Создание типа товара
По умолчанию в WooCommerce существует четыре типа товаров: простой, сгруппированный, внешний/партнёрский и вариативный. Иногда их может быть недостаточно, например если вы продаёте подписки или бронирования. Но мы не станем начинать со сложного, начнём с лёгкого – добавим тип товара «Подарочный сертификат».
Кстати хочу порекомендовать вам свой видеокурс по созданию темы WooCommerce на основе готовой вёрстки.
1. Регистрация типа товара
Прежде всего нам нужно создать свой PHP-класс, который будет расширять уже существует в WooCommerce класс WC_Product. Регистрацию этого класса мы добавим на хук init – мы же не хотим регистрировать его ещё до того, как инициализировался сам WooCommerce.
Я назвал класс WC_Product_Gift_Card, ниже объясню почему.
add_action( 'init', 'true_register_product_type' ); function true_register_product_type() { class WC_Product_Gift_Card extends WC_Product { public function get_type() { return 'gift_card'; // ярлык типа товара } // тут можно переписать и другие метода WC_Product, например get_price() } }
Не знаете, куда вставлять код из этого урока?
При придумывании названия класса постарайтесь, чтобы он в следующем формате WC_Product_{ярлык типа}, например у меня ярлык это gift_card, поэтому название класса WC_Product_Gift_Card.
Кстати, в некоторых уроках рекомендуют использовать хук plugins_loaded – тогда у вас ничего не будет работать.
И вообще запомните ярлык, который вы задали для своего типа товара – он понадобится нам много где дальше в нашем уроке.
А вообще, как вы думаете, какой сущностью являются типы товаров? Таксономиями! Поэтому пока вы не создадите отдельный элемент таксономии product_type для нашего типа товара, у вас, угадайте что – ничего не будет работать!
Создать термин можно в коде при помощи этого кода например:
add_action( 'init', function () { if ( ! get_term_by( 'slug', 'gift_card', 'product_type' ) ) { wp_insert_term( 'gift_card', 'product_type' ); } } );
Код записывает данные в базу данных! Поэтому его нужно выполнить только один раз!
2. Добавляем новый тип товара в выпадающий список выбора типов
Обычной регистрации типа товара недостаточно, чтобы начать с ними свободно работать в админке, поэтому мы с того, что добавим наш тип в выпадающий список типов в метабокс настроек товара в админке.
Это будет сделать довольно легко при помощи фильтра product_type_selector.
add_filter( 'product_type_selector', 'true_product_type_select' ); function true_product_type_select( $types ) { // ключ массива должен совпадать с ярлыком типа товара из прошлого шага $types[ 'gift_card' ] = 'Подарочный сертификат'; return $types; }
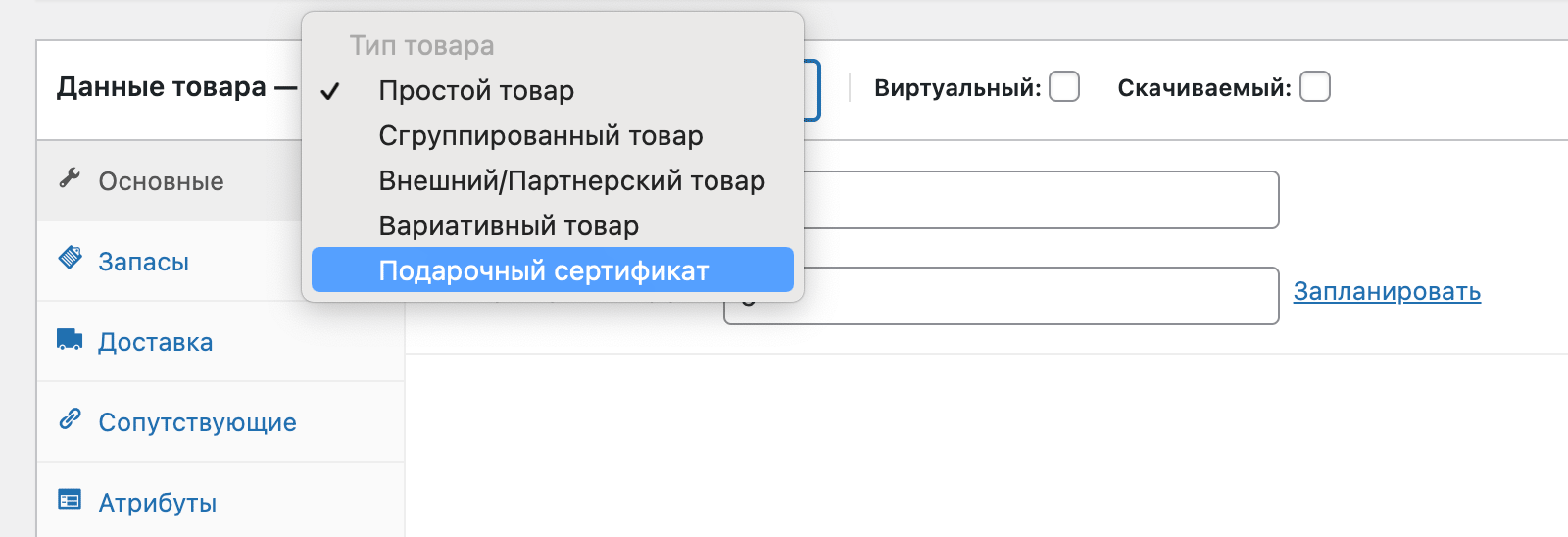
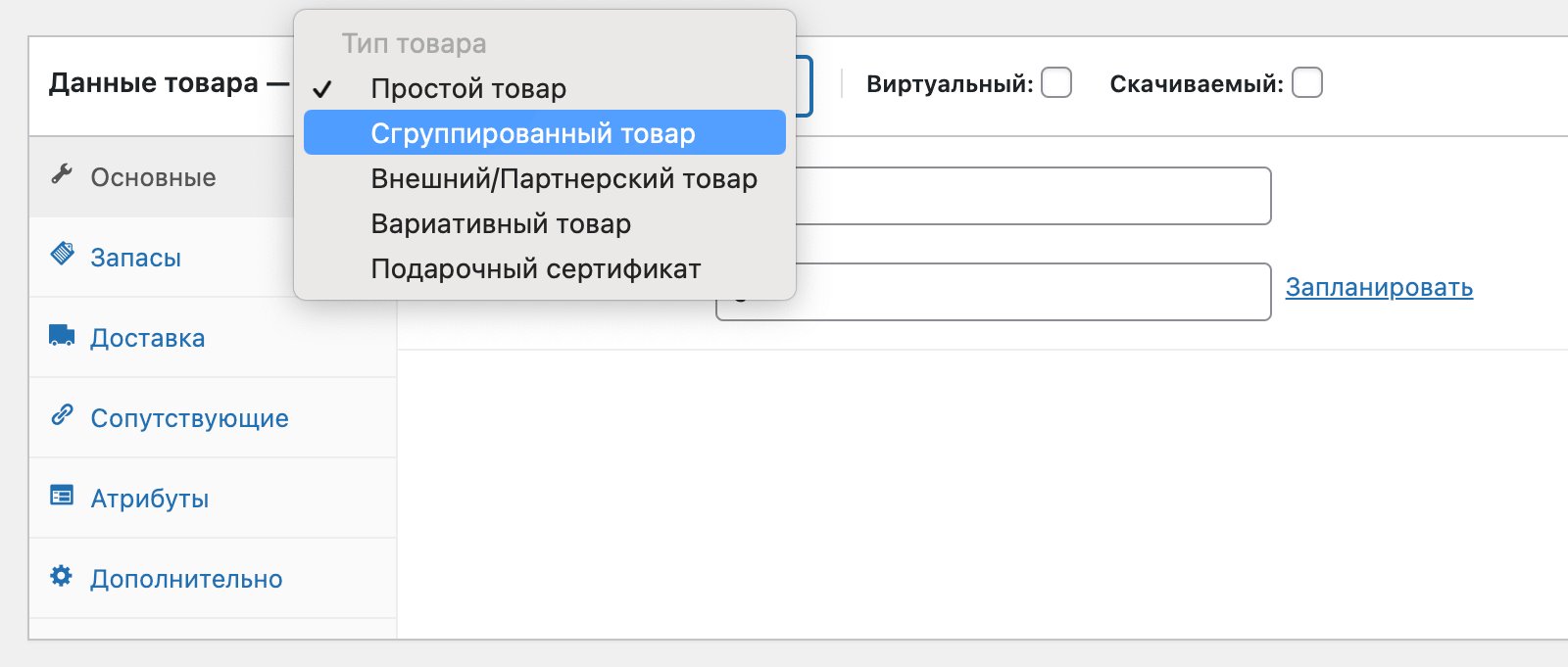
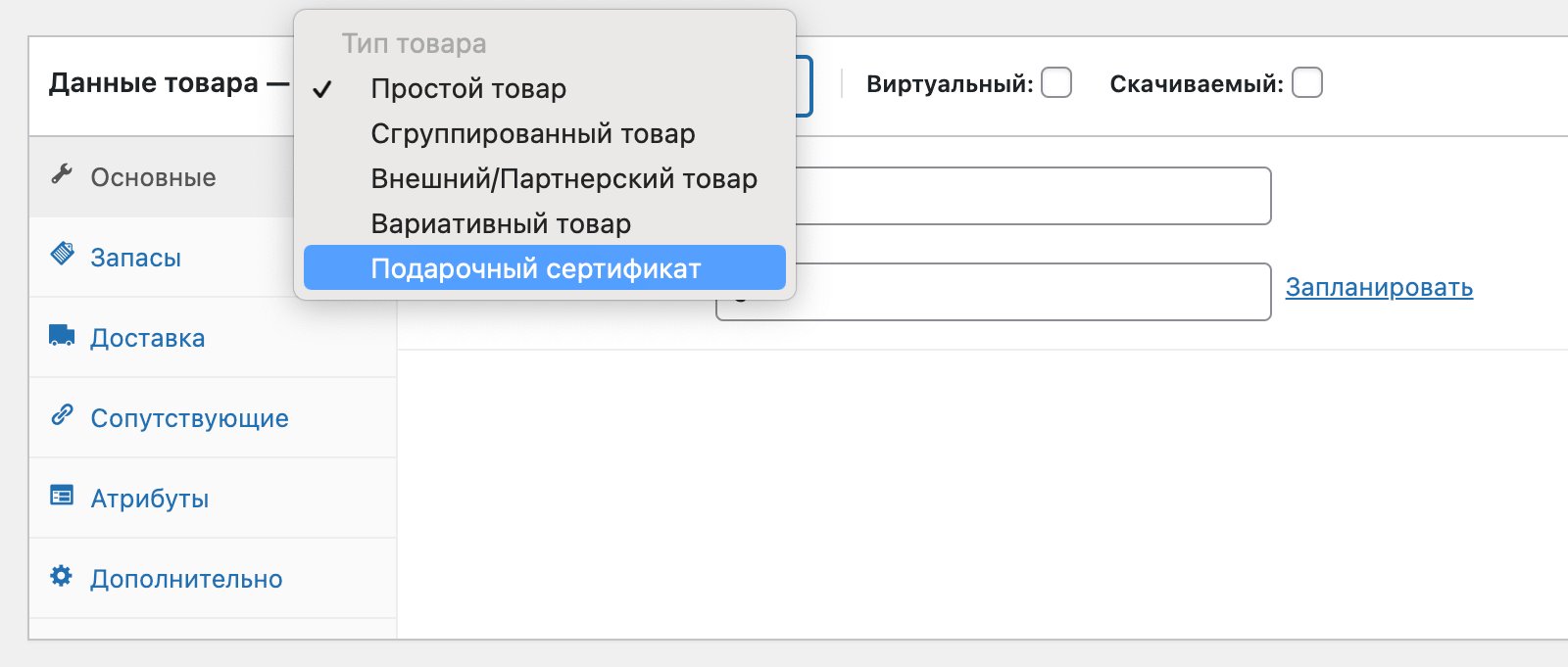
Готово! Как только вы добавите этот код (не знаете, куда?), тип товара появится в настройках товара:

3. Добавление вкладки с настройками для типа товара
После того, как вы будете выбирать новый тип товара в настройках товара, у вас по умолчанию будут отображаться четыре вкладки: «Доставка», «Атрибуты», «Сопутствующие», «Дополнительно».
И теперь наша задача добавить какие-либо настройки для нового типа товара непосредственно. Мы конечно можем закинуть их во вкладку «Дополнительно», но намного интереснее будет создать отдельную вкладку для наших сертификатов.
Про добавление вкладок у меня есть отдельный урок, тем не менее давайте сделаем это снова. Мы будем использовать хук woocommerce_product_data_tabs и woocommerce_product_data_panels и следующий код:
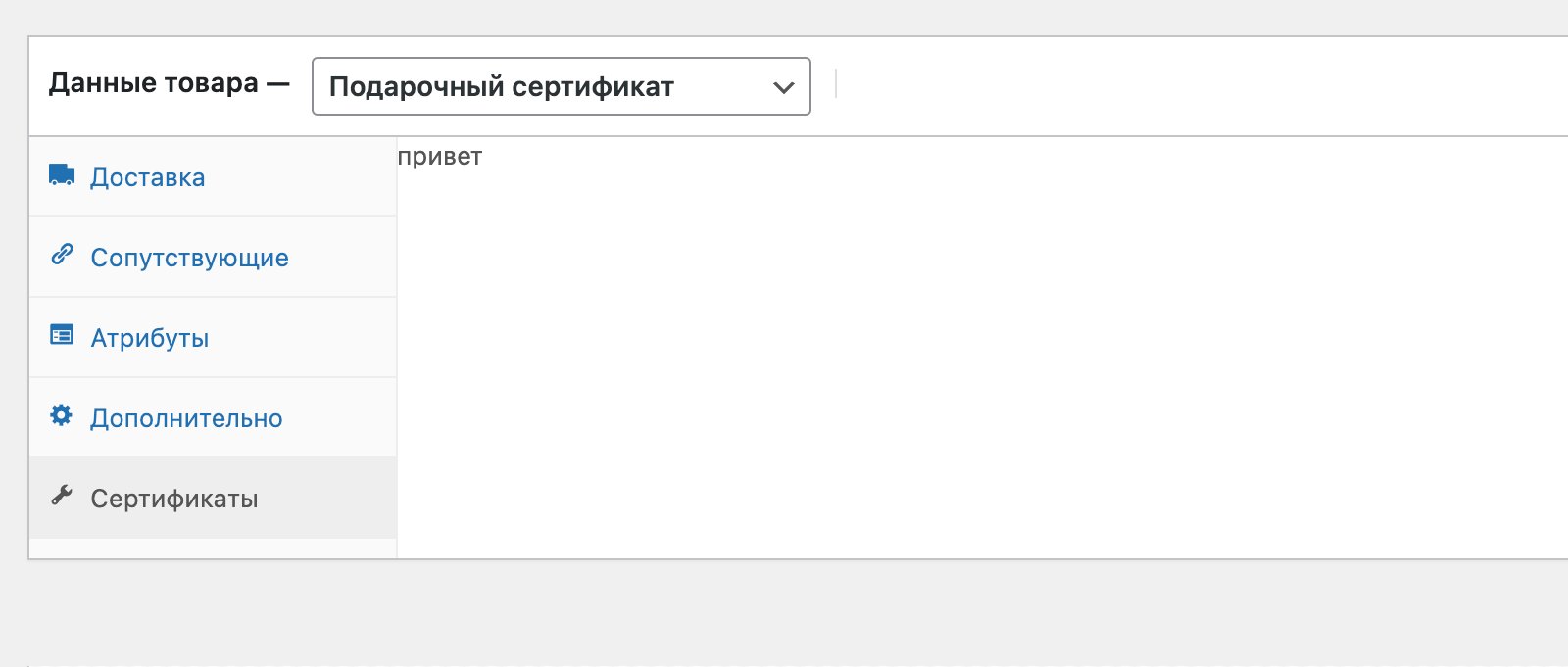
add_filter( 'woocommerce_product_data_tabs', 'true_gift_card_tab' ); function true_gift_card_tab( $tabs) { $tabs[ 'gift_card' ] = array( 'label' => 'Сертификаты', 'target' => 'gift_card_options', 'class' => 'show_if_gift_card', // вот это интересно, сейчас расскажу ); return $tabs; } add_action( 'woocommerce_product_data_panels', 'true_gift_card_tab_content' ); function true_gift_card_tab_content() { echo '<div id="gift_card_options" class="panel woocommerce_options_panel">привет</div>'; }
Объясняю код:
- Значение параметра
targetна 7-й строчке является атрибутомidэлемента на 17-й, а именноgift_card_options. Если они у вас не совпадают, готовьтесь к тому, что вкладка не будет открываться. - Отдельное внимание обратите на параметр
classна строке 8, который равенshow_if_gift_card, по сути его конструкция такаяshow_if_{ярлык типа товара}, что означает «отображать эту вкладку для этого типа товара», опять-таки чуть подробнее об этом здесь.
И как это работает в результате:

Конечно, логичнее всего добавить в нашу новую вкладку какие-то поля настроек, а не обычный текст, а как это сделать, вы можете почитать в этом уроке.
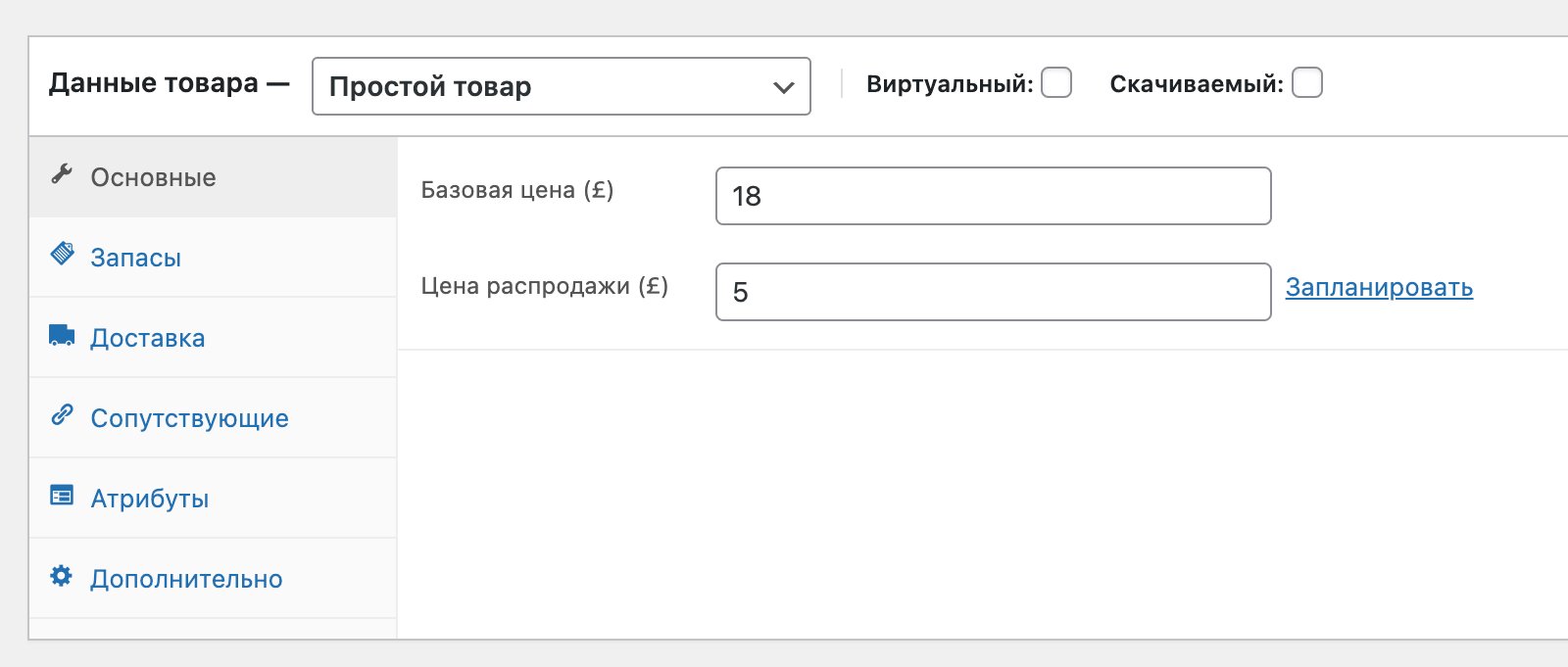
4. Отображаем вкладку с ценой товара
Как вы помните из прошлой главы, я упоминал, что для произвольного типа товара по умолчнию доступны четыре вкладки – «Доставка», «Атрибуты», «Сопутствующие», «Дополнительно». А что со вкладкой «Основные», там, где как раз отображается цена?
Там увы нет никаких хуков и поэтому нам придётся прибегнуть к помощи JavaScript.
add_action( 'admin_footer', 'true_show_prices_tab' ); function true_show_prices_tab() { global $post, $product_object; if ( ! $post ) { return; } if ( 'product' !== get_post_type( $post ) ) { return; } $is_gift_card = $product_object && 'gift_card' === $product_object->get_type() ? true : false; echo "<script type='text/javascript'> jQuery(document).ready(function ( $ ) { $( '#general_product_data .pricing' ).addClass( 'show_if_gift_card' );"; if ( $is_gift_card ) { echo "$( '#general_product_data .pricing' ).show();"; } echo "});</script>"; }
Чтобы лучше разбираться, как работает WooCommerce, рекомендую обратить внимание на мой видеокурс по созданию темы для интернет-магазина.
5. Кнопка добавления в корзину
После того, как вы зарегистрировали свой тип товара, вы уже сами решаете, как будете его использовать и как кастомизировать. Но тем не менее часто спрашивают именно про добавление произвольного типа товара в корзину, потому что… кнопки добавления в корзину по умолчанию нет.
Добавляется она двумя кусочками кода.
В первом мы определим свой собственный метод для генерации URL, который будет добавлять товар в корзину. Добавим метод в класс WC_Product_Gift_Card, который мы определили в самом начале.
public function add_to_cart_url() { $url = $this->is_purchasable() && $this->is_in_stock() ? remove_query_arg( 'added-to-cart', add_query_arg( 'add-to-cart', $this->id ) ) : get_permalink( $this->id ); return apply_filters( 'woocommerce_product_add_to_cart_url', $url, $this ); }
И теперь выводим кнопку на странице товара:
add_action( 'woocommerce_single_product_summary', 'true_product_type_add_to_cart', 20 ); function true_product_type_add_to_cart() { global $product; if ( 'gift_card' == $product->get_type() ) { // не забываем проверить тип товара echo '<p class="cart"> <a href="' . esc_url( $product->add_to_cart_url() ) . '" rel="nofollow" class="single_add_to_cart_button button alt">Добавить в корзину</a> </p>'; } }
Добрый день, Михаил! При обновлении или сохранении товара, вкладка "Основные" и контент с ценой пропадают. Наш добавленный класс через скрипт не сохраняется после перезагрузки при сохранении.
Сработал вот такой код:
Искал и вообще думал что такого нет, листая твой блог нашел данную статью! Отлично! Спасибо!
Огонь! Я рад =)