Редактирование текста внутри блока при помощи компонента RichText
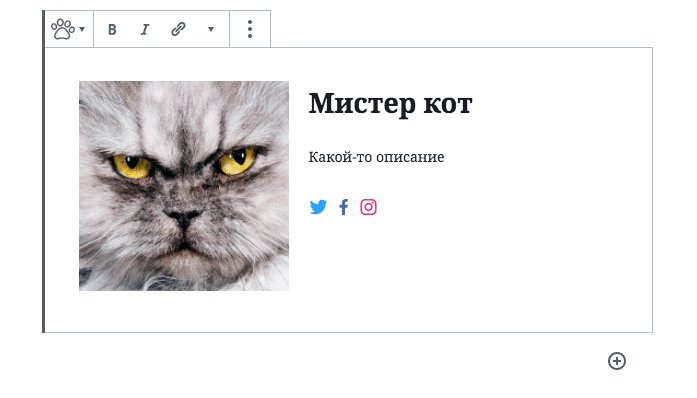
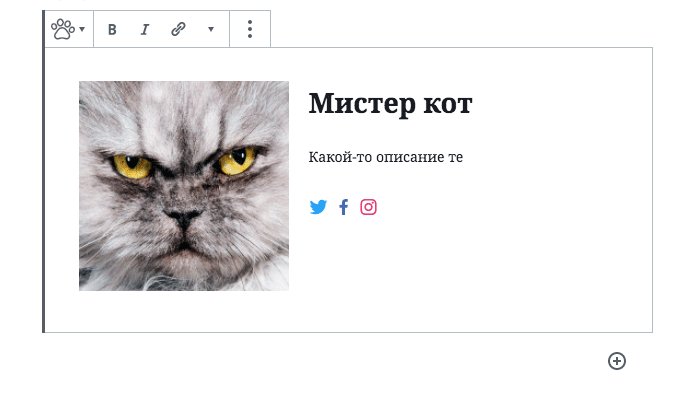
В этом уроке мы сделаем два текстовых редактируемых элемента при помощи компонента Gutenberg RichText.
Первый:

Второй:

Для того, чтобы скачать готовый код этого урока, нужно приобрести курс.
Элементы форматирования текста
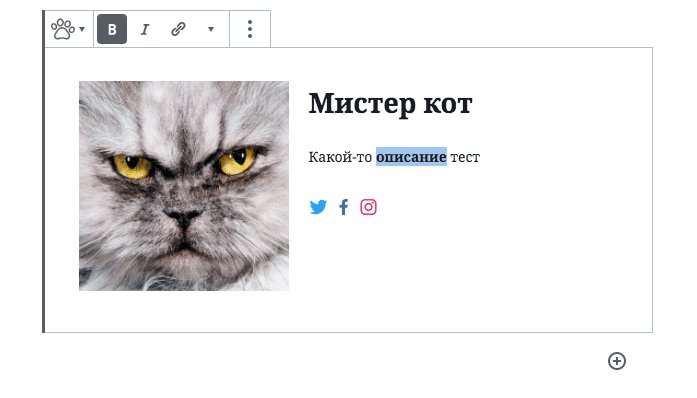
Также в этом видеоуроке для заголовка мы попробуем отключить кнопки форматирования – ведь нам явно не понадобится делать заголовок жирным. Это мы сделаем при помощи параметра allowedFormats или formattingControls (тоже работает, но считается устаревшим).
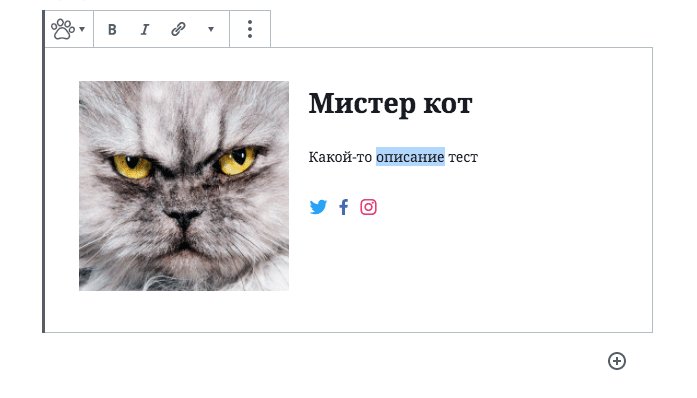
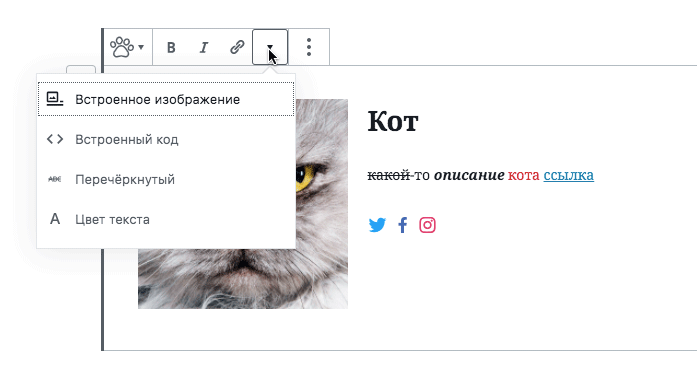
По умолчанию в RichText доступны следующие элементы форматирования:
bold– жирный текст тегом<strong>,italic– курсив тегом<em>,link– добавление ссылки,strikethrough– перечёркнутый текст тегом<s>,code– тег для кода,image– инлайн изображение,text-color– цвет текста.
Это можно передать в компонент RichText в виде массива:
<RichText
formattingControls={ [ 'bold', 'italic', 'link', 'strikethrough', 'code', 'image', 'text-color' ] }
...
/>Или же:
<RichText
allowedFormats={ [ 'core/bold', 'core/italic', 'core/link', 'core/strikethrough', 'core/code', 'core/image', 'core/text-color' ] }
...
/>В итоге мы получаем их полный набор:

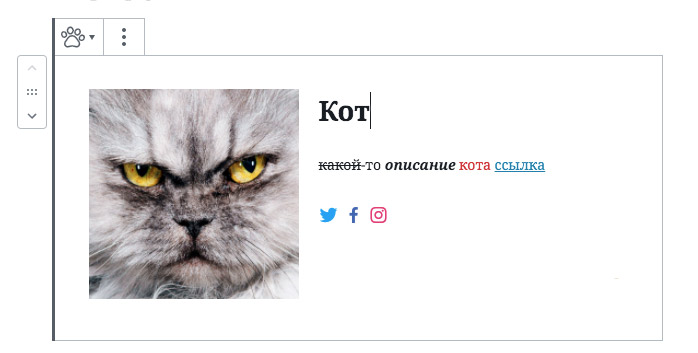
Если же мы будем фокусить курсор на заголовке, то все эти элементы форматирования будут пропадать.

Также обратите внимание, что если ваш компонент RichText содержит элементы форматирования, то внутри функции save() он должен выглядеть вот так: <RichText.Content tagName="div" value={ catDescription } />, а не так <div>{ catDescription }</div>
- 7 видеоуроков
- Сможете скачать готовый код – после каждого урока
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году