Добавление новой вкладки с отдельной страницей в меню личного кабинета
Если вы уже работаете с WooCommerce какое-то время, то вы знаете, что он очень хорошо расширяется хуками, и меню личного кабинета не исключение. В этом уроке мы добавим отдельную ссылку в него и создадим страницу.
Также хочу порекомендовать вам свой видеокурс по WooCommerce, в нём мы создаём тему для интернет-магазина с нуля, на основе готовой HTML вёрстки, вот ссылка.
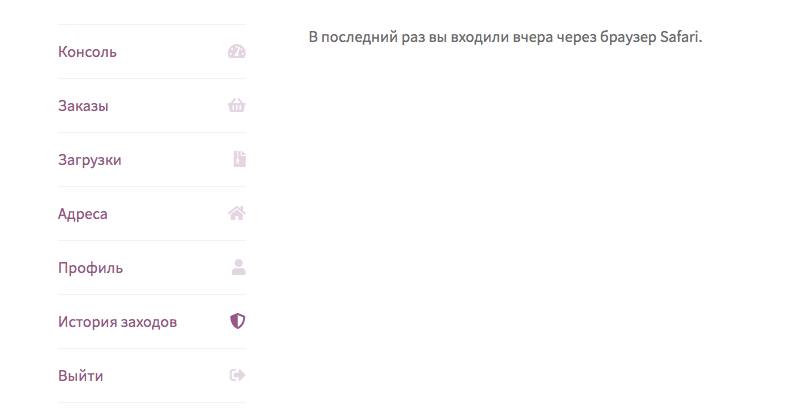
Вот, что у нас получится:

1. Добавление ссылки и иконки
Для того, чтобы добавить ссылку в меню личного кабинета, мы воспользуемся фильтр-хуком woocommerce_account_menu_items, кстати у меня на блоге уже есть уроки, где мы при помощи него удаляли ссылки из меню личного кабинета и переименовывали их.
add_filter ( 'woocommerce_account_menu_items', 'truemisha_log_history_link', 25 ); function truemisha_log_history_link( $menu_links ){ $menu_links[ 'log-history' ] = 'История заходов'; return $menu_links; }
Код можно вставить в functions.php текущей темы. Кстати, если мы используем код как есть, то ссылка добавится в самый конец меню, даже после ссылки «Выйти», что не так уж хорошо, поэтому немного модифицируем этот код, используя PHP-функцию array_slice().
$menu_links = array_slice( $menu_links, 0, 5, true ) + array( 'log-history' => 'История заходов' ) + array_slice( $menu_links, 5, NULL, true );
Также, как вариант, вы сначала можем удалить ссылку «Выход», а в самом конце функции добавить её обратно.
Добавление иконки
Этот момент индивидуален для каждой темы, которую вы используете. Я в своих примерах использовал Storefront и там есть иконки, которые кстати из набора FontAwesome.
Добавление иконки происходит при помощи пары строчек CSS-кода.
- Переходим на сайт Fontawesome, в зависимости от версии вашей темы Storefront вам может понадобится разная версия иконочного шрифта, на момент написания этой публикации это был FontAwesome 5.
- Выбираете иконку, которая нравится.
- Копируете код иконки (например
f3ed) и используете в CSS-коде, обратите внимание на селектор:li.woocommerce-MyAccount-navigation-link--ID ссылки меню
body.woocommerce-account ul li.woocommerce-MyAccount-navigation-link--log-history a:before{ content: "\f3ed"; }
2. Создание страницы
Код отправляется туда же.
add_action( 'init', 'truemisha_add_endpoint', 25 ); function truemisha_add_endpoint() { add_rewrite_endpoint( 'log-history', EP_PAGES ); } add_action( 'woocommerce_account_log-history_endpoint', 'truemisha_content', 25 ); function truemisha_content() { echo 'В последний раз вы входили вчера через браузер Safari.'; }
- После вставки этого кода у вас при переходе на новую страницу скорее всего будет возникать ошибка 404 – в этом случае перейдите в админке в Настройки > Постоянные ссылки и сохраните их, даже не меняя.
- HTML и PHP код вашей страницы будет находиться внутри функции
truemisha_content(), понятно, что в этом примере мы не собирались кодить функционал истории заходов на сайт 🙃 - Также хочу обратить внимание на название хука на строке 8
woocommerce_account_ЭНДПОЙНТ_endpoint, сам эндпойнт мы указывали на строке 4.
Приветствую. Страница появилась, но при переходе пропадает меню профиля на этой странице.
Отбой! Все работает
Пишу вам из 2024. Это настолько же гениально, насколько просто! Про то как добавить вкладку тонна информации сейчас, но вот один единственный нюанс про то что стоит пересохранить страницу настроек постоянных ссылок, решил все мои проблемы. Спасибо вам огромное!