Урок 1

Знаю, что тема котов в IT уже заезженна, сорри 🤷♂️ 
5000 р3500 р
Регистрация блока. registerBlockType()
В этом уроке мы создадим свой первый, пока что статичный блок, используя JavaScript, а именно – функцию registerBlockType().
Для того, чтобы скачать готовый код этого урока, нужно приобрести курс.
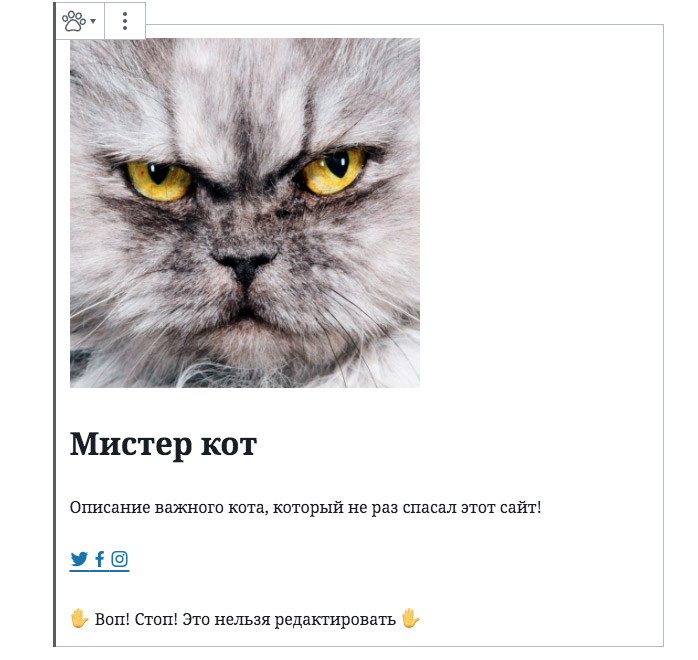
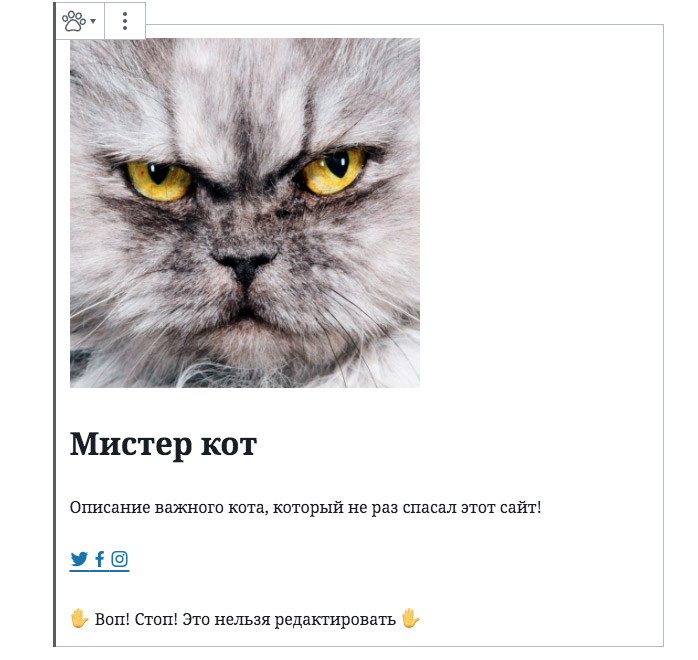
Наш статичный блок пока что будет выглядеть вот так:

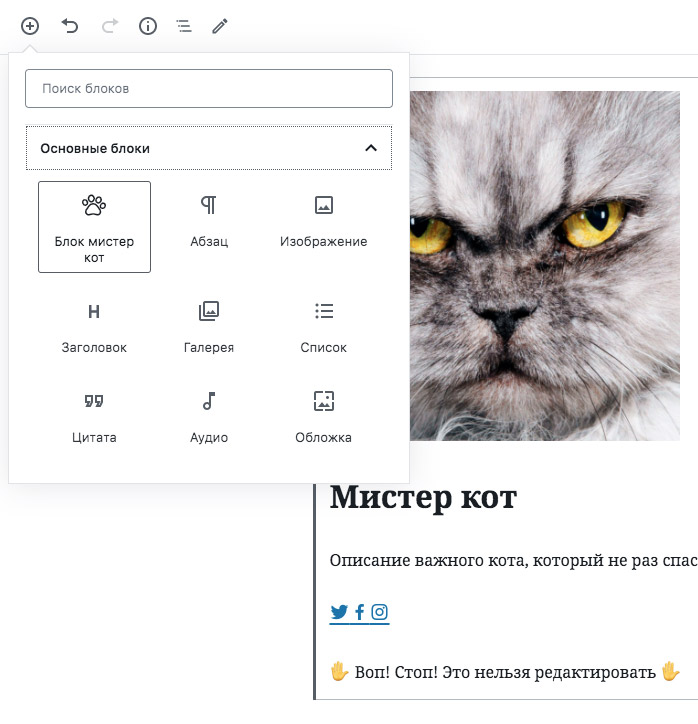
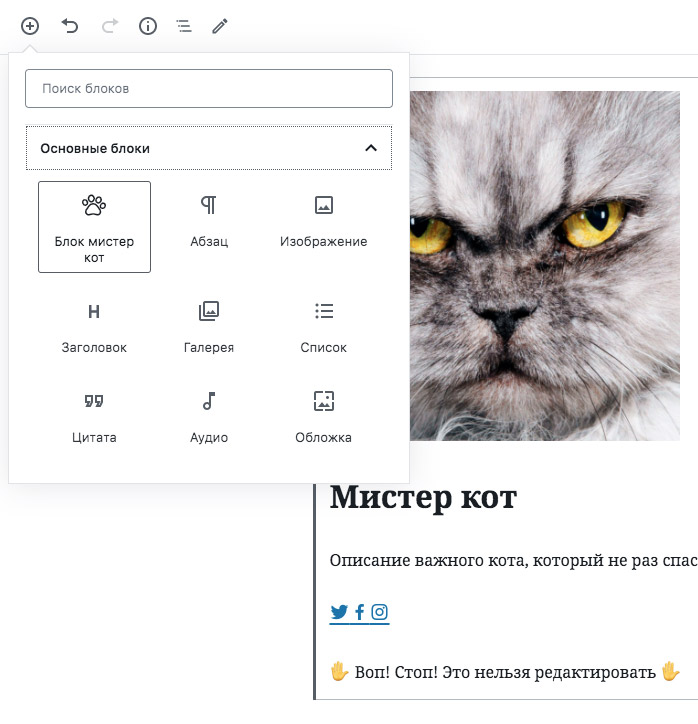
А в инсертере блоков он будет находиться под вкладкой «Основные блоки»:

Что ещё вас будет ждать в уроке:
- Расскажу, как добавлять блок в любую категорию блоков – «Основные блоки», «Форматирование», «Элементы разметки» и т.д.
- Научимся добавлять для блока произвольную иконку в векторном формате SVG.
- Надпись «Стоп, нельзя редактировать…» будет отображаться только при выделении блока!
- Покажу, как заполнять содержимое блока, используя HTML теги.
Купить курс
- 7 видеоуроков
- Сможете скачать готовый код – после каждого урока
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году