Плагин кнопки «Наверх» для WordPress
Долго думал, стоит ли в заголовке писать, что кнопка «как в вконтакте», в принципе в этой кнопке нет ничего от вконтакте кроме двух идей: перехода на предыдущую страницу и идеи прокрутки вниз. Короче решил, что лучше не писать :)
Кстати, отдельное спасибо Михаилу за то, что подсказал мне идею замутить вордпрессовский плагин для неё. Как и обещал, я управился в течение недели, выкладываю плагин и небольшое описалово к нему.
Плагин пока что бесплатный и будет бесплатным до тех пор, пока я не доведу его до ума. Конечно же он рабочий, только я бы хотел видеть его более функциональным.
А пока что — качайте (ссылка внизу поста).
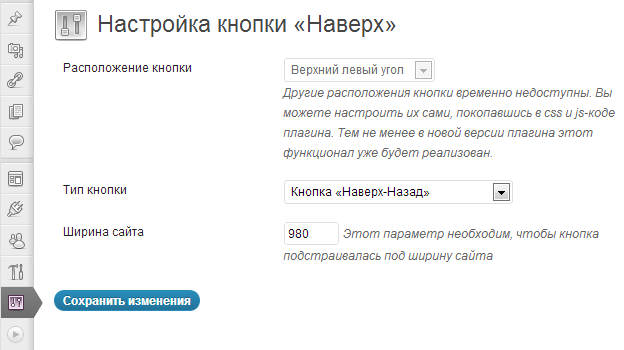
Что уже реализовано на данный момент: (есть такая вот страница с настроечками)

- Здесь первый пункт настроек увы пока что не работает, то есть кнопка закреплена в левом верхнем углу (как сейчас в вконтакте), ну не успел я его закончить, это будет реализовано в новых версиях плагина, который кстати можно будет обновить через админку
- По поводу типа кнопки понятно, плагин позволяет воспользоваться всеми реализациями кнопки «Наверх», описанными в этой и вот этой статьях.
- В дальнейшем я предполагаю предоставить пользователю выбор, делать ли кнопку автоматически расширяемой под всю крайнюю часть экрана или же нет, а пока что, укажите пожалуйста ширину своего сайта.

Планы по доработке плагина:
- различные варианты расположения кнопки по отношению к сайту
- возможность отключать автоматическую подстройку кнопки под монитор пользователя
- использование различных вариантов оформления кнопки, не залезая в код
- настройка таких параметров, как скорость прокрутки и эффект анимации прокрутки (easing), возможность отключения эффектов вообще
- создания собственной страницы плагина с документацией, FAQом и прочее
Я протестировал кнопку на двух стандартных темах в WordPress, Twenty Ten 1.4 и Twenty Eleven 1.3
Что делать, если кнопка не работает?
- обновить кэш
- убедиться, что в теме подключены wp_head() и wp_footer()
- как можно подробнее описать свою проблему в комментариях к этому посту, я обязательно отвечу в течение дня
Миша, огромное спасибо! Даже не ожидал! С удовольствием куплю полнофункциональную платную версию.
Рад помочь))
Плагин работает с ним все ок, но появилась другая проблема. После установки твоего плагина у меня перестает работать слайдшоу "В центре внимания" на главной. Вместо картинок и текста там просто пустое поле. Кстати, это одно из проблемных мест у меня в блоге, из-за которого мне пришлось отказаться от использования некоторых других плагинов. Какой-то конфликт в js?
попробуй в этом loopedSlider поменять:
на:
посмотри, будет ли работать. если не будет, включи мой плагин и снова посмотри)
вообще, с этими штуками часто косяки бывают, когда что-то с чем-то не сочетается
Попробовал, не помогло, к сожалению. Результат один и тот же, как с включенным плагином, так и без него(
ты говоришь что тебе уже приходилось отказываться от некоторых плагинов из-за слайдера, может тогда слайдер поменять?)
Слайдер, это родная фишка темы, а тема это наше все) Вот, на всякий случай, могу дать ссылки на плагины с jQuery, которые у меня без проблем работают:Smart Slideshow Widget http://lamedalla.es/decarton/informatica/smart-slideshow-widget/Shadowbox JS http://sivel.net/wordpress/shadowbox-js/
скинь мне архив с темой по почте, думаю можно будет просто мой плагин оптимизировать
Миша, помоги)) аналогичная проблема, только у меня не только слайдер перестал корректно работать, еще и меню стало отображаться неверно. Сама кнопка работает отлично ;) Получилось оптимизировать плагин?
да, получилось, оптимизированные версии кнопок есть в этой моей статье и в этой, рекомендую ознакомиться там с Демками.
сам плагин пока что, увы, не обновлял..
Миша, валидатор выдает 2 ошибки в коде плагина. Исправь пожалуйста.
скинь ссылку на свой валидатор)
Вот http://validator.w3.org - проверка HTML.
Проверь еще заодно CSS здесь http://jigsaw.w3.org
Не нашел еще ни одного подобного плагина без ошибок.
Миша, после устранения ошибок, напишу пост про твой плагин :-).
ок, как всё исправлю, отпишусь)
Плагин не был активирован, потому что он вызвал фатальную ошибку.
Fatal error: Cannot redeclare mytheme_add_admin() in /www/elitno.net/k/o/kompos/home/site/wp-content/plugins/wp-top-button/wp-top-button-options.php on line 28
Вот такое пишет при установке плагина
Скачал, а что делать дальше?
Есть урок по установке плагина?
как и любой другой плагин для WordPress) либо можно загрузить в меню сразу zip-архивом, либо распаковать и скопирнуть в папку wp-content/plugins
Плагин установил и активировал, а что делать дальше, чтобы он работал на сайте? Что ещё и где надо прописать?
Буду признателен за ответ. Давно мечтал поставить такую кнопку.
ну по идее ничего особенного, для начала нужно убедиться, что в теме используются
wp_head()иwp_footer().Т.е. надо, чтобы в админке в разделе "Редактировать темы"
Справа, где указаны: 404.php, footer.php, functions.php были и wp_head(), wp_footer()?
А как туда их вставить?
wp_head()должен быть вheader.php(но не всегда) аwp_footer()вfooter.php(тоже не всегда).Надо просто в любое место вставить строчку wp_head()
в файл header.php?
и с другим то же самое и всё заработает само?
А у меня созданная тема, не стандартная, может быть поэтому не работает?
да, возможно.
но то, что я описал выше, должно в принципе эту проблему решить
Не работает.
Как и говорили, добавил строку
wp_head() в header.php (пробовал в разные места)
и wp_footer() в footer.php (перед /body)
После этого, на сайте появилась надпись "wp_head()"
и кнопки "наверх" всё равно нет.
Подскажите пожалуйста, что делать?
Можете дать ссылку на обучение "Установка плагинов на Вордпресс"?
это PHP-функция) то есть вот так:
Поставил, ничего не произошло.
Добавил такую же функцию в футер
в footer.php
после этого появилась на сайте наверху менюшка Вордпресса
ну это уже хорошо)
нужная и актуальная теперь кнопка, будем разбираться и ставить! спасибо за статью!
Привет. Как уже писали выше получил следующую ошибку: "Fatal error: Cannot redeclare mytheme_add_admin()". Как-то возможно решить? Спасибо.
Привет)
ну можно прост залезть в файл плагина и переименовать функцию mytheme_add_admin(), например в mytheme_add_admin_1()
Спасибо большое, лучшая кнопка, которую нашла. Поставила, работает, но проблемы все же появились: полоса прокрутки не выделяется цветом и почему-то имеет отступ вправо на 30px (в firebag вижу в стиле пропись left: 30px, но не смогла найти в каком файле это убрать до нуля можно). И еще где можно настроить минимальную ширину полосы?
пожалуйста)
минимальная ширина там зависит от ширины страницы, но можно сделать и статичную, вот файлы, в которых настраиваются все эти штуки:
wp-top-button.php,
button-standart.js (или button-bottom.js или button-back.js - зависит от настроек).
Спасибо! Разобралась. В итоге решила использованием css в wp-top-button.php. Опишу что сделала, может кому поможет:
При смещении полоски влево помогло жесткое выставление позиции в #top-link: "left:0 !important;"
Цвет полосы при наведении мышки можно задавать, дописав #top-link:hover{background:#888;}
Так же в #top-link выставила padding-left:0px; потому что полоса продолжала наезжать на страницу и добавила прозрачность opacity:0.6;
Плагин не был активирован, потому что он вызвал фатальную ошибку.
Fatal error: Cannot redeclare mytheme_add_admin() (previously declared in /home/u203696102/public_html/wp-content/themes/Felix/functions.php:142) in /home/u203696102/public_html/wp-content/plugins/wp-top-button/wp-top-button-options.php on line 53
дело в том, что эта функция уже существует в файле functions.php на 142 строчке, так что либо удалите ее, либо переименуйте функцию из моего плагина.
Переименовал в admin2. Установил. Проблеа теперь в том, что кнопка не отображается вообще нигде)Как ее найти?
в одном месте переименовал?
wp-top-button-options.php в этом файле да
в этом файле в двух местах нужно поменять
я догадался. поменял, еще тогда, когда установил. кнопки нет на странице..
http://yadi.sk/d/l_2HTcQW9b3xn
можно взглянуть на сайт? или он на локалке?
center-vityaz.zz.mu
на сайте никаких следов подключения плагина.
в принципе плагин более года не обновлялся, неплохо бы его обновить, чтобы исключить возможные баги.
постараюсь сегодня к вечеру его сделать.
скорее всего возможность обновления появится прямо в админке, если не появится, то можно будет перекачать его на этой странице.
отпишусь в комментариях, когда будет готово.
Следов нет, потому что я удалил его, так как не смог настроить
плагин обновлён. просьба обновиться через админку, либо вручную скачать архив.
при возникновении проблем с обновлением, просьба связаться со мной в комментах (предпочтительнее), либо по email
Все заработало, спасибо.
советую посмотреть настройки кнопки, т.к. она залазиет на меню в левом сайдбаре.
Странно в гугле все нормально просматривается
Каким браузером пользуешься?
гуглохромом)
Огромное спасибо Михаил. Все работает. Замечательно. И довольно быстро вы все исправили. Хорошо что заглянул на обновления, а то так бы и не знал что все пофиксили.
рад помочь)
Спасибо большое за кнопку. Установил её. Пока не наблюдаю каких либо конфликтов в шаблоне WP. Один вопрос хотел бы спросить. Возможно я не внимательно смотрел переписку выше.
Есть ли возможность изменить цвет кнопки. Спасибо большое за Ваш труд.
да, возможно конечно, нужно просто порыться в CSS
Михаил, спасибо еще раз. Создал по заказу еще один сайт. В этот раз кнопка установилась с первого раза. Все отлично!
Пока жду обновления, хочу узнать что нужно поменять (или может можно заменить файл), чтобы кнопка отображалась с тенью и стрелкой как здесь: https://misha.agency/demo/top-down-button-jquery.html ?=)
Это всё через CSS - попробуйте на этой странице нажать Правую кнопку > Проверить элемент (гугл хром).
Спасибо, помогло! ;)
Это будет такая же кнопка как у вас здесь на сайте слева?
Не совсем, скорее она будет больше похожа на кнопку из вконтакте.
Хотелось бы, чтобы вы описали как сделать кнопку как у вас слева.
Да в ней вообще ничего особенного нет :)
А что конкретно вас интересует — то, как она выплывает снизу?
Меня интересует пошаговое описание , так как я "чайник" :)
а у вас сайт в сети или на локалке?
в сети. На одном из форумов мне подсказали как это сделать, но у меня не получилось . Там еще JQuery подключать надо.
вы тогда установите этот плагин на свой сайт, а потом в случае чего я помогу вам немного доработать кнопку.
Установила плагин, кнопка отображается не совсем правильно. Как ее переместить снизу слева и поменять форму кнопку. Заранее спасибо.
Ссылку на сайт мне пожалуйста скиньте.
огромное спасибо!!!
Здравствуйте, хотелось бы узнать на счет обновления, будет ли оно вообще и если да то когда его ждать?) Очень интересуют фукции в "Планах по доработке плагина", в особенности возможность автоподнастройки под разрешение экрана пользователя или возможно Вы можете подсказать как это сделать другим способом?)
Буду Вам очень признателен!
Здравствуйте :)
Сейчас я пока работаю над плагином-виджетом Instagram, когда закончу, приступлю к кнопке наверх)
А разве плагин не подстраивается вообще? возможно вы тут найдете ответ.
Спасибо, буду разбираться, еще так много нужно решить.. полоса не подстраивается вообще (если только не убрать размер сайта в настройках, то только тогда, и то, кривовато), так как шаблон у меня подстраивается под размер экрана и меняет размещение элементов на сайте + кнопка "вниз" остается даже после того как наверх подняться колесиком или прокруткой полосы справа мышью..=(
Очень жду Вашего обновленного плагина и чтоб на репозитории wordpress ;)
Удачи!
Да, этот плагин нуждается в капитальной доработке :)
Вам тоже удачи!
Михаил, здравствуйте, как Ваш плагин, работа кипит? :)
Здравствуйте :) конечно)
Когда ждать? Есть какие-то сроки?))
Сроки — как будет время :)
Но если вам нужно поскорее, вы можете просто составить задачи по плагину и я вам их сделаю за $, такой вариант тоже возможен)
Я понимаю, хорошо;)
Спасибо.
Здравствуйте, Михаил!
Вам удалось найти время чтобы допилить свой Прекрасный плагин, или на это (обновление) рассчитывать не стоит? =)
Здравствуйте!
Я обязательно вышлю вам уведомление по емайл, когда плагин будет готов :)
Благодарю! ;)))
Здравствуйте, есть ли сдвиги в обновлении для плагина?)
Здравствуйте!
Сдвиги есть — в течение этого месяца обязательно будет готово.
Жду с нетерпением! Большое спасибо!