Как вывести вкладки товаров открытыми, друг под другом?
В этом уроке я покажу вам, как отображать все вкладки (Описание/Отзывы/Детали) сразу открытыми на страницах товаров, а заголовки этих вкладок сделать якорями.
Продолжаю публиковать посты-ответы на ваши вопросы в комментариях 🙂
Относительно недавно в посту про вкладки в карточке товара был вопрос про то, как вывести вкладки одну под другой, и я решил написать об этом небольшой отдельный пост, потому что всё сводится к одному сниппету кода.
И да, если вы хотите научиться изменять страницу товара как угодно под вашу вёрстку / дизайн, то рекомендую вам мой видеоурок по ней.
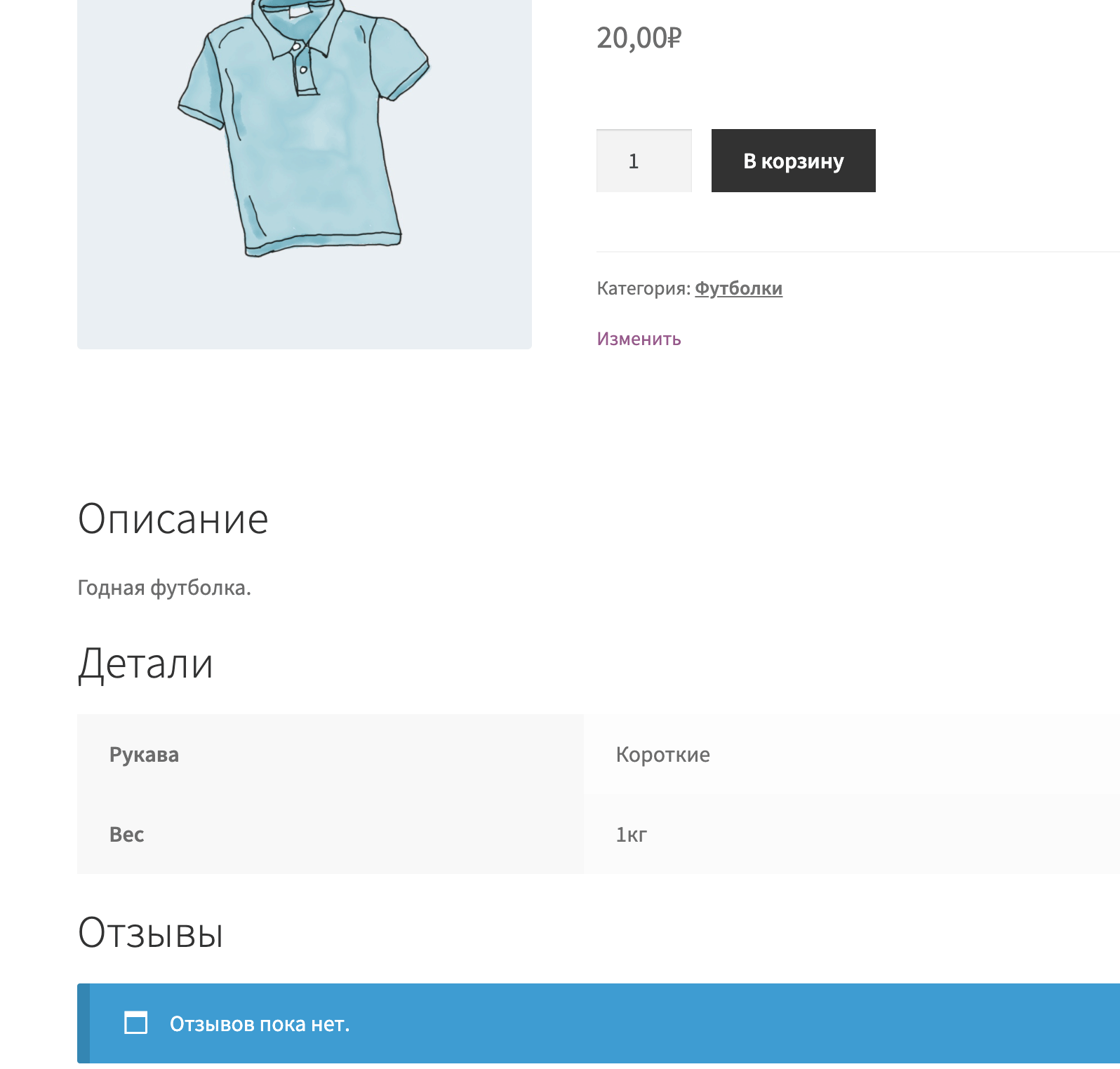
Вот как это будет выглядеть:

Прежде, чем показать вам готовый к использованию сниппет кода, я бы хотел вкратце рассказать вам, что такое переопределяемые (pluggable) функции в WordPress и WooCommerce.
Например для вывода этих вкладок в карточке товара в WooCommerce используется функция:
if ( ! function_exists( 'woocommerce_output_product_data_tabs' ) ) { /** * Output the product tabs. */ function woocommerce_output_product_data_tabs() { wc_get_template( 'single-product/tabs/tabs.php' ); } }
Благодаря условию на первой строчке она становится переопределямой. То есть, если вы создадите функцию с точно таким же названием внутри вашего плагина или файла functions.php темы, то ваша функция будет более приоритетной.
function woocommerce_output_product_data_tabs() { // не забудьте про этот фильтр-хук, при помощи него вкладки и добавляются $product_tabs = apply_filters( 'woocommerce_product_tabs', array() ); if ( empty( $product_tabs ) ) { return; } echo '<div class="woocommerce-tabs wc-tabs-wrapper">'; // цикл для каждой вкладки foreach ( $product_tabs as $key => $product_tab ) { echo '<div id="tab-' . esc_attr( $key ) . '">'; // callback – функция для вывода содержимого вкладки if ( isset( $product_tab[ 'callback' ] ) ) { call_user_func( $product_tab[ 'callback' ], $key, $product_tab ); } echo '</div>'; } echo '</div>'; }
Это всё 🙂
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.