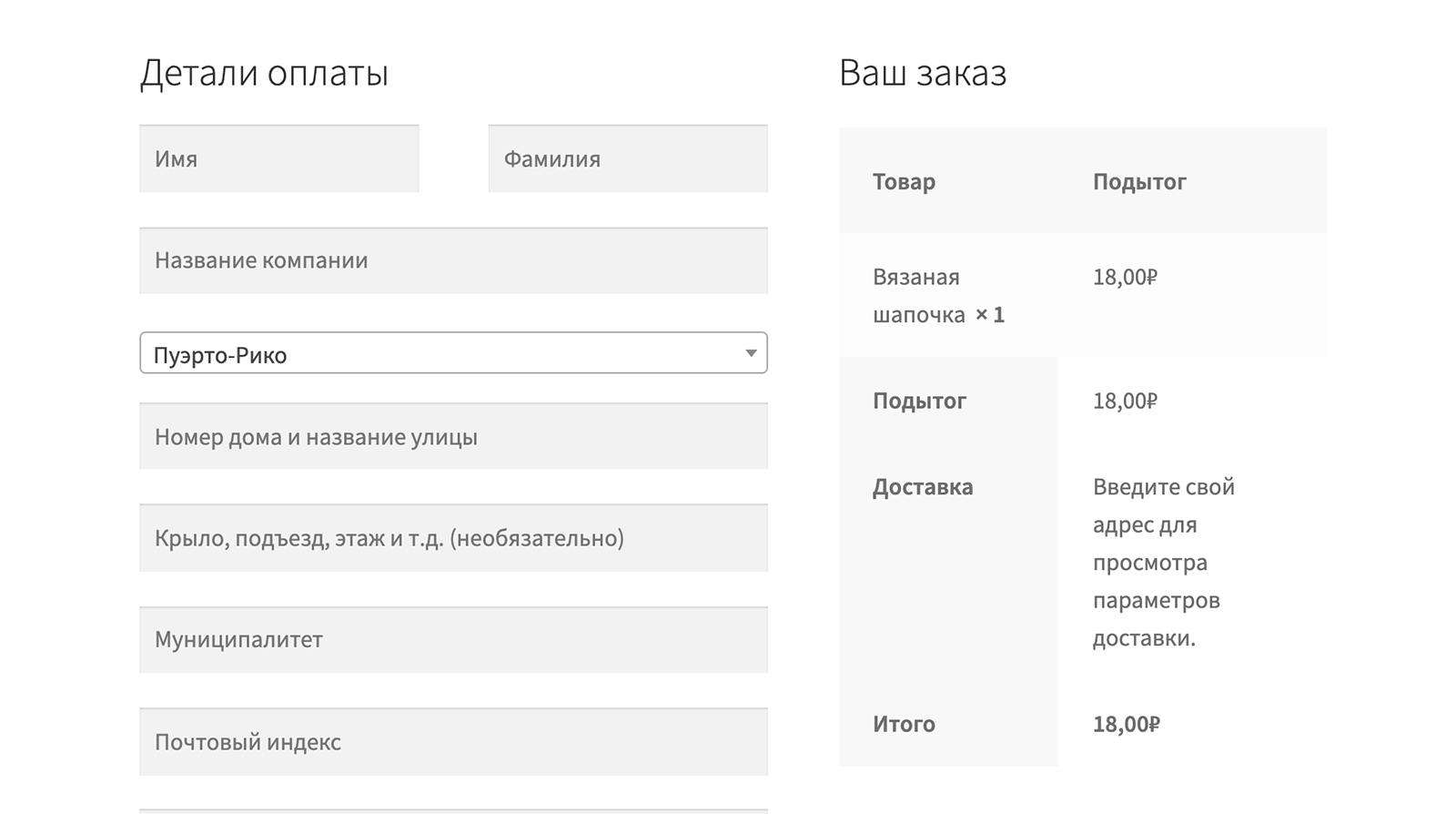
В этом же уроке при помощи небольшого сниппета кода мы переместим их внутрь полей, ну как бы иногда бывает надо по дизайну:

Кстати говоря, хочу порекомендовать вам свой видеокурс по созданию темы WooCommerce с нуля на основе HTML-вёрстки и там есть отдельный урок про страницу оформления заказа!
add_filter( 'woocommerce_checkout_fields', 'true_labels_as_placeholders', 25 ); function true_labels_as_placeholders( $checkout_fields ) { // как вы помните, поля делятся на секции (Billing, Shipping и так далее) // для каждой секции foreach ( $checkout_fields as $section => $section_fields ) { // для каждого поля внутри секции foreach ( $section_fields as $section_field => $section_field_settings ) { // да, вот так легко $checkout_fields[ $section ][ $section_field ][ 'placeholder' ] = $checkout_fields[ $section ][ $section_field ][ 'label' ]; $checkout_fields[ $section ][ $section_field ][ 'label' ] = ''; } } // возвращает результат return $checkout_fields; }
Не знаете, куда вставлять код?
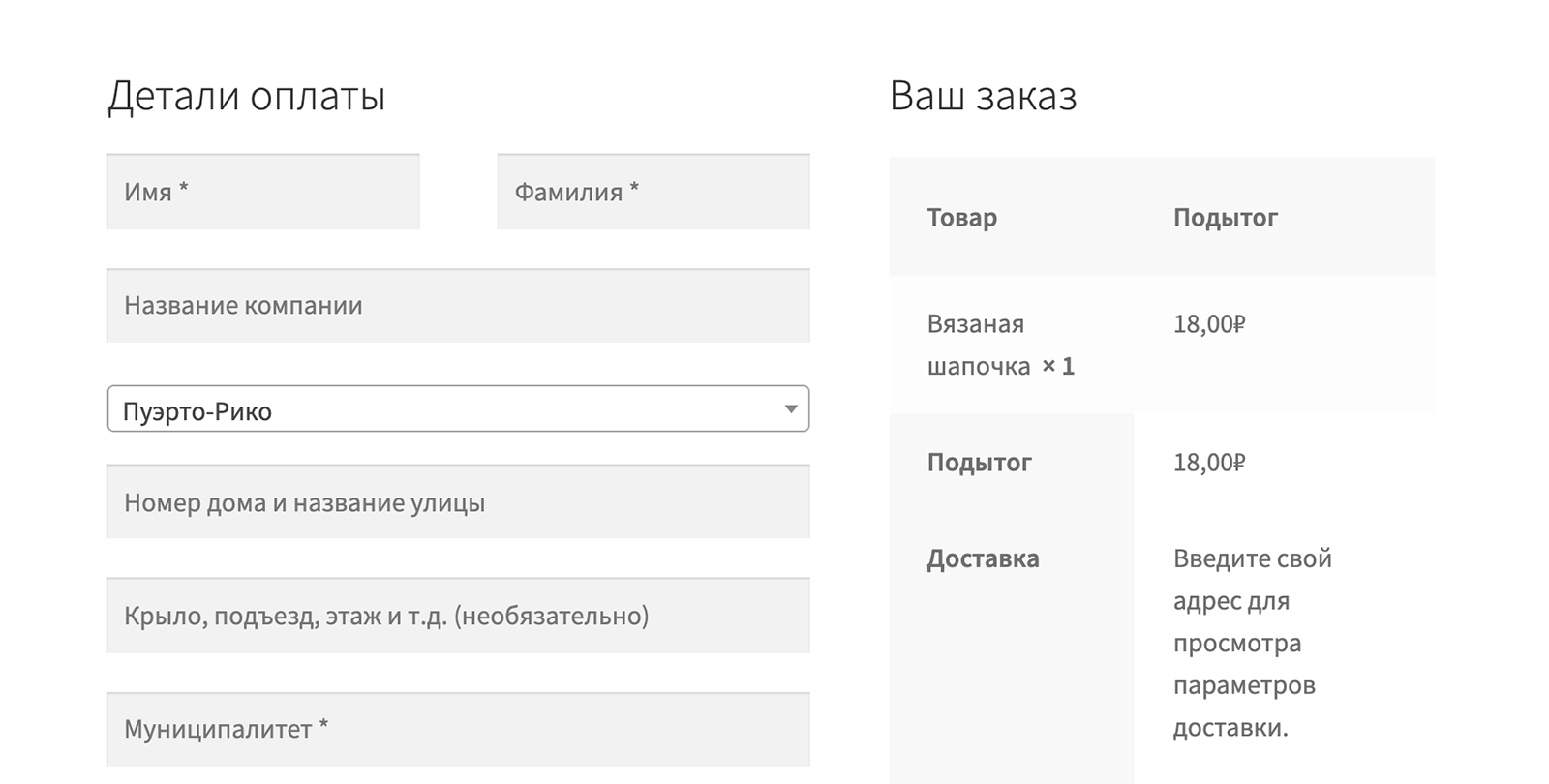
Также ещё неплохо бы для обязательных полей добавить звёздочку «*», вот так:

Для этого нам достаточно допилить всего три строчки кода:
// учитываем обязательные поля if( ! empty( $checkout_fields[ $section ][ $section_field ][ 'required' ] ) ) { $checkout_fields[ $section ][ $section_field ][ 'label' ] .= ' *'; }
Код целиком:
/** * @snippet Превращает лейблы в плейсхолдеры на странице оформления заказа * @author Миша Рудрастых * @url https://misha.agency/woocommerce/kak-peremestit-lejbly-vnutr-polej-na-stranicze-oformleniya-zakaza.html */ add_filter( 'woocommerce_checkout_fields', 'true_labels_as_placeholders', 25 ); function true_labels_as_placeholders( $checkout_fields ) { // как вы помните, поля делятся на секции (Billing, Shipping и так далее) // для каждой секции foreach ( $checkout_fields as $section => $section_fields ) { // для каждого поля внутри секции foreach ( $section_fields as $section_field => $section_field_settings ) { // учитываем обязательные поля if( ! empty( $checkout_fields[ $section ][ $section_field ][ 'required' ] ) ) { $checkout_fields[ $section ][ $section_field ][ 'label' ] .= ' *'; } // да, вот так легко $checkout_fields[ $section ][ $section_field ][ 'placeholder' ] = $checkout_fields[ $section ][ $section_field ][ 'label' ]; $checkout_fields[ $section ][ $section_field ][ 'label' ] = ''; } } // возвращает результат return $checkout_fields; }
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.