Визуальное руководство по хукам страницы «Оформление заказа»
В этом уроке я бы хотел познакомить вас со всеми хуками, присутствующими на странице оформления заказа в WooCommerce.
Также хочу напомнить, что в моём видеокурсе по WooCommerce есть отдельный урок посвящённый кастомизации страници оформления заказа. Вот ссылка на него.
При помощи хука вы можете вывести что-либо в том месте, в котором он задействован, например:
add_action( 'woocommerce_checkout_before_order_review', 'true_add_info', 25 ); function true_add_info() { echo '<p>Точная цена заказа будет известна после подтверждающего звонка.</p>'; }
Если в описании хука я говорю про табличную разметку, это значит, что он срабатывает где-то внутри таблицы, как правило между строками таблицы <tr>. В таком случае не забываем про соответствующие теги, например:
add_action( 'woocommerce_review_order_after_order_total', 'true_add_info2', 25 ); function true_add_info2() { echo '<tr><td colspan="2">Что-то внутри таблицы</td></tr>'; }
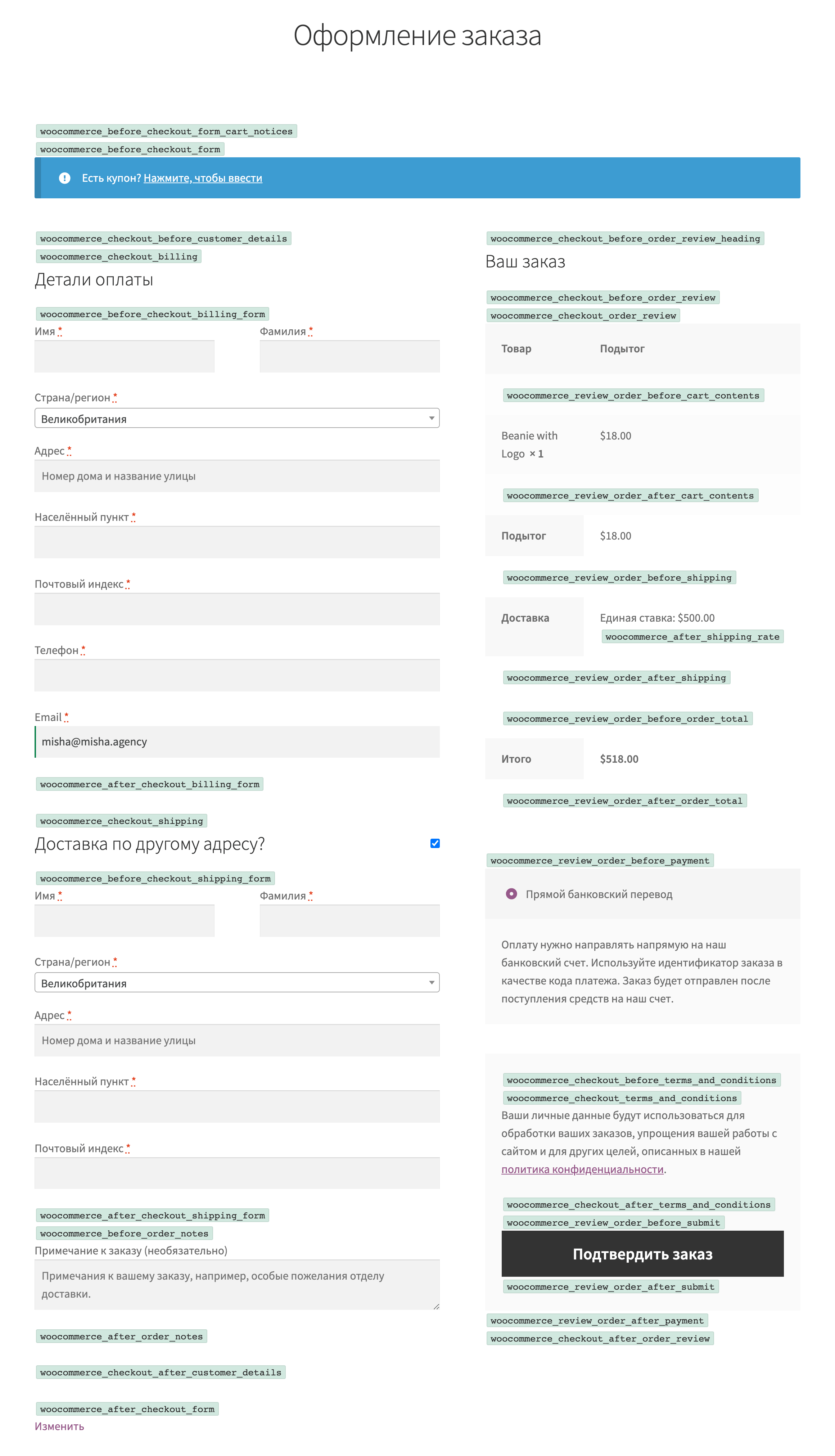
Ниже вы найдёте скриншот страницы оформления заказа со всеми хуками, обозначенными на ней:

И для вашего удобства решил также создать небольшую табличку с описанием каждого хука.
| Хук | Как и где срабатывает |
|---|---|
woocommerce_before_checkout_form_cart_notices | В самом начале, перед формой оформлением заказа. |
woocommerce_before_checkout_form | В самом начале, перед тегом <form>. WooCommerce сам вешает на него функции для вывода формы купона, формы авторизации и уведомлений. |
woocommerce_checkout_before_customer_details | Внутри формы, перед блоком с полями формы. Если кстати никаких полей не зарегистрировано, то хук не будет срабатывать. |
woocommerce_checkout_billing | Выводит платёжный адрес пользователя. |
woocommerce_before_checkout_billing_form | Непосредственно перед полями платёжного адреса. |
woocommerce_after_checkout_billing_form | Сразу после полей платёжного адреса. |
woocommerce_checkout_shipping | Выводит поля адреса доставки. |
woocommerce_before_checkout_shipping_form | Непосредственно перед полями адреса доставки. |
woocommerce_after_checkout_shipping_form | Сразу же после полей адреса доставки. |
woocommerce_before_order_notes | Перед полем примечания к заказу. |
woocommerce_after_order_notes | После поля примечания к заказу. |
woocommerce_checkout_after_customer_details | Внутри формы, после блока с полями формы. Если никаких полей не зарегистрировано, то хук не будет срабатывать. |
woocommerce_checkout_before_order_review_heading | Перед заголовком «Ваш заказ». |
woocommerce_checkout_before_order_review | После заголовка «Ваш заказ». |
woocommerce_checkout_order_review | На этот хук WooCommerce добавляет таблицу с обзором заказа и ценами. |
woocommerce_review_order_before_cart_contents | Внутри таблицы (соблюдаем разметку <tr>), перед товарами в заказе. |
woocommerce_review_order_after_cart_contents | Внутри таблицы (соблюдаем разметку <tr>), после товаров в заказе. |
woocommerce_review_order_before_shipping | Внутри таблицы (соблюдаем разметку <tr>), перед доставкой. |
woocommerce_after_shipping_rate | Непосредственно после названия и стоимости доставки. |
woocommerce_review_order_after_shipping | Внутри таблицы (соблюдаем разметку <tr>), после доставки. |
woocommerce_review_order_before_order_total | Внутри таблицы (соблюдаем разметку <tr>), перед итоговой ценой. |
woocommerce_review_order_after_order_total | Внутри таблицы (соблюдаем разметку <tr>), после итоговой цены. |
woocommerce_review_order_before_payment | Перед блоком с методами оплаты. |
woocommerce_checkout_before_terms_and_conditions | Перед выводом условий, конфиденциальности и т.д. |
woocommerce_checkout_terms_and_conditions | На этот хук WooCommerce выводит согласие с правилами сайта и политикой конфиденциальности. |
woocommerce_checkout_after_terms_and_conditions | После вывода условий, конфиденциальности и т.д. |
woocommerce_review_order_before_submit | Перед кнопкой «Подтвердить заказ» |
woocommerce_review_order_after_submit | После кнопки «Подтвердить заказ» |
woocommerce_review_order_after_payment | После блока с выбором методов оплаты и подтверждения заказа. |
woocommerce_checkout_after_order_review | Перед закрывающим тегом </form>. |
woocommerce_after_checkout_form | В самом конце страницы оформления заказа. |
И конечно, помните, что можете прокачать свои знания на практике в моём видеокурсе по WooCommerce
Добрый день. В блочном макете многие хуки не работают, как быть?