Блочная верстка с нуля
Что же вообще такое блок? Ну это какой-нибудь прямоугольный участок на сайте, содержащий текст или другие блоки. Все норм сайты состоят из блоков.
В HTML-коде блоки могут выглядеть так:
<div><!--содержимое блока--></div> <p><!--содержимое блока--></p> <span style="display:block;"><!--содержимое блока--></span> <a href="<!--url-->" style="display:block;"><!--анкор--></a>
Любую страницу первоначально можно разделить приблизительно на 4-5 блоков, причем у этих основных блоков есть свои названия.
Это общий вариант, конечно, есть сайты, которые не подходят под него, но в целом получается примерно так.
Не забывайте, что блоки могут содержать ещё блоки.
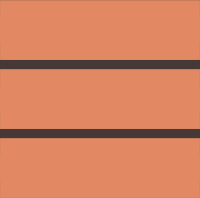
Пример 1. Несколько блоков

HTML:
Кстати говоря, для следующих двух примеров он будет такой же, т.е. всё будет делаться через CSS-стили.
<div id="block_1" class="block"></div> <div id="block_2" class="block"></div> <div id="block_3" class="block"></div>
CSS:
div.block{ height:59px; width:200px; background:#e28964; margin:5px 0; }
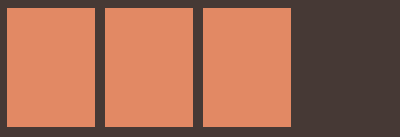
Пример 2. Обтекание слева, float:left;

Как я и говорил, HTML-код используем тот же самый, а CSS изменится следующим образом:
div.block{ height:119px; width:88px; float:left; background:#e28964; margin:0 5px 0 0; }
И ещё кое-что, если это не единственный код и не единственные блоки на вашем сайте, и что-то вдруг пошло не так, например, вместо того, чтобы нормально обтекаться, блоки расплылись в разные стороны, попробуйте немного изменить HTML на:
<div class="floated_blocks"> <div id="block_1" class="block"></div> <div id="block_2" class="block"></div> <div id="block_3" class="block"></div> </div>
или:
<div style="clear:both"></div> <div id="block_1" class="block"></div> <div id="block_2" class="block"></div> <div id="block_3" class="block"></div> <div style="clear:both"></div>
Блок со стилем clear:both означает, что обтеканию конец. Сам по себе блок невидим, если ничего в него не добавлять
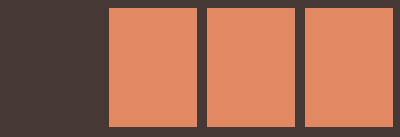
Пример 3. Обтекание справа, float:right;

Всё делается точно так же, как в примере 2, единственное что нужно поменять — это float:left на float:right в CSS-стилях.
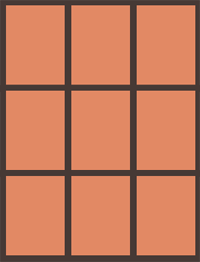
Пример 4. Большое количество обтекаемых блоков

По сути тут ничего нового, это обычный float:left / right. Блоки переходят на новую строчку, когда им начинает не хватать ширины.
HTML:
<div class="floated_blocks"> <div id="block_1" class="block"></div> <div id="block_2" class="block"></div> <div id="block_3" class="block"></div> <div id="block_4" class="block"></div> <div id="block_5" class="block"></div> <div id="block_6" class="block"></div> <div id="block_7" class="block"></div> <div id="block_8" class="block"></div> <div id="block_9" class="block"></div> </div>
CSS:
div.floated_blocks{ width:210px; } div.block{ height:80px; width:58px; float:left; background:#e28964; margin:5px; }
Так можно добавить бесконечное количество обтекаемых блоков.
P.S. Вы наверное встречали где-нибудь теги таблиц <table>
<td> и прочее подобное. Внимание: Они не предназначены для верстки сайтов! Соглашусь, что иногда очень удобно использовать табличные теги, чтобы создать таблицу ну или календарь. Тот, кто верстает с их помощью сайты, безнадёжно устарел.Комментарии — 2
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.
почему ? пример табличной верстки можна посмотреть на яндекс)
это в древние времена верстали сайты на таблицах)