Как разрешить выбор максимум одной категории товара
В этом уроке я поделюсь с вами небольшим jQuery-сниппетом, который позволит ограничить количество категорий, которые можно выбрать для товара WooCommerce.
Также хочу порекомендовать вам два своих видеокурса по WooCommerce, в одном мы создаём тему для интернет-магазина с нуля, во втором – пишем собственный плагин.
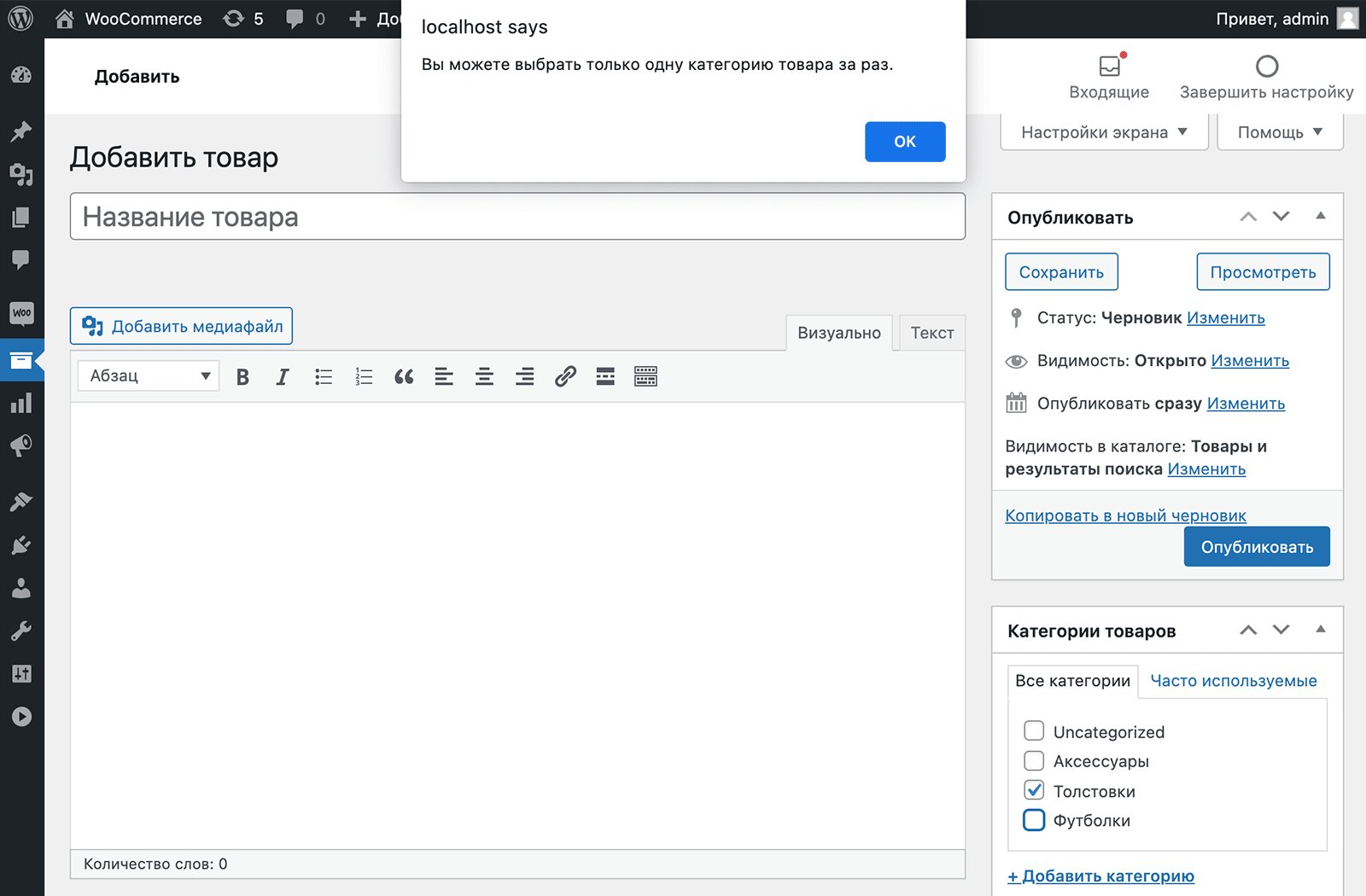
Вот как это будет работать:

/** * @snippet Возможность выбора только одной категории товара * @author Миша Рудрастых * @url https://misha.agency/woocommerce/maksimum-odna-kategoriya-dlya-tovara.html */ add_action( 'admin_enqueue_scripts', 'true_one_category_per_product', 25 ); function true_one_category_per_product() { // определяем, на какой странице находимся $screen = get_current_screen(); // для страниц добавления и редактирования товара if ( ( 'add' === $screen->action && 'product' === $screen->post_type ) || 'product' === $screen->id ) { wc_enqueue_js( " $('#product_cat-all input:checkbox').change( function() { var max = 1, count = $('#product_cat-all input:checked').length; if (count > max) { $(this).prop( 'checked', '' ); alert( 'Вы можете выбрать только одну категорию товара за раз.' ); } }); " ); } // для быстрого редактирования товара if ( 'edit-product' === $screen->id ) { wc_enqueue_js( " $('.product_cat-checklist input:checkbox').change( function() { var max = 1, count = $('.product_cat-checklist input:checked').length; if (count > max) { $(this).prop( 'checked', '' ); alert( 'Вы можете выбрать только одну категорию товара за раз.' ); } }); " ); } }
- Если вы не знаете, куда вставлять код, то читайте этот урок.
- Мы используем функцию get_current_screen() для определения того, на какой странице мы находимся, получается нам нужна страница добавления товара
'add' === $screen->action && 'product' === $screen->post_type, страница редактирования товара'product' === $screen->id, а также страница, где выводятся все товары'edit-product' === $screen->id, если мы хотим добавить этот функционал и в быстрое редактирование также. - Функция
wc_enqueue_js()подключает произвольный JavaScript в футер уже внутрь конструкцииjQuery( function( $ ) { } );
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.