Как добавить изображения товаров на страницу «Оформление заказа»
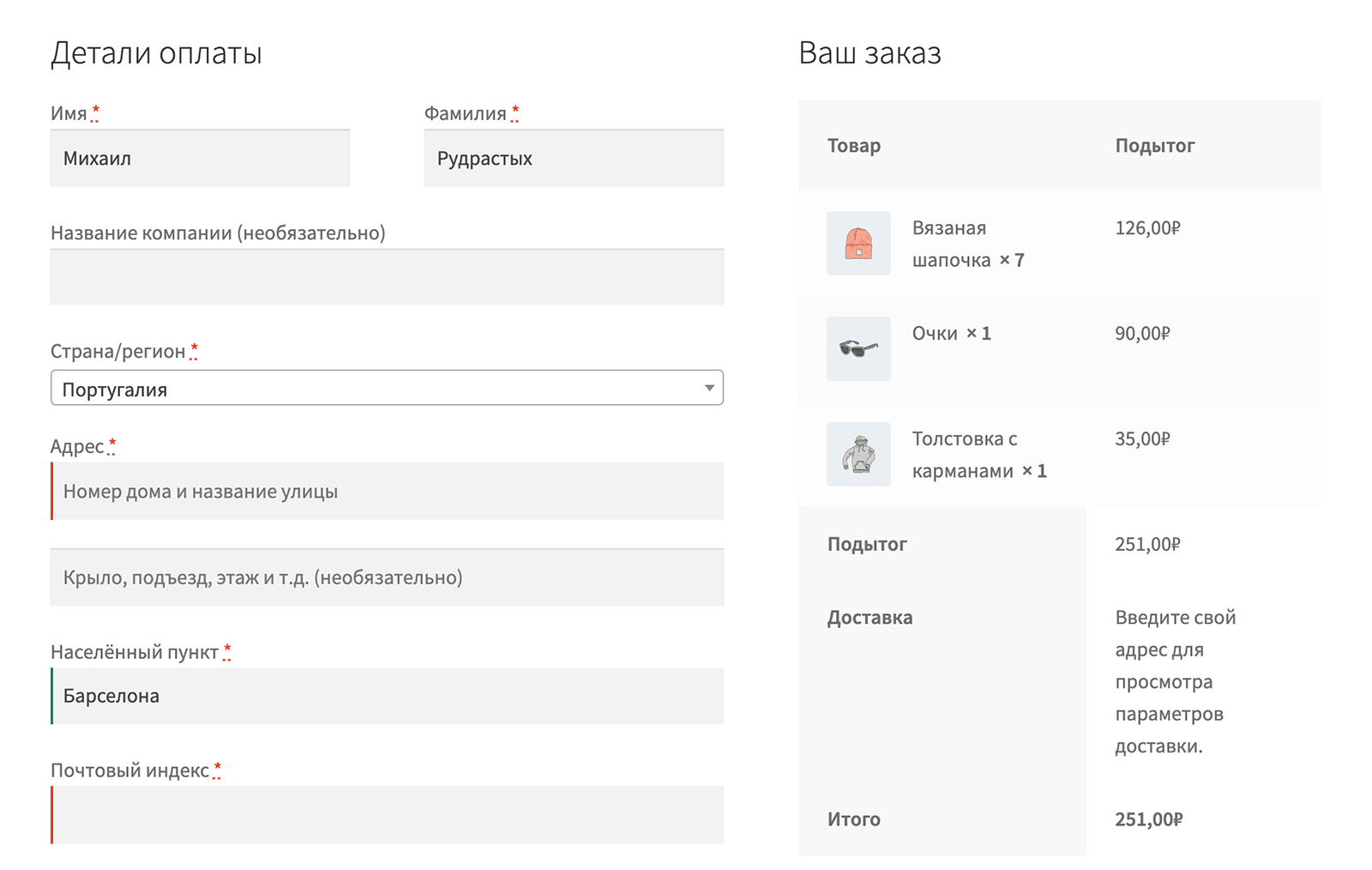
Поделюсь с вами сниппетом кода для WooCommerce, при вставке которого, на странице оформления заказа, рядом с названиями товаров появятся их изображения.

Также хочу напомнить, что в моём видеокурсе по WooCommerce есть отдельный урок посвящённый кастомизации страници оформления заказа. Вот ссылка на него.
Готовый код:
/** * @snippet Изображения товаров на странице оформления заказа * @author Миша Рудрастых * @url https://misha.agency/woocommerce/izobrazheniya-tovarov-pri-oformlenii-zakaza.html */ add_filter( 'woocommerce_cart_item_name', 'true_checkout_product_images', 25, 2 ); function true_checkout_product_images( $name, $cart_item ) { // ничего не делаем, если находимся не на странице оформления заказа if ( ! is_checkout() ) { return $name; } $product = $cart_item[ 'data' ]; $image = $product->get_image( array( 50, 50 ), array( 'class' => 'alignleft' ) ); // объединяем изображение с названием товара return $image . $name; }
- Если вы не знаете, куда вставлять код, то читайте этот урок.
- Если не использовать условие is_checkout() на 11-й строчке, то будьте готовы, что изображения товаров появятся где не нужно, например в корзине, а так как там и так уже есть изображения, то их будет по два на каждый товар.
- Также мы используем метод
get_image(), который получает HTML-тег<img>изображения товара, в качестве параметров задаёмarray( 50, 50 ), что означает ширину и высоту изображения в пикселях и указываем классalignleft, чтобы картинка обтекалась справа, иначе название товара будет под ней.
А ещё вы возможно захотите немного увеличить ширину первой колонки таблицы, чтобы изображениям и названиям товаров не было слишком узко:
table.woocommerce-checkout-review-order-table .product-name { width: 55%; /* по умолчанию 45% */ }
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.