Как переименовать ссылку в меню личного кабинета
В одном из прошлых уроков мы уже научились использовать фильтр-хук woocommerce_account_menu_items для удаления ссылок из меню личного кабинета, сейчас же я хочу показать вам, как с его помощью переименовать любую из них.
Также хочу порекомендовать вам свой видеокурс по WooCommerce, в нём мы создаём тему для интернет-магазина с нуля, на основе готовой HTML вёрстки, вот ссылка.
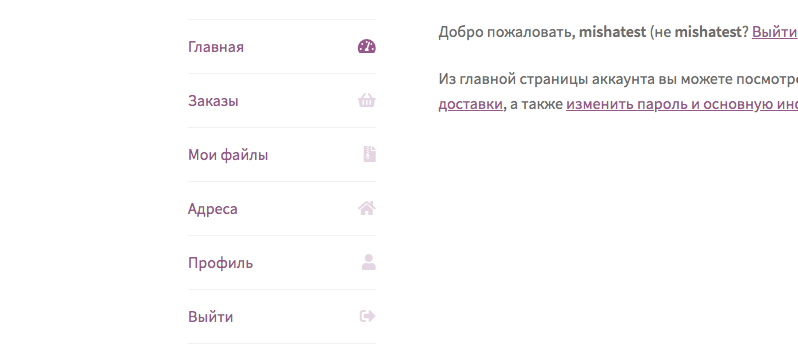
А это то, что у нас должно получиться:

Код можете вставить например в functions.php вашей текущей темы, но если тему создавали не вы и она периодически обновляется, рекомендую рассмотреть вариант с дочерними темами или отдельным плагином.
add_filter( 'woocommerce_account_menu_items', 'truemisha_rename_menu', 25 ); function truemisha_rename_menu( $menu_links ){ $menu_links[ 'dashboard' ] = 'Главная'; $menu_links[ 'downloads' ] = 'Мои файлы'; return $menu_links; }
В коде я использовал ключи массива dashboard и downloads для Консоли и Загрузок соответственно, но вы также можете использовать orders (Заказы), edit-address (Адреса), edit-account (Профиль), customer-logout (Выход).
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.