Параметры позиционирования обрезки размеров изображений
Параметр $crop функции add_image_size() ранее был лишь логическим значением – true or false. true означал жёсткую обрезку по размерам, false – мягкую пропорциональную обрезку, подробнее тут. Теперь же (а точнее начиная с WordPress 3.9) вы можете передавать массив с параметрами позиционирования обрезаемой области (x_crop_position, y_crop_position), но в этом случае у нас всегда используется жёсткая обрезка!
Ребята, рекомендую вам свой видеокурс по созданию темы WordPress на основе вёрстки!
Например, если вы любите обрезать изображения по центру:
add_image_size( 'homepage-thumb', 250, 250, array( 'center', 'center' ) );
Как это работает на самом деле!
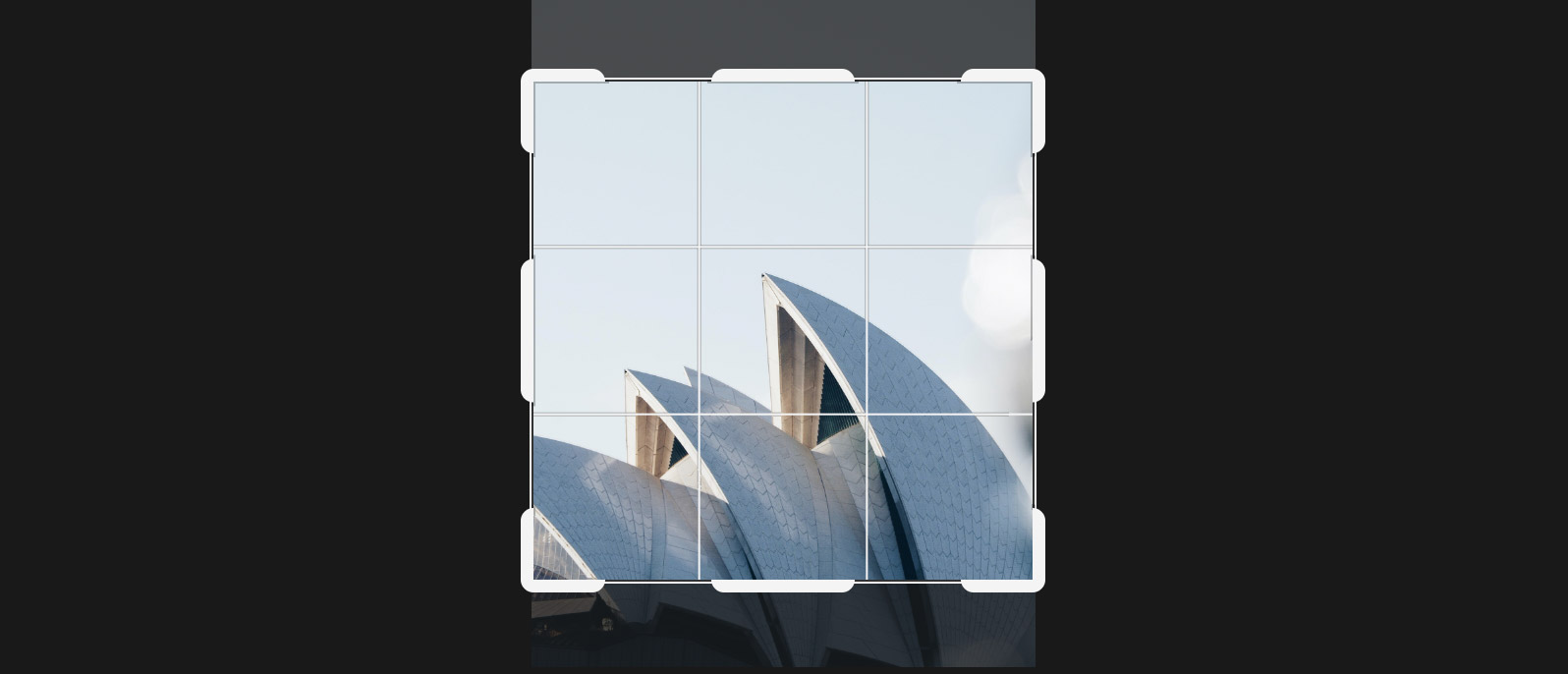
- Предположим вы загружаете изображение 1000×2000 на сайт,
- Сначала оно будет пропорционально уменьшено и станет – 250х500,
- После этого у нас используется жёсткая обрезка, и она произойдёт по центру изображения.
Вот пример:

А вот и другие варианты значений параметра $crop:
left top left center left bottom right top right center right bottom center top center center center bottom
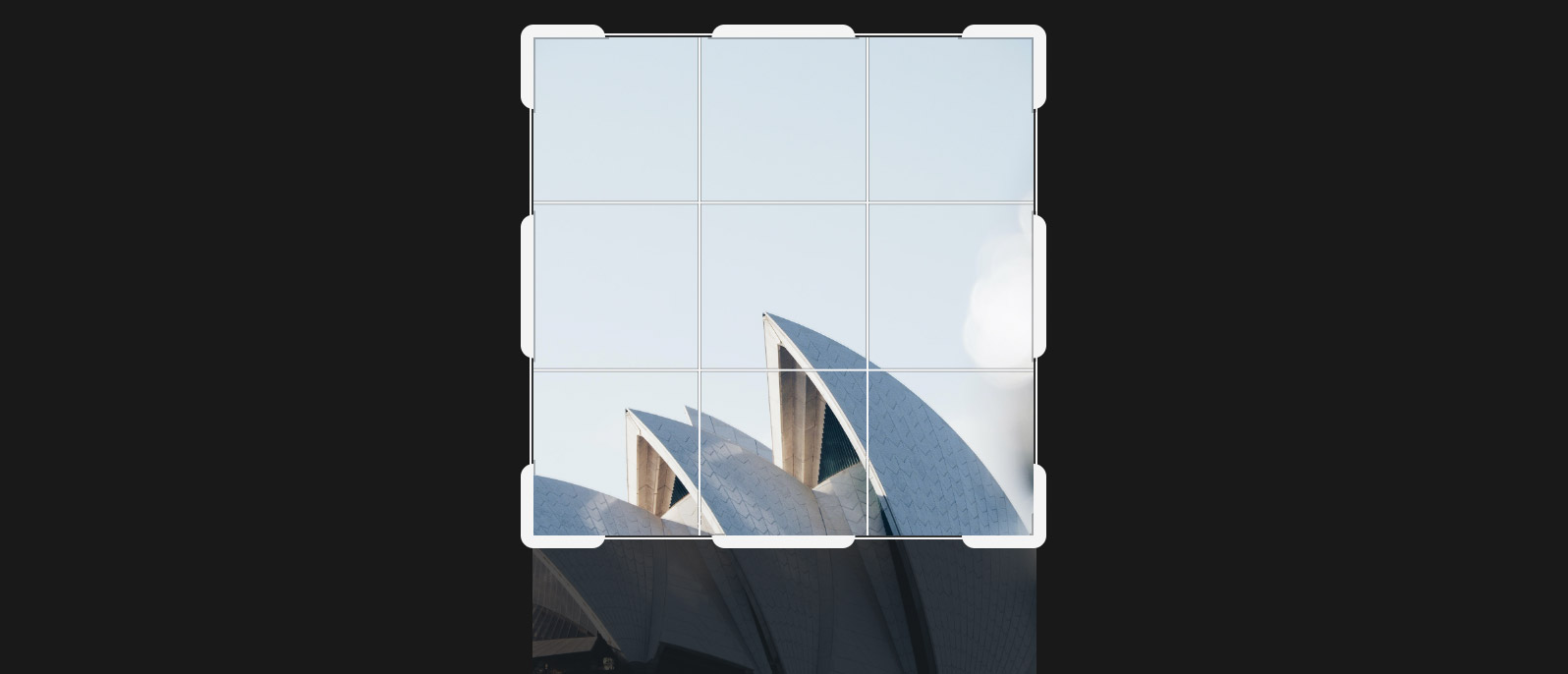
Ещё один пример – если мы попробуем загрузить это же изображение, и применим любой из параметров: left top, right top, center top, то результат будет всегда одинаков, потому что это вертикальное изображение:

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.